11月17日学习内容整理:jquery文档处理,事件细讲,动画
一、文档处理:下面举例中的B可以是标签也可以是选择器也可以是字符串
》》》添加到指定元素内部的后面
$(A).append(B) // 把B放到A内部元素的最后,A是父节点
$(A).appendTo(B) // 把A放到B内部元素的最后,B是父节点
两者只是顺序不一样,带to的括号里是父元素

》》》添加到指定元素内部的前面

》》》添加到指定元素外部的后面

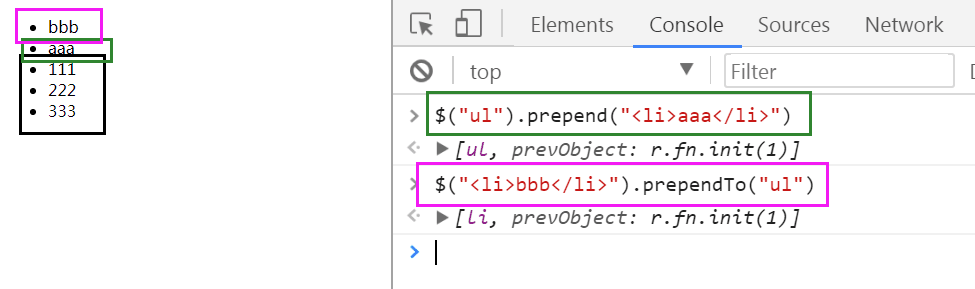
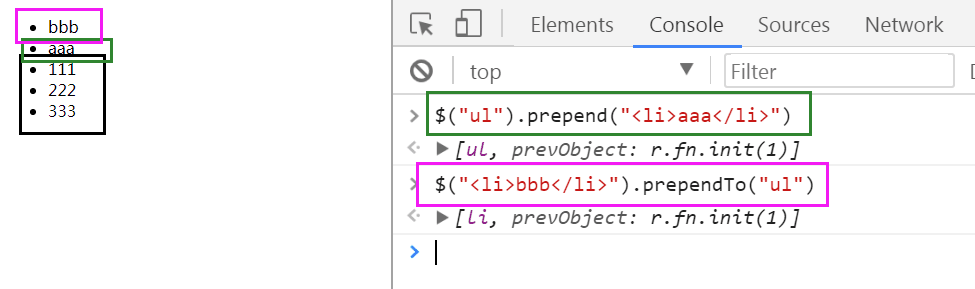
$(A).prepend(B) // 把B放到A内部元素的最前面,A是父节点
$(A).prependTo(B) // 把A放到B内部元素的最前面,B是父节点
注意只是放的顺序不一样
注意只是放的顺序不一样


》》》添加到指定元素外部的后面
$(A).after(B) // 把B放到A外部的最后面,A是参照节点
$(A).insertAfter(B) // 把A放到B外部的最后面,B是参照节点

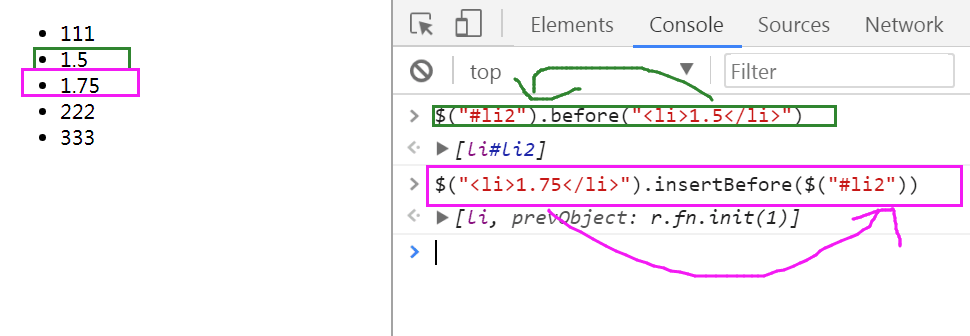
》》》添加到指定元素外部的前面


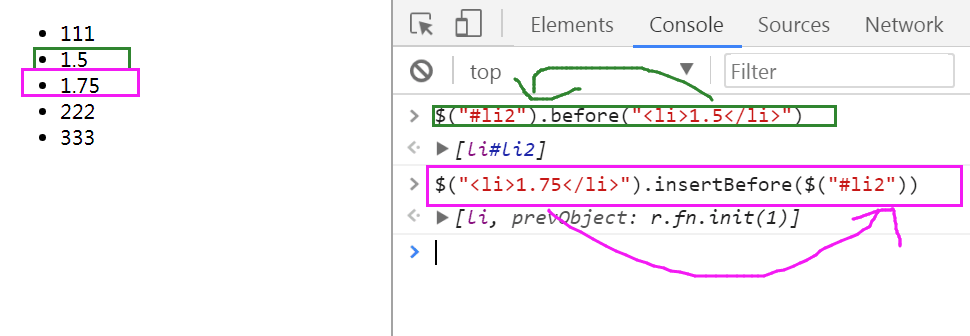
$(A).before(B) // 把B放到A外部的最前面
$(A).insertBefore(B) // 把A放到B外部的最前面

》》》移除元素
jquery对象.remove()删除掉所有匹配上的元素
jquery对象.remove()删除掉所有匹配上的元素
》》》清空元素
jquery对象.empty() // 删除匹配的元素集合中所有的子节点,就是把匹配元素包含的内容全部删除,并不包括匹配元素本身
jquery对象.empty() // 删除匹配的元素集合中所有的子节点,就是把匹配元素包含的内容全部删除,并不包括匹配元素本身


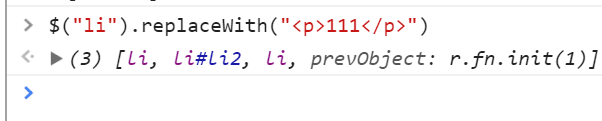
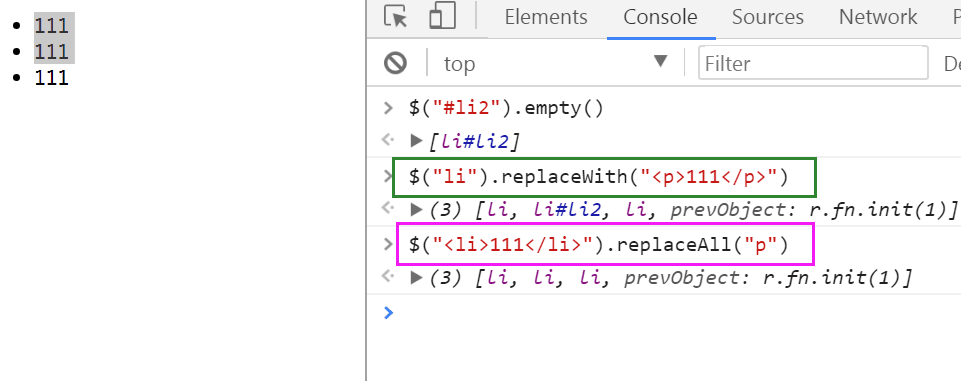
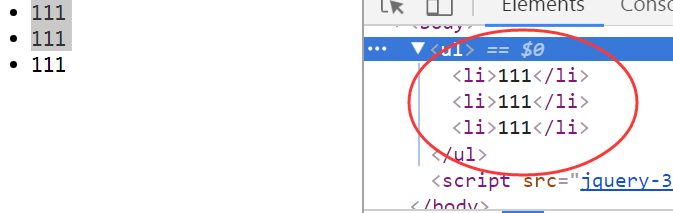
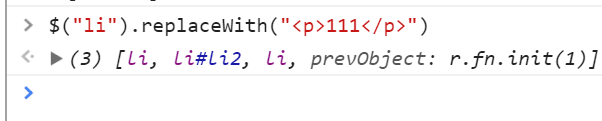
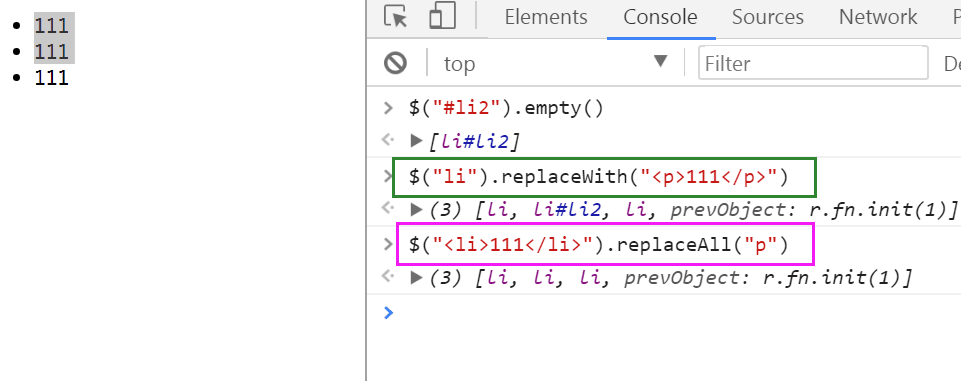
》》》替换元素










A.replaceWith(B) A被B代替


A.replaceAll(B) B被A代替


》》》克隆元素:通常克隆完后我们都会把克隆元素放到某一个位置上,就用上面几种元素位置的方法
jquery对象.clone() 只复制匹配的元素,它绑定的事件不复制
jquery对象.clone() 只复制匹配的元素,它绑定的事件不复制
jquery对象.clone(true) 不光复制元素连带绑定事件也复制
二、事件
1、绑定事件
》》》jquery对象.事件名(function(){
执行语句;
})
》》》jquery对象.on("事件名",function(){
执行语句;
})
2、常用事件
》》》点击:click
》》》获取焦点:focus
》》》失去焦点:blur
》》》select标签选中的内容改变时:change
》》》按键弹起时触发:keyup
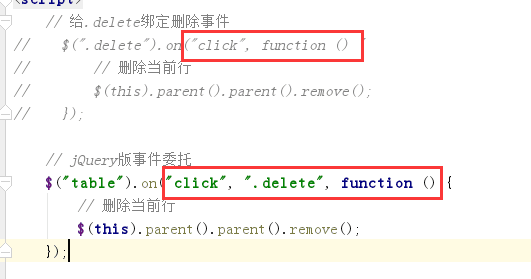
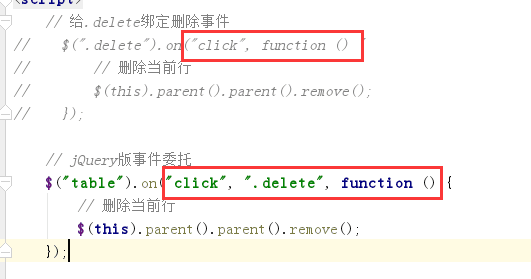
3、事件委托:就是通过事件冒泡的原理,利用父标签去触发子标签的事件。
父节点.on("事件名","选择器",function(){
执行语句;
})
选择器就是用来匹配父节点要委托的子节点

4、阻止后续事件继续发生:return false
5、事件绑定的时机:要等整篇文档都加载完后再去执行绑定事件的操作,当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度
》》》写法一:我们通常在用的
$(document).ready(function(){
这里去写绑定事件的语句
})
》》》写法二:简写,一般不用这个
$(function(){
执行语句;
})
》》》》》》》》补充:
(1)jquery对象.length 获取匹配元素的个数

(2).data方法:在匹配元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
》》》通俗的说就是在匹配的元素上存储任意数据类型的值
》》》用法:
赋值::::data(key,value)key可以是标签也可以是自己定义一个名字,value可以是任意数据类型,保存一个jquery对象都可以
取值::::data(key)就可以取到保存的value值,这里要注意还是返回第一个匹配元素的value值
举例:


三、动画:当作方法使用
》》》基本
show([s,[e],[fn]]) 展示
hide([s,[e],[fn]]) 隐藏
toggle([s],[e],[fn]) 呈现相反的效果,当前是展示的话就隐藏,是隐藏就展示出来
》》》滑动
slideDown([s],[e],[fn]) 向下滑动
slideUp([s,[e],[fn]]) 向上滑动
slideToggle([s],[e],[fn]) 呈现相反的效果
》》》淡入淡出:透明度的变化
fadeIn([s],[e],[fn]) 淡入
fadeOut([s],[e],[fn]) 淡出
fadeTo([[s],o,[e],[fn]]) 可以指定透明度
fadeToggle([s,[e],[fn]]) 呈现相反的效果
3000和5000代表持续时间,单位毫秒,0.6和0.3代表透明度

》》》自定义
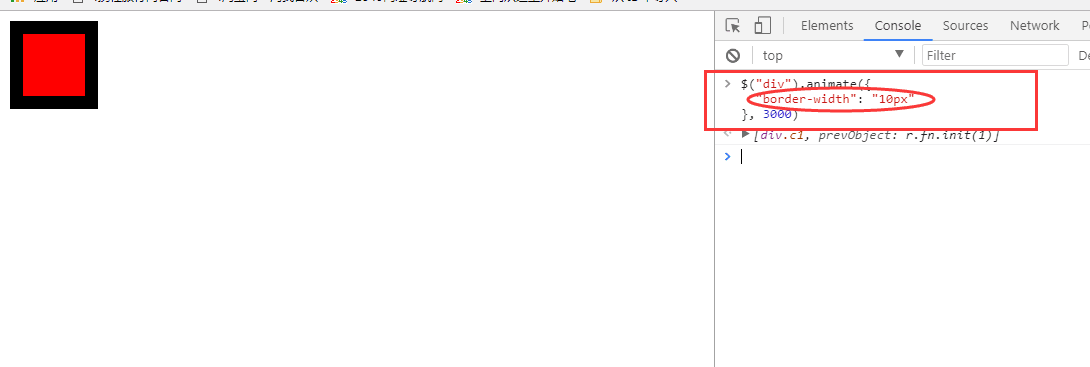
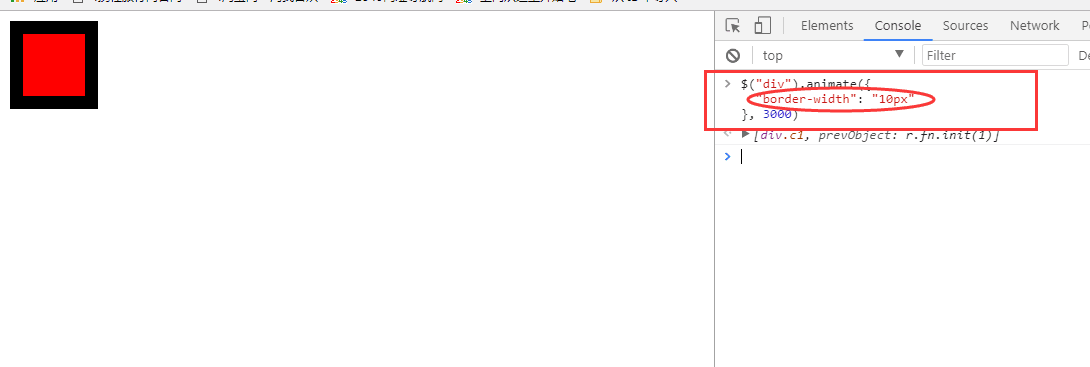
animate(p,[s],[e],[fn])
3000是持续时间,设置图片边框宽度的渐变动画