11月15日学习内容整理:jQuery的选择器,筛选器,样式操作
一、jQuery
1、本质:就是一个类库(也就是一个js文件),根本上还是用js实现的,类似python的模块
2、优势:
@@@老师博客:::
- 轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用
3、版本:
@@@老师博客:::
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。除非特殊要求,一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本。目前该版本是官方主要更新维护的版本。
4、如何使用jquery
(1)方式一:下载好jquery文件后在scirpt节点中导入路径就可以使用了
(2)方式二:利用CDN服务器中的jquery文件链接,再在script节点中导入就可以了,但是这种方式必须联网

5、jquery包含的内容
@@@老师博客:

注意:
jquery的基础语法:$就代表jquery,我们可以直接用$.去调用jquery中的方法,就跟python中导入一个模块,我们用模块名.去调用模块中定义的方法
jquery的两个方面:查找标签和操作标签,而选择器和筛选器就是用来查找标签的,所以基础语法为:$(选择条件).方法名()
Q必须大写

二、选择器
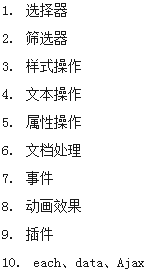
1、id选择器
》》》$("#id值")
2、class选择器
》》》$(".class值")
3、通配选择器
》》》$("*") 用*号表示
4、标签名选择器
》》》$("标签名")
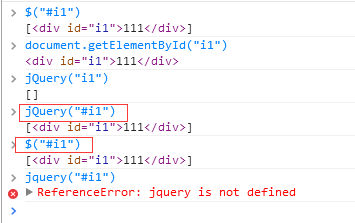
5、组合选择器
》》》$("#id, .className, tagName") 逗号代表或的关系,只要满足一个条件的标签就会被找到
》》》$("#id.className") 紧挨着代表且的关系,必须同时满足两个条件的标签才会被找到


6、层级选择器
x和y可以是任意选择器


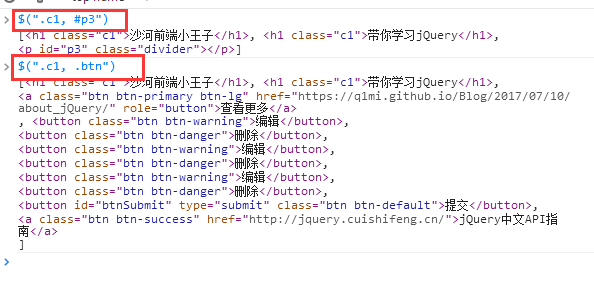
7、属性选择器

8、表单(form)选择器:用冒号来表示来表示要查找的标签
9、表单对象属性选择器:用冒号来表示属性
三、筛选器
1、基本筛选器:用冒号来表示,放在$("")中引号里使用

2、作为方法使用的筛选器:放在$("")外面使用
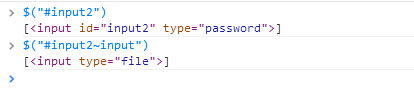
》》》下一个元素

》》》上一个元素

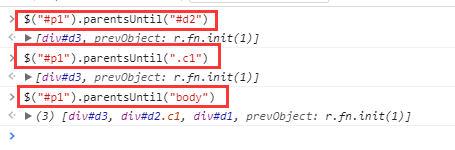
》》》父亲元素

》》》儿子和兄弟元素:括号里都可以加选择器用来做进一步查找


》》》查找元素
$("#id").find(表达式) // 搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
》》》补充

四、jquery对象
jquery对象只能用jquery方法,不能用DOM的方法
1、定义:通过jquery选择器查找到的元素就是一个jquery对象,比如:$("#d1")这就是一个jquery对象
2、命名:当我们把jquery对象赋给新变量时,变量名最好用$开头来命名,这样是为了个DOM对象区分开
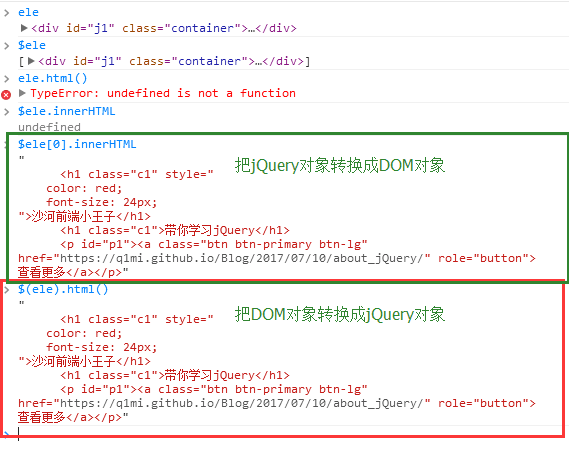
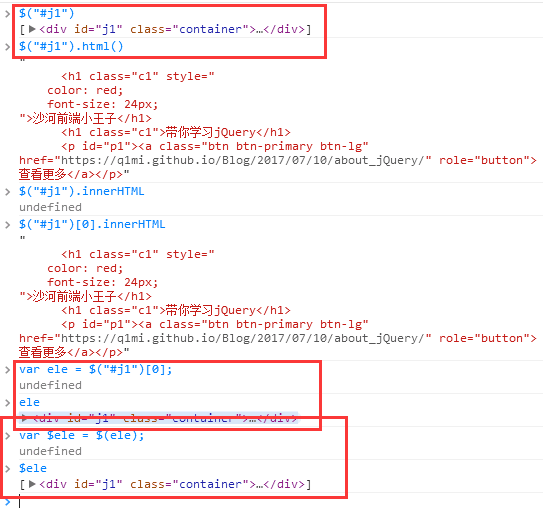
3、和DOM对象的相互转换
》》》转为DOM对象:$("#d1")[0] 这就转变成了一个DOM对象
》》》转为jquery对象:$(DOM对象) 这就转变成了一个jquery对象



五、样式操作
补充一个好玩的:
遇到某些页面不能进行复制的情况,可以在审查元素的console中加入
上述举例的html代码:::

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jQuery选择器筛选器练习</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> <style> .my-padding { padding: 10px 0; } .my-dark { background-color: #f5f5f5; } .footer { background: #111; font-size: 0.9em; position: relative; clear: both; } .my-white { color: #ffffff; } body { margin: 0; } #progress { height: 2px; background-color: #b91f1f; transition: opacity 500ms linear; } #progress.done{ opacity: 0; } </style> </head> <body> <div id="progress"></div> <!--导航栏开始--> <nav class="navbar navbar-inverse my-nav"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="http://www.oldboyedu.com/"><strong>OldBoy Edu</strong></a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">Python学院<span class="sr-only">(current)</span></a></li> <li><a href="#">Linux学院</a></li> <li><a href="http://luffy.oldboyedu.com">路飞学城</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">好好学习</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">联系我们<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Rain</a></li> <li><a href="#">Egon</a></li> <li><a href="#">Yuan</a></li> <li role="separator" class="divider"></li> <li><a href="#">Q1mi</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <!--导航栏结束--> <div class="container"> <div class="jumbotron"> <div id="j1" class="container"> <h1 class="c1">沙河前端小王子</h1> <h1 class="c1">带你学习jQuery</h1> <p id="p1"><a class="btn btn-primary btn-lg" href="https://q1mi.github.io/Blog/2017/07/10/about_jQuery/" role="button">查看更多</a></p></div> </div> <hr> <div class="row"> <div class="col-md-12"> <table class="table table-bordered table-striped"> <thead> <tr> <th>#</th> <th>姓名</th> <th>爱好</th> <th>操作</th> </tr> </thead> <tbody> <tr> <th>1</th> <td>Eva_J</td> <td>茶道</td> <td> <button class="btn btn-warning">编辑</button> <button class="btn btn-danger">删除</button> </td> </tr> <tr> <th>2</th> <td>Yuan</td> <td>日天</td> <td> <button class="btn btn-warning">编辑</button> <button class="btn btn-danger">删除</button> </td> </tr> <tr id="tr3"> <th>3</th> <td>Alex</td> <td>吹牛逼</td> <td> <button class="btn btn-warning">编辑</button> <button class="btn btn-danger">删除</button> </td> </tr> </tbody> </table> </div> </div> <hr> <div class="row"> <div class="col-md-12"> <form id="f1"> <div class="form-group"> <label for="exampleInputEmail1">邮箱</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">密码</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">上传头像</label> <input type="file" id="exampleInputFile"> <p class="help-block">只支持img格式。</p> </div> <button id="btnSubmit" type="submit" class="btn btn-default">提交</button> </form> </div> </div> <hr> <div class="row"> <div class="col-md-12"> <div class="checkbox-wrapper"> <div class="panel panel-info"> <div class="panel-heading">jQuery学习指南</div> <div id="my-checkbox" class="panel-body"> <div class="checkbox"> <label> <input type="checkbox" value="0"> jQuery一点都不难 </label> </div> <div class="checkbox"> <label> <input type="checkbox" value="1" checked> jQuery一学就会 </label> </div> <div class="checkbox"> <label> <input type="checkbox" value="2"> jQuery就要多练 </label> </div> <div class="checkbox"> <label> <input type="checkbox" value="3" disabled> jQuery学不好 </label> </div> </div> </div> </div> <hr> <div class="radio-wrapper"> <div class="panel panel-info"> <div class="panel-heading">我来老男孩之后...</div> <div class="panel-body"> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> 我的心中只有学习 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> 学习真的太TM有意思了 </label> </div> </div> </div> </div> </div> </div> <hr> <div> <i class="fa fa-hand-pointer-o fa-lg fa-rotate-90" aria-hidden="true"></i> <a class="btn btn-success" href="http://jquery.cuishifeng.cn/">jQuery中文API指南</a> </div> <hr> <div class="row"> <div class="col-md-12"> <h2>练习题:</h2> <ol id="o1"> <li>找到本页面中id是<code>i1</code>的标签</li> <li>找到本页面中所有的<code>h2</code>标签</li> <li>找到本页面中所有的<code>input</code>标签</li> <li>找到本页面所有样式类中有<code>c1</code>的标签</li> <li>找到本页面所有样式类中有<code>btn-default</code>的标签</li> <li>找到本页面所有样式类中有<code>c1</code>的标签和所有<code>h2</code>标签</li> <li>找到本页面所有样式类中有<code>c1</code>的标签和id是<code>p3</code>的标签</li> <li>找到本页面所有样式类中有<code>c1</code>的标签和所有样式类中有<code>btn</code>的标签</li> <p id="p2" class="divider"></p> <li>找到本页面中<code>form</code>标签中的所有<code>input</code>标签</li> <li>找到本页面中被包裹在<code>label</code>标签内的<code>input</code>标签</li> <li>找到本页面中紧挨在<code>label</code>标签后面的<code>input</code>标签</li> <li>找到本页面中id为<code>p2</code>的标签后面所有和它同级的<code>li</code>标签</li> <p id="p3" class="divider"></p> <li>找到id值为<code>f1</code>的标签下面的第一个input标签</li> <li>找到id值为<code>my-checkbox</code>的标签下面最后一个input标签</li> <li>找到id值为<code>my-checkbox</code>的标签下面没有被选中的那个input标签</li> <li>找到所有含有<code>input</code>标签的<code>label</code>标签</li> </ol> </div> </div> </div> <div class="my-dark my-padding"> <div class="container"> <div class="col-sm-8 my-center"> <p>写很少的代码,做很多的事。</p> <h4>所以说</h4> <p>学好jQuery真的很重要,学好jQuery真的很重要,学好jQuery真的很重要。</p> </div> </div> </div> <div class="footer"> <div class="row"> <div class="col-md-12 text-center"> <span class="my-white">©2017 沙河前端小王子</span> </div> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>



