11月8日学习内容整理:js的引入方式,变量数据类型,运算符,流程控制,函数
js是一门成熟的编程语言,专门用浏览器客户端执行的语言
一、js的引入方式
1、直接在body标签中使用script标签写js语言
2、通过script标签导入js文件,<script src="js文件路径">
单行注释://
多行注释:/* */
浏览器只能解释HTML CSS和js语言
二、变量
必须要先声明变量,再赋值
var i;
i=10;
也可以直接写成 var i=10;
注意:js默认是以换行符为语句的结束,分号也是语句的结束,所以我们通常要加分号
只声明变量没有赋值,默认是undefined
声明多个变量之间加逗号就可以
@@@老师博客——变量常量标识符::::
1、声明变量时不用声明变量类型. 全都使用var关键字;numbevar a;<br>a=3;
2、一行可以声明多个变量.并且可以是不同类型
var name="yuan", age=20, job="lecturer";
3、声明变量时 可以不用var. 如果不用var 那么它是全局变量2、一行可以声明多个变量.并且可以是不同类型
4、变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量

Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi";
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
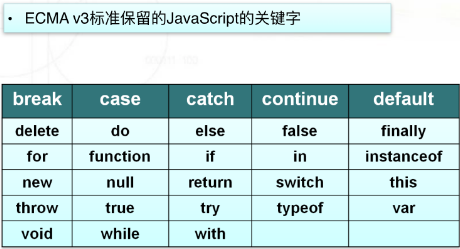
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符

三、数据类型
1、数字类型:number 指的是所有数字
@@@老师博客::::
- 不区分整型数值和浮点型数值;
- 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式
- 能表示的最大值是±1.7976931348623157 x 10308
- 能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是
-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达:
16进制数据前面加上0x,八进制前面加0;16进制数是由0-9,A-F等16个字符组成;8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算:
2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420
2进制: 1 111 001 111 010 100 <-----> 8进制:01717242、字符串:string
@@@老师博客::::
是由Unicode字符、数字、标点符号组成的序列;字符串常量首尾由单引号或双引号括起;JavaScript中没有字符类型;常用特殊字符在字符串中的表达;
字符串中部分特殊字符必须加上右划线\;常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
3、布尔型:boolean 只有true和false两个值
@@@老师博客::::
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
Boolean值主要用于JavaScript的控制语句,例如:
if (x==1){ y=y+1; }else{ y=y-1; }
4、undefined类型:只有undefined这一个值
@@@老师博客::::
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
5、null类型
@@@老师博客::::
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
6、还有一种引用数据类型:object 类似于python中的列表元组形式的数据
四、运算符
1、算术运算符
除了加减乘除取余取整外,还有自增,自减,
》》自增:
i++ 先赋值再运算,所以返回值仍是原来的值,但是i仍被加1
++i 先计算后赋值,所以返回值是加1以后的值,i仍然被加1
》》自减:-- 和++的用法是一样的
补充:+除了进行加法运算,还可以用做字符串的拼接,例如:"abc"+"def"="abcdef"
@@@@老师博客::::
js不同于python,是一门弱类型语言
静态类型语言
一种在编译期间就确定数据类型的语言。大多数静态类型语言是通过要求在使用任一变量之前声明其数据类型来保证这一点的。Java 和 C 是静态类型语言。
动态类型语言
一种在运行期间才去确定数据类型的语言,与静态类型相反。VBScript 和 Python 是动态类型的,因为它们确定一个变量的类型是在您第一次给它赋值的时候。
强类型语言
一种总是强制类型定义的语言。Java 和 Python 是强制类型定义的。您有一个整数,如果不明确地进行转换 ,不能将把它当成一个字符串去应用。
弱类型语言
一种类型可以被忽略的语言,与强类型相反。JS 是弱类型的。在JS中,可以将字符串 '12' 和整数 3 进行连接得到字符串'123',然后可以把它看成整数 123 ,所有这些都不需要任何的显示转换。
所以说 Python 既是动态类型语言 (因为它不使用显示数据类型声明),又是强类型语言 (因为只要一个变量获得了一个数据类型,它实际上就一直是这个类型了)。
2、比较运算
除了大小等于不等于和python一样外,还要注意
》》》js在比较的时候遇到不同类型的数据比较会自动进行类型切换,python是不会进行类型转换的会直接输出false,例如在js中"2" == 2是会输出true的
》》》上述情况不适用于全等于和全部等于:===全等于 !==全不等于,若是全等于js就不会做类型切换,所以不同类型的数据就会输出false
@@@@@老师博客::::::
注意1:

var bResult = "Blue" < "alpha"; alert(bResult); //输出 true 在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。 比较数字和字符串 另一种棘手的状况发生在比较两个字符串形式的数字时,比如: var bResult = "25" < "3"; alert(bResult); //输出 "true" 上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。 不过,如果把某个运算数该为数字,那么结果就有趣了: var bResult = "25" < 3; alert(bResult); //输出 "false" 这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。 总结: 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型. 比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
注意2:

等性运算符:执行类型转换的规则如下: 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。 在比较时,该运算符还遵守下列规则: 值 null 和 undefined 相等。 在检查相等性时,不能把 null 和 undefined 转换成其他值。 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
3、逻辑运算
&& 就相当于python的and
| | 就相当于python的or
! 就相当于python的not
4、赋值运算符
= += -= *= /= 和python一样
五、流程控制
1、顺序结构:
从上到下执行
2、分支结构:
》》》if结构:if(条件){条件为真时执行的语句;}
》》》if-else结构:
if(条件){
条件为真时执行的语句;
}else{条件为假时执行的语句;}
》》》if-else if-else结构
if(条件1){
条件1为真时执行的语句;
}
else if(条件2){
条件2为真时执行的语句;
}
else{所有条件为假时执行的语句;}
》》》switch-case结构
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}
3、循环结构
循环分为遍历循环和条件循环,python中的while属于条件循环for属于遍历循环,js中的while和for都属于条件循环
》》》for结构:条件成立时执行语句,再自增或自减进行下一次循环
for(初始表达式;条件表达式;自增或自减){
执行语句;
}
》》》for结构的另一种形式
for( 变量 in 数组或对象其实就是object对象){
执行语句; 这个输出的变量是索引,所以要想取到object类型中的所有值,就必须用数组或对象根据索引取值
}
》》》while结构
while(条件){
条件为真是执行语句;
}
注意注意也支持break和continue语句
六、函数
1、函数的定义
functions 函数名(参数){
函数体;
}
2、函数的调用
函数名(传参) 这个参数不用像python有几个就必须传几个,js传多传少都不会报错,只是结果不一样
@@@@@老师博客::::
功能说明:
可以使用变量、常量或表达式作为函数调用的参数
函数由关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
var 函数名 = new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以
3、functions对象的属性
如前所述,函数属于引用类型,所以它们也有属性和方法。
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。
alert(func1.length) alert意思就是在浏览器中弹出一个窗口
4、函数的内置对象arguments
arguments和python中*args和**kwargs的作用类似
function add(a,b){ console.log(a+b);//3 console.log(arguments.length);//2 console.log(arguments);//[1,2] } add(1,2) ------------------arguments的用处1 ------------------ function nxAdd(){ var result=0; for (var num in arguments){ 这里的arguments就是聚合起来的object对象 result+=arguments[num] num是索引,所以要用对象取值 } alert(result) } nxAdd(1,2,3,4,5) //参数是分散的,arguments将它们聚合在一起 // ------------------arguments的用处2 ------------------ function f(a,b,c){ if (arguments.length!=3){ throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments") } else { alert("success!") } } f(1,2,3,4,5)
5、匿名函数
// 匿名函数 这是将函数定义为一个变量,通常我们说的匿名函数就是在定义的时候不用写函数名就可以 var func = function(arg){ return "tony"; } // 匿名函数的应用 (function(){ //整体括起来调用 alert("tony"); } )() (function(arg){ //整体括起来调用并传参数 console.log(arg); })('123')



