11月3日学习内容整理:CSS的属性操作(渲染效果),
一、文本颜色
》》》改变字体颜色:
color :#十六进制数或者颜色对应的英文
》》》调色:
color :rbg(34,21,23) r代表红色 b代表黑色 g代表绿色,括号里的数字代表比例,最大255
》》》背景色:
background-color:颜色对应的或者#十六进制数 文本的背景颜色,块级的话就是整一行都被染色,内联的话就只有内容所占部分被染色
二、文本对齐方式
》》》text-align :left 水平居左,默认值,由浏览器决定
》》》text-align :right 水平居右
》》》text-align :center 水平居中
》》》text-align :justify 两端对齐
三、字体格式
》》》字体大小:font-size :10px
》》》去除标签自带的属性效果,比如超链接标签的下划线:text-decoration:none
》》》调整字体粗细:font-weight :300
》》》斜体:font-style:italic
最重要的:::::
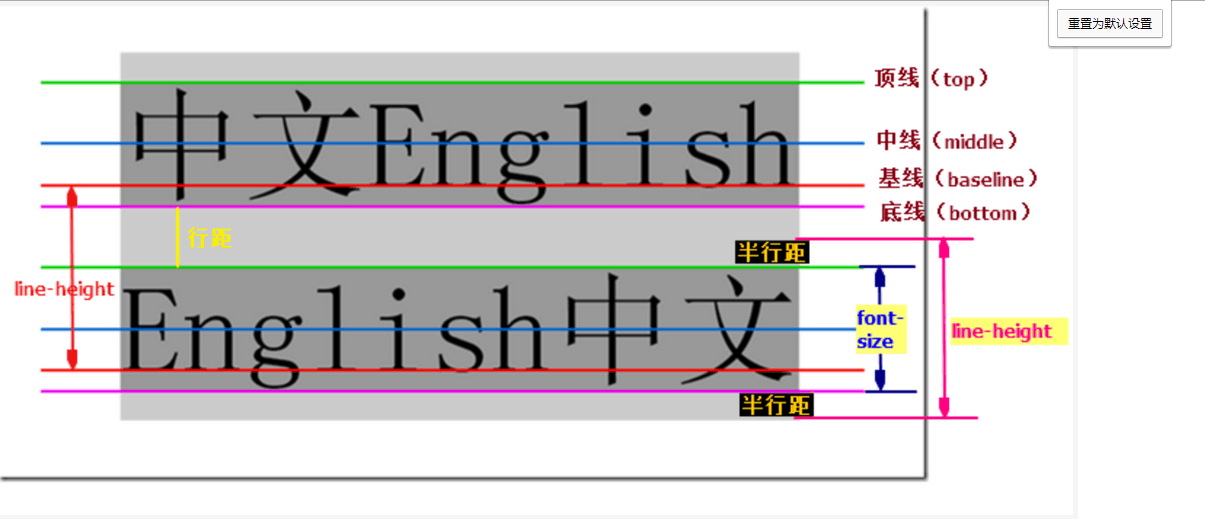
》》》行高:用来设置垂直居中 line-height: 200px 这个值必须和height值一样
原理:一行变高了以后,文本所在的位置也会随之变化,就会从水平居中变为垂直居中

三、边框属性
border:宽度 样式 颜色 可以这样简写设置
四、内边距和外边距属性
》》》》内边距和外边距和边框和文本的关系:也就是盒子模型

- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
》》》》margin外边距
(1)四个方向:上top 下bottom 左left 右right
(2)顺序问题:
margin:10px 20px 30px 上 左右 下
margin:10px 20px 上下 左右
margin:10px 20px 30px 40px 顺时针 上 右 下 左
(3)margin的居中效果:
margin:0 auto 0就代表上下,auto代表左右时就是居中
》》》》padding内边距
(1)也有四个方向:和外边距一样
五、float属性
(1)作用:用来让div标签并行显示
(2)含义:
》》》float:left 往左漂浮
》》》float:right 往右漂浮
注意漂浮的含义:就是浮起来了,脱离文本框,在文本框的上方
(3)浮动元素的摆放位置:取决于它上一个元素是否是浮动元素
》》若不是浮动元素:则保持垂直距离保持不变,就是换下一行放
》》若是浮动元素:就紧挨着,左漂浮就左边紧挨着上一个元素,右漂浮就右边紧挨着上一个元素


