11月3日学习内容整理:HTML的列表标签,表单标签
补充:
》》》p标签虽然是块级标签,但不能嵌套其它块级标签,这是个例外
》》》table标签中的标准格式还有<thead>存放表格中标题类的内容 <tbody>存放表格中的实际内容
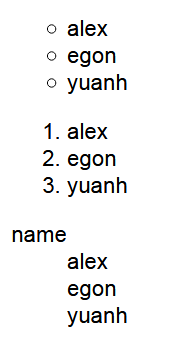
一、列表标签:都是块级标签
1、无序列表:
<ul> type属性 type="disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)"
<li></li> 存放列表中的每一项
</ul>
2、有序列表
<ol> 会把列表中的每一项按照1234这样的顺序显示
<li></li> 存放列表中的每一项
</ol>
3、定义列表
<dl>
<dt></dt> 标题
<dd></dd> 标题下对应的每一项
</dl>


二、表单标签form:专门用来和服务端交互的标签,并且必须放在<form></form>中
1、form标签属性:action="服务端地址" 就是设置往哪发
老师博客:::
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
2、input标签:内联标签
(1)type属性
》》》type="text" 纯文本
》》》type="password" 密码,网页显示成密文形式
》》》type="submit" 提交按钮,用户使用这个按钮浏览器就会把输入的内容传给服务端
》》》type="checkbox" 复选框
》》》type="radio" 单选框
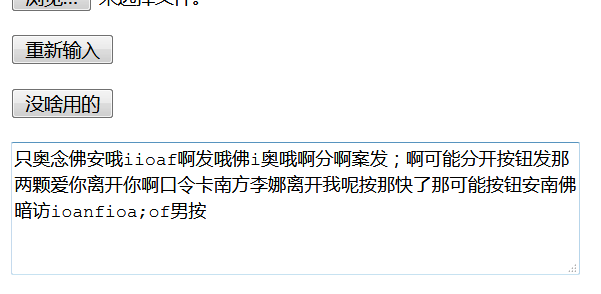
》》》type="file" 上传文件,会渲染成按钮的效果,form表单需要加上属性enctype="multipart/form-data" 而且请求方式必须是post
》》》type="reset" 把输入的内容都重置,会渲染成按钮的效果
》》》type="button" 按钮效果,只不过这个按钮没有实际的作用,主要用来和css和javascript结合用,和div和span标签作用类似
(2)name属性:
name属性就是设置浏览器传给服务端时的键,所以是必须写的,对于每个类型都是一样的,但要注意以下几点:
》》》复选框的所有name应该写成一样的,用统一的键传给服务端
》》》单选框只有把name属性设置成一样的才能实现单选的效果
(3)value属性
value属性就是浏览器传给服务端的值,也就是键对应的值组成一个一个的键值对,不同类型的用法也不一样,注意以下:
》》》对于纯文本和密码类型,value就是默认值,就是点开登录或者注册等页面默认显示的内容
》》》对提交按钮和重置按钮和button类型,value就是设置按钮中的文字以什么内容显示,若不设置就是浏览器默认的格式
》》》对于复选框和单选框类型,value就是往服务端传时显示的值,意思就是用户点击的内容按照value设置的内容进行传递,因为我们不能用户输入什么就传什么,这样设置value就是让服务端能够识别用户选择的内容,注意浏览器传多个值的话必须用列表(这是对客户端来说,跟html没什么关系)
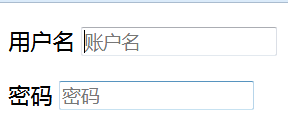
(4)placeholder属性
》》》placeholder="账户名"
》》》就是用来提示用户该输入什么内容

(5)需要知道的几点
》》》浏览器会把用户输入的内容整合成键值对发给服务端,所以必须要设置name属性作为键,结构是{"键" :["value值"]}
》》》若不写name属性,浏览器整合不了键值对,服务端接受的就是空白,就等于没有发送成功,服务端的数据是不完整的
》》》对某些类型来说,不设置vlue属性的话浏览器会把用户输入的内容自动赋值给value属性,并且会覆盖掉默认值 

3、textarea标签:多行文本框,就是可以输入很多的内容,内联标签
(1)属性:
》》》cols 指定宽度(就是列数)
》》》rows 指定高度(就是行数)
》》》name 设置往服务端发送的键


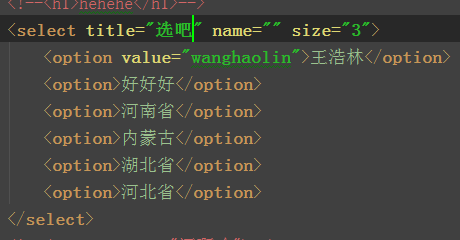
4、select标签:用来实现下拉菜单那中效果的,就是让用户自己选择
(1)格式:
<form>
<select> 通常跟option标签一起用
<option>内容</option> 设置在下拉菜单中的内容
</select>
</form>
(2)属性:
》》》select的name属性:指定传给服务端的键
》》》option的value属性:设置传给服务端的值
》》》select的multiple属性:multiple="multiple" 设置为可以多选
》》》select的size属性:设置显示的选项个数
》》》select的title属性:设置鼠标悬浮时显示的内容


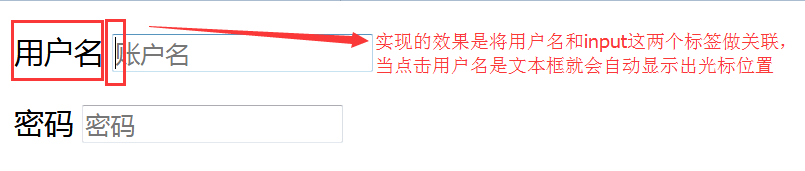
5、label标签:用来和别的标签做关联
<lable for="别的标签设置的id值"></label>


注意:id属性是所有标签都有的,但是id值不能重复,是唯一的


