vue-devtools在google浏览器下安装扩展
-
下载vue-devtools,地址: https://github.com/vuejs/vue-devtools
-
解压到对应目录,eg: D:\ProgramFiles\vue-devtools-dev
-
进入解压的目录中,npm install
npm install #可能需要静心等待一段时间

-
npm run build

-
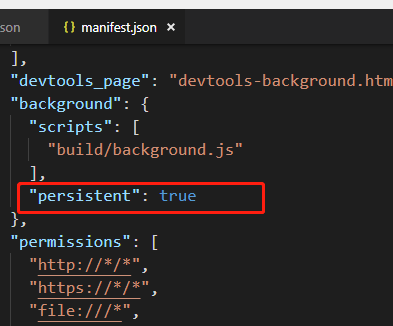
修改配置文件,D:\ProgramFiles\vue-devtools-dev\shells\chrome 目录 manifest.json 文件, "persistent": true

-
Open Chrome extension page

-
Check "developer mode"

-
Click "load unpacked extension", and choose shells/chrome.


-
在插件目录vue-tools下执行下面命令,这样插件就会安装在浏览器中了,以后再运行项目,就不需要再执行这个命令了。
npm run dev
-
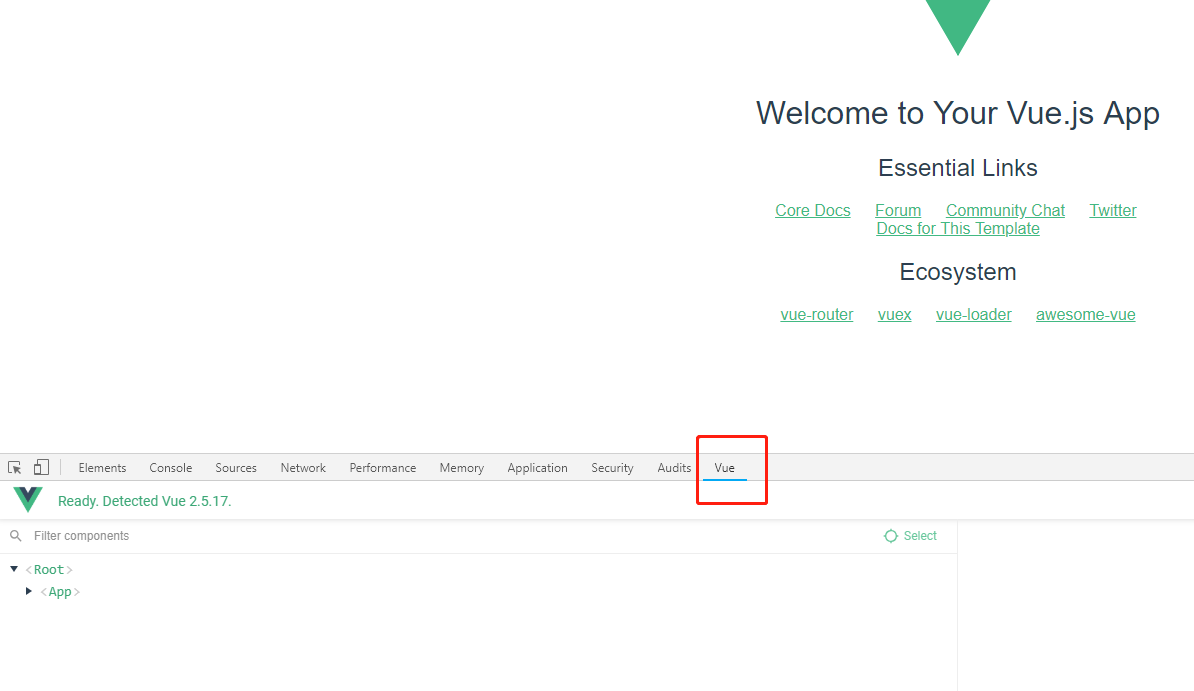
验证

-
如果后期vue面板不出来,再到vue-devtools文件夹下执行一遍npm run dev。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了