HTML之前端操作div标签布局
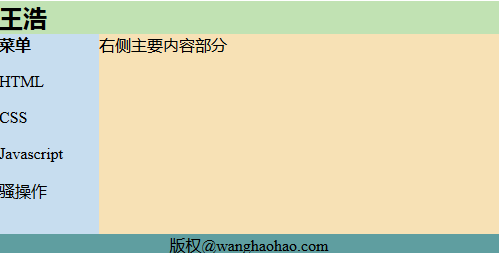
事例图片:

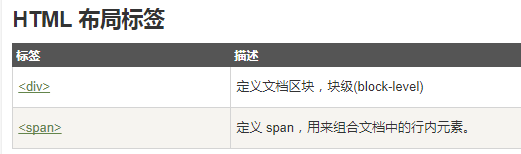
div元素是用于分组HTML元素的块级元素

上图代码示例如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div class="container" style="width: 500px"> <div id="header" style="background-color: aqua"> <h2 style="margin-bottom: 0;">王浩</h2> </div> <div class="menu" style="background-color: cornflowerblue;height: 200px;width: 100px;float:left"> <b>菜单</b><br> <p>HTML</p> <P>CSS</P> <P>Javascript</P> </div> <div class="content" style="background-color: yellow;height: 200px;width: 400px;float: left"> 内容部分 </div> <div class="footer" style="background-color: cadetblue;clear: both;text-align: center"> 版权@wanghaohao.com </div> </div></body></html> |
标签:
web前端操作



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 用 C# 插值字符串处理器写一个 sscanf
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!