web前端之html
HTML 初识
web服务本质
import socket
sock=socket.socket()
sock.bind(('127.0.0.1',8080))
sock.listen(5)
while True:
print('waiting......')
conn,addr=sock.accept()
data=conn.recv(1024)
print("data", data.decode("utf8"))
with open("day1 前端.html", "r") as f:
response = f.read()
conn.send("HTTP/1.1 201 OK\r\n\r\n%s"%reponse,endoce("utf8"))
conn.close()
文件名命名为.html或者.htm
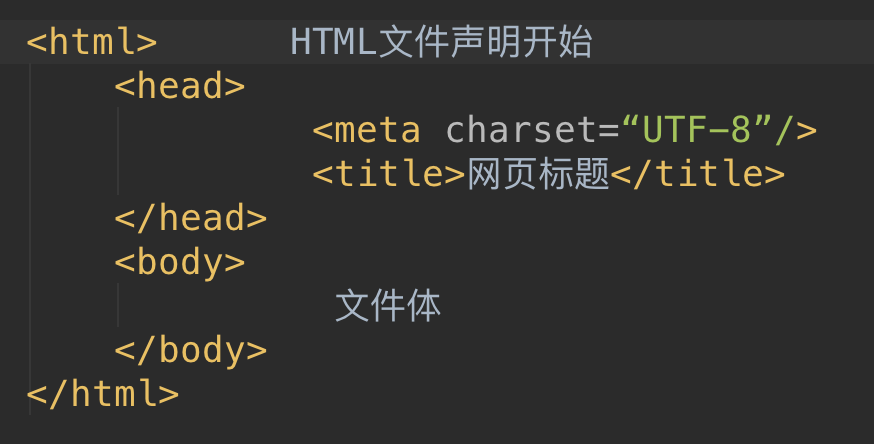
html结构

1 <!DOCTYPE html>是说明使用什么样的html或者XHTML来解析文档
2 <html></html>是文档的开始与结束标记,字啊他们之间的是头部<head>和主体<body>
3<head></head>中间是解析文件的内容
4 <title></title>定义网页标题,在浏览器标题栏显示
5 <boddy></body>文件主体内容
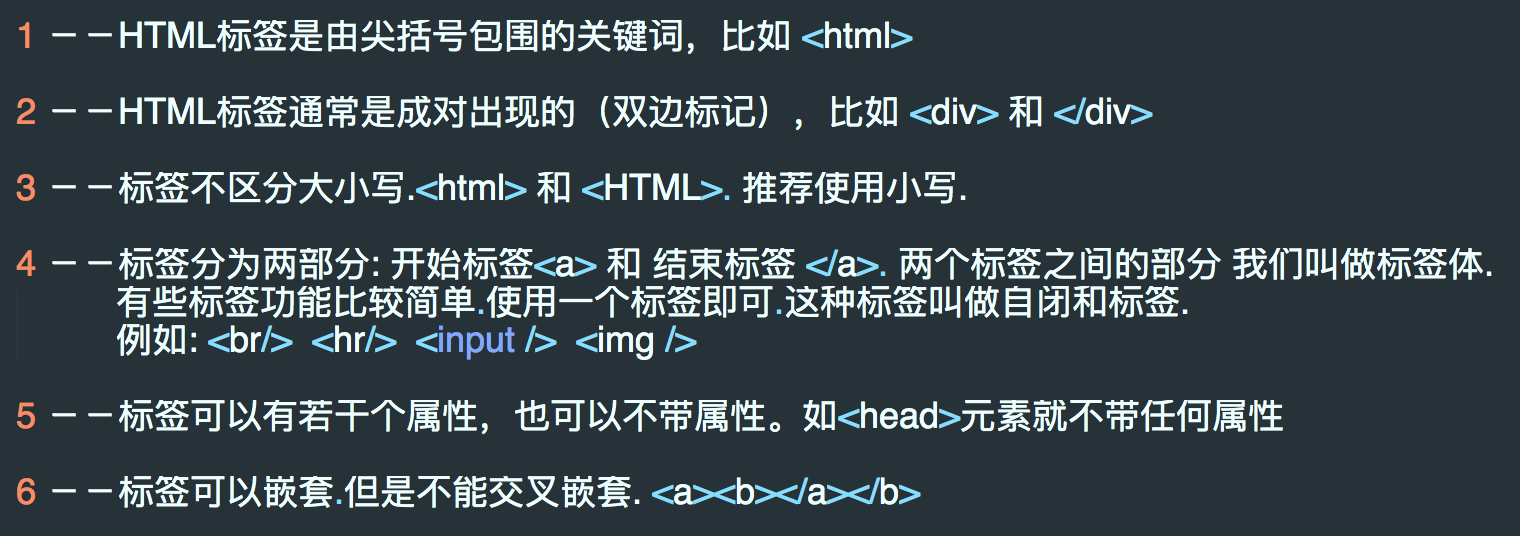
html标签格式

常用标签
<!DOCTYPE>标签
1 BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面
2 CSS1Compat:标准模式,浏览器使用w3C的标准解析渲染页面
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
head>内常用标签
<meta>标签
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="老男孩培训机构是由一个很老的男孩创建的">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.oldboy.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) <meta http-equiv="content-Type" charset=UTF8"> <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
非meta标签
<title>oldboy</title>
<link rel="icon" href="http://www.jd.com/favicon.ico">
<link rel="stylesheet"href="css.css">
<script src="hello.js"></script>
<body>内常用标签
基本标签(块级标签和内联标签)
'''
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<em>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角表.
<br>:换行.
<hr>:水平线
特殊字符:
< >;";©®
'''
<div>和<span>
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
图形标签: <img>
''' src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.) '''
超链接标签(锚标签): <a> </a>
'''
<a href="" target="_blank" >click</a>
href属性指定目标网页地址。该地址可以有几种类型:
绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
相对 URL - 指当前站点中确切的路径(href="index.htm")
锚 URL - 指向页面中的锚(href="#top")
'''
列表标签
'''
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
'''
表格标签: <table>
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<tr>
<td>标题</td>
<td>标题</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
属性:
'''
<tr>: table row
<th>: table head cell
<td>: table data cell
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
'''
练习:


答案:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小练习</title>
</head>
<body>
<table border="1px" cellpadding="20px" cellspacing="0px" style="text-align:center">
<tr>
<td colspan="3">星期一菜谱</td>
</tr>
<tr>
<td rowspan="2">素菜</td>
<td>青草茄子</td>
<td>花椒扁豆</td>
</tr>
<tr>
<td >小葱豆腐</td>
<td>炒白菜</td>
</tr>
<tr>
<td rowspan="2">荤菜</td>
<td>油焖大虾</td>
<td>海参鱼翅</td>
</tr>
<tr>
<td>红烧肉<a href="课程表.html"><img src="https://p.ssl.qhimg.com/dmsmty/114_114_90/t01d4de45264dd7325c.webp"></a></td>
<td>烤全羊</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>课程表</title>
</head>
<body>
<table border="1px" cellpadding="10px" cellspacing="0px" style="text-align:center">
<tr>
<th>项目</th>
<th colspan="5">上课</th>
<th colspan="2">休息</th>
</tr>
<tr>
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
<tr>
<td>化学</td>
<td>语文</td>
<td>体育</td>
<td>计算机</td>
<td>英语</td>
<td>计算机</td>
</tr>
<tr>
<td>政治</td>
<td>英语</td>
<td>体育</td>
<td>历史</td>
<td>地理</td>
<td>计算机</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
</table>
</body>
</html>
import socket sock=socket.socket() sock.bind(('127.0.0.1',8081)) sock.listen(5) while 1: print('waiting......') conn,addr=sock.accept() data=conn.recv(1024) print("data",data.decode("utf8")) with open("index.html", "r",encoding="utf8") as f: response = f.read() conn.send(("HTTP/1.1 201 OK\r\n\r\n%s"%response).encode("utf8")) conn.close()
表单标签: <form>
<input>系列标签
''' <1> 表单类型
type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) button和submit的区别? file 提交文件:form表单需要加上属性enctype="multipart/form-data" 上传文件注意两点: 1 请求方式必须是post 2 enctype="multipart/form-data"
<2> 表单属性
name: 表单提交项的键. 注意和id属性的区别:name属性是和服务器通信时使用的名称; 而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的 value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同: type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值 checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使. '''
select标签
'''
<select> 下拉选标签属性
name:表单提交项的键.
size:选项个数
multiple:multiple
<optgroup>为每一项加上分组
<option> 下拉选中的每一项 属性:
value:表单提交项的值.
selected: selected下拉选默认被选中
'''
<textarea> 多行文本框
'''
<form id="form1" name="form1" method="post" action="">
<textarea cols=“宽度” rows=“高度” name=“名称”>
默认内容
</textarea>
</form>
'''
<label>标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
1 label 元素不会向用户呈现任何特殊效果。
2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
'''
<form method="post" action="">
<label for=“username”>用户名</label>
<input type=“text” name=“username” id=“username” size=“20” />
</form>
'''
<fieldset>标签
'''
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>
'''

