ASP.NET MVC 5 默认模板的JS和CSS 是怎么加载的?
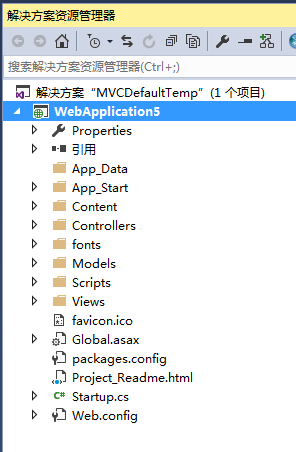
当创建一个默认的mvc模板后,项目如下:

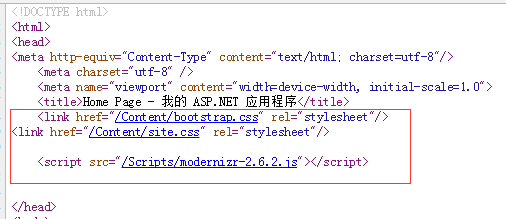
运行项目后,鼠标右键查看源码,在源码里看到头部和尾部都有js和css文件被引用,他们是怎么被添加进来的呢?


首先我们先看对应的view文件index.cshtml,发现并没有任何加载js和css文件的标识。
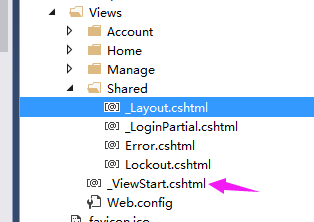
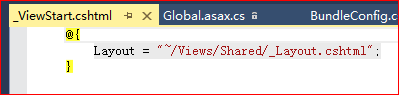
这个时候我们就想到了,会不会是布局模板里加载了呢,因为index.cshtml页面是引用了模板的,这里的模板引用机制是,通过_ViewStart.cshtml文件来设置的。当index.cshtml没有任何设置模板页的时候,就默认把_ViewStart.cshtml文件引用的模板作为自己的模板,这么做的好处是如果非常多的页面需要模板,就不需要在每个页面都引用了,只要在_ViewStart.cshtml页面配置一次就够了,如果有不需要模板页的页面那又该这么办呢?直接在具体页面 写:@{ layout = null }就可以了,我们来看看 _ViewStart.cshtml 文件的内部代码:


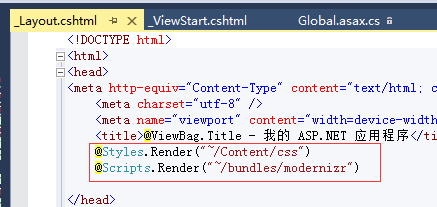
原来它是用Shared目录下的_Layout.cshtml模板文件,我们再来看看 _Layout.cshtml 里是什么内容:


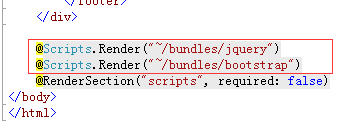
可以看出,这个模板页面是用过C#代码方法来加载js和css :@Styles.Render(""); @Script.Render("");
那这2个方法是怎么通过字[符串参数]加载外部js和css文件的呢?
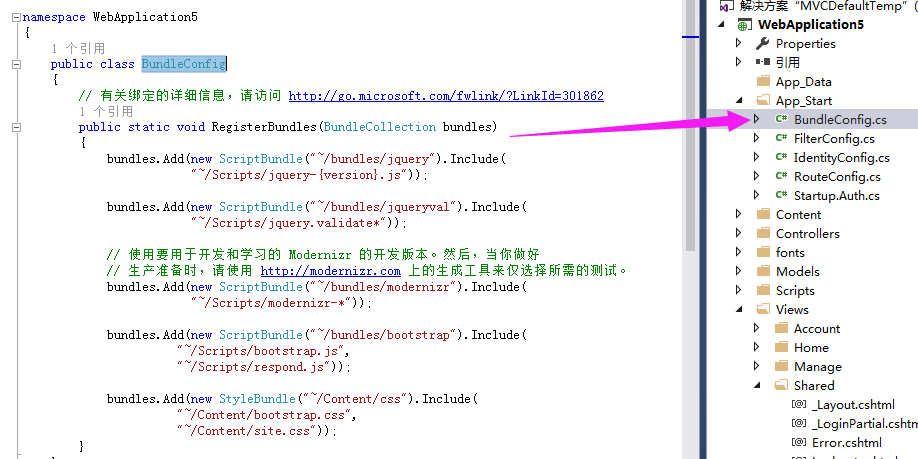
通过摸索发现在App_Start/BundleConfig.cs 文件中发现了这个[字符串参数]的踪迹,我们来看看这个文件里的内容:

从中可以看出,最重要的一段代码为
1 2 | bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); |
可以很容易明白它的意思。相当于这个字符串 "~/bundles/jquery" 就是等于 这个js文件 ~/Scripts/jquery-{version}.js ,大括号里的是版本变量,因为js库是会被升级的,会变动的。
到了这里我们应该知道是怎么一回事了,就是通过这个文件给[字符串参数] 赋值,而值就是具体的js和css文件具体目录位置。
最后一个问题,它们是什么时候加载的呢?

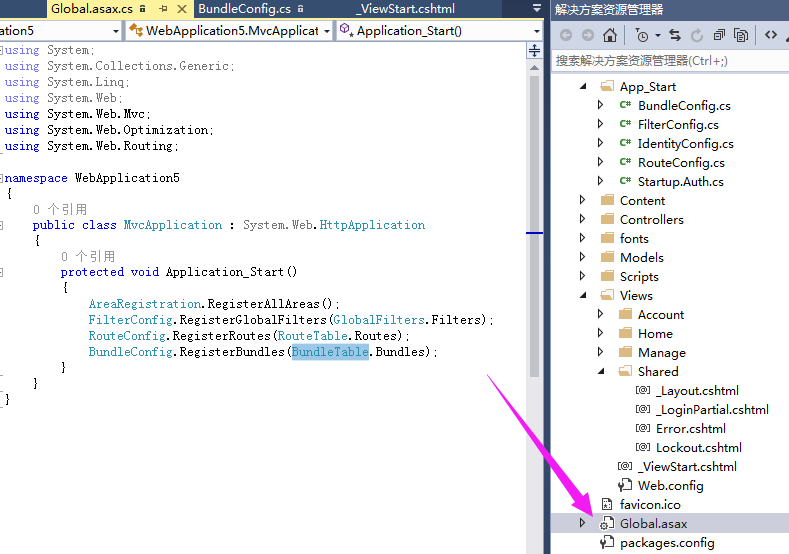
从什么这个截图,我们就明白,原来程序一启动就被加载了,起作用的代码是:
BundleConfig.RegisterBundles(BundleTable.Bundles);
意思是说,程序一启动,调用BundleConfig.cs 类文件的类方法 RegisterBundles(BundleCollection bundles)来加载这些js和css文件。
从这里可以看出,如果我们自己要加一些全局js和css ,就可以把代码添加到 BundleConfig.cs 文件里,类似这样的代码:
单文件:bundles.Add(new ScriptBundle("~/bundles/jquery").Include("~/Scripts/jquery-{version}.js"));
多文件:
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
还可以用通配符 * 等,请参考默认生成的文件就能明白了。
总结:
ASP.NET MVC 默认模板js和css的引用路径为:index.cshtml -> _ViewStart.cshtml -> _Layout.cshtml -> BundleConfig.cs -> Global.asax





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现