asp.net+ashx+easyui+CRUD
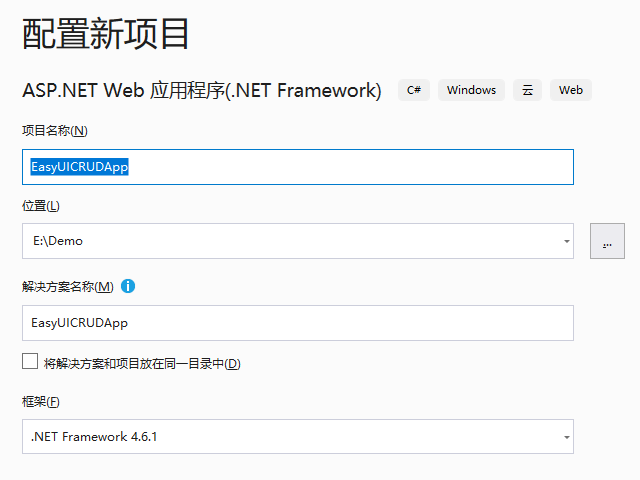
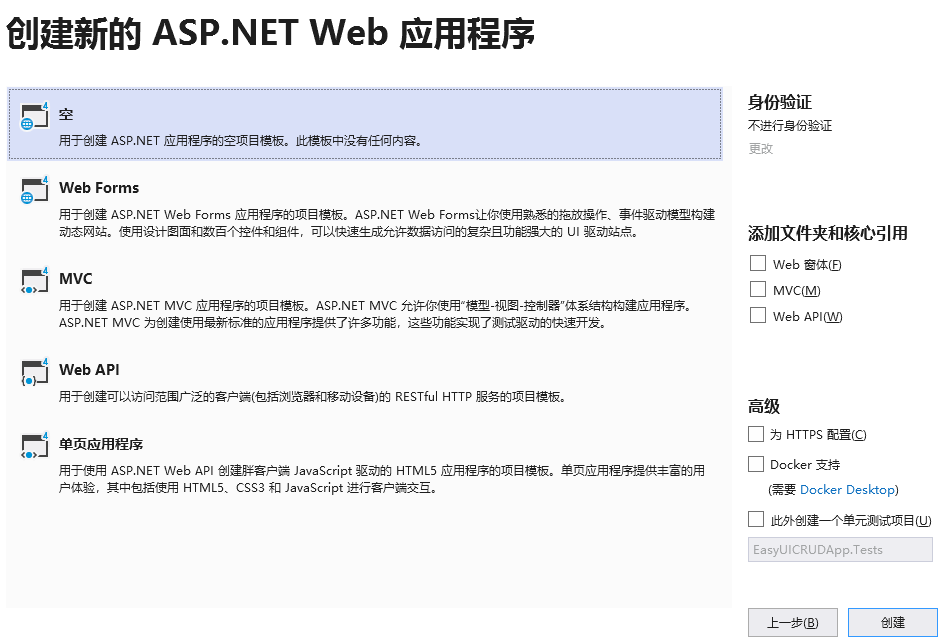
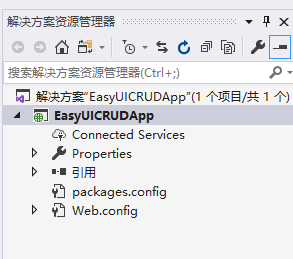
一,创建项目



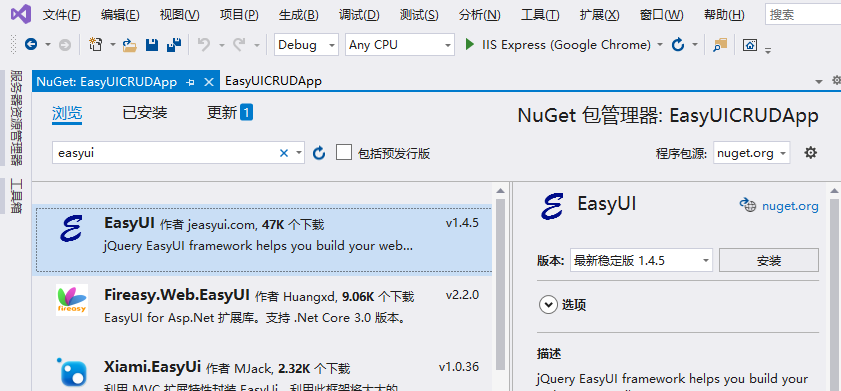
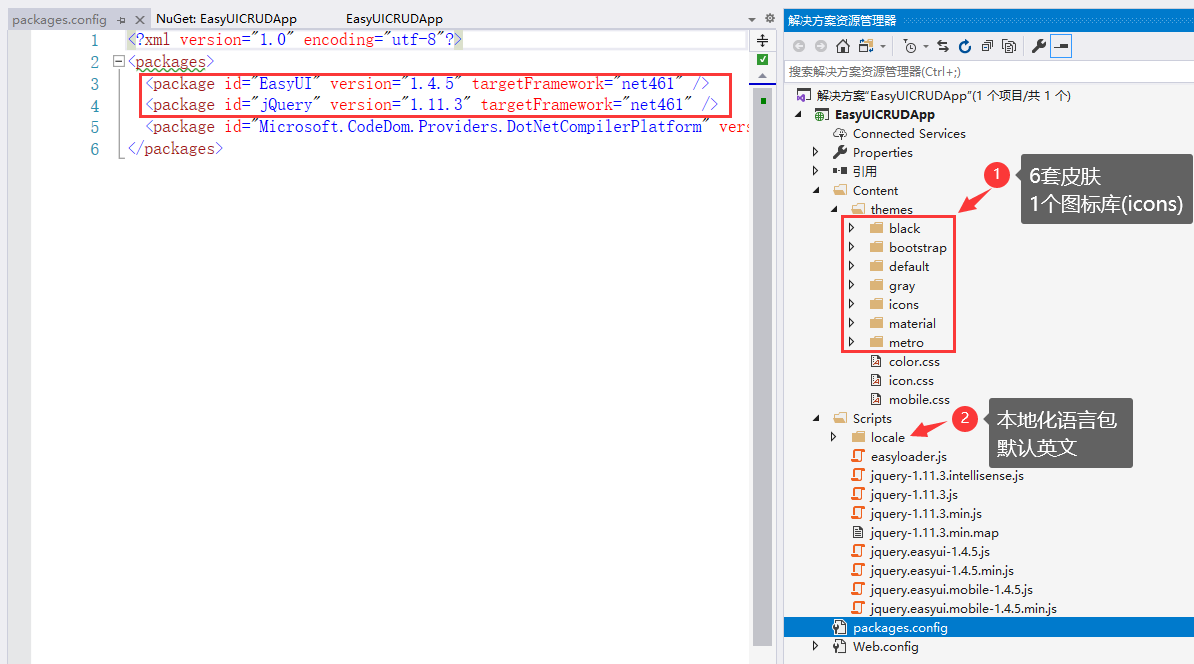
二、使用nuget安装EasyUI包


三、新建web窗体 Default.aspx,并引入EasyUI
删除web窗体的后置文件Default.aspx.cs,和设计文件Default.aspx.designer.cs
修改Default.aspx如下:
<%@ Page Language="C#" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
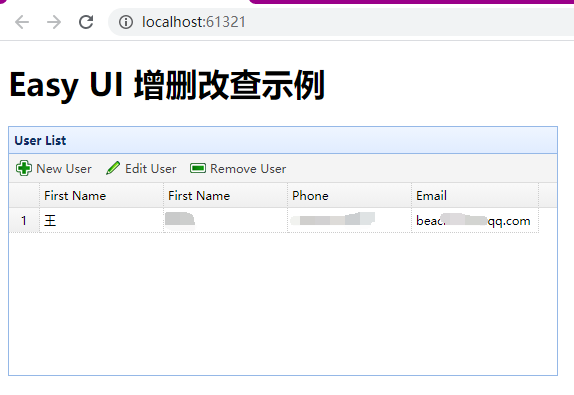
<title>EasyUI 增删改查 示例</title>
<link href="Content/themes/default/easyui.css" rel="stylesheet" />
<link href="Content/themes/icon.css" rel="stylesheet" />
<script src="Scripts/jquery-1.11.3.js"></script>
<script src="Scripts/jquery.easyui-1.4.5.js"></script>
</head>
<body>
<div class="easyui-calendar" style="width: 250px; height: 250px;"></div>
</body>
</html>
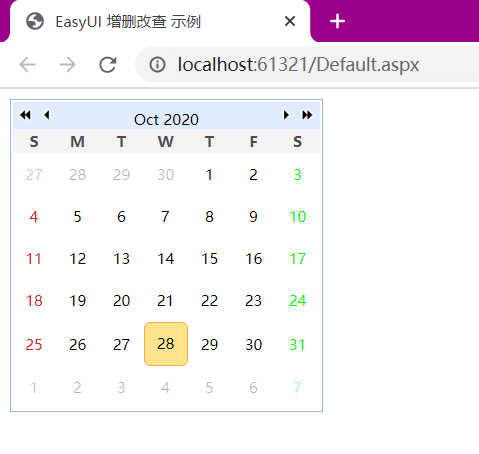
测试页面效果:

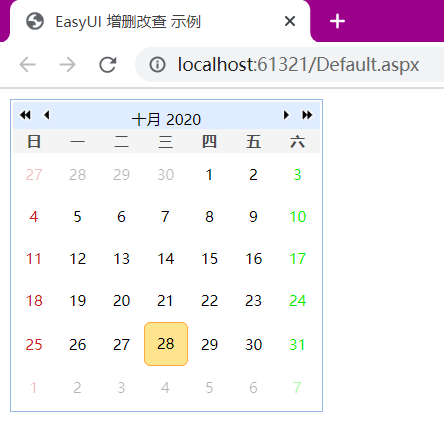
如果向引入本地化js文件,便可实现控件中文显示,在
<script src="Scripts/jquery.easyui-1.4.5.js"></script>下面加一条
<script src="Scripts/locale/easyui-lang-zh_CN.js"></script>
显示效果为:

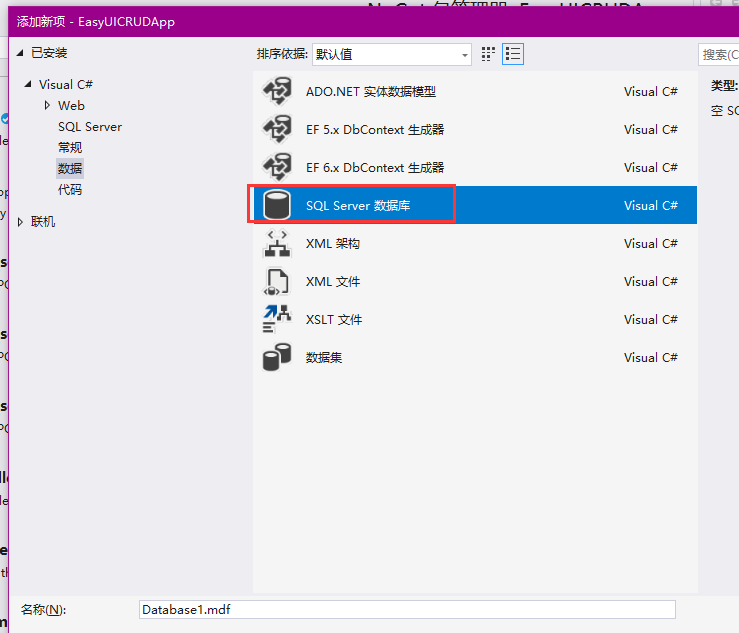
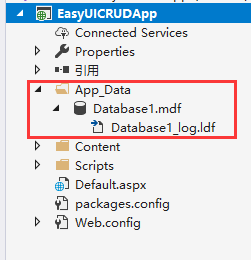
新建数据库本地文件

vs提示自动创建App_Data文件夹,这个文件夹是系统文件夹,可以保证数据库文件不会被客户端直接下载!

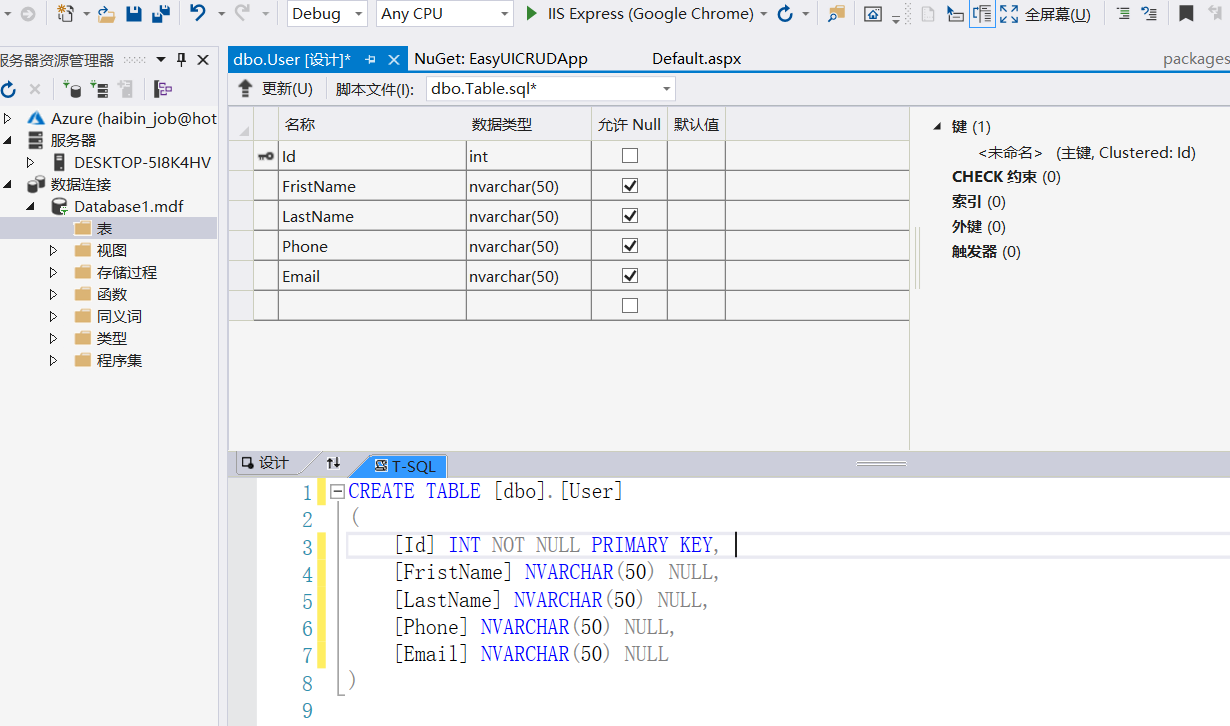
双击mdf文件以便创建表

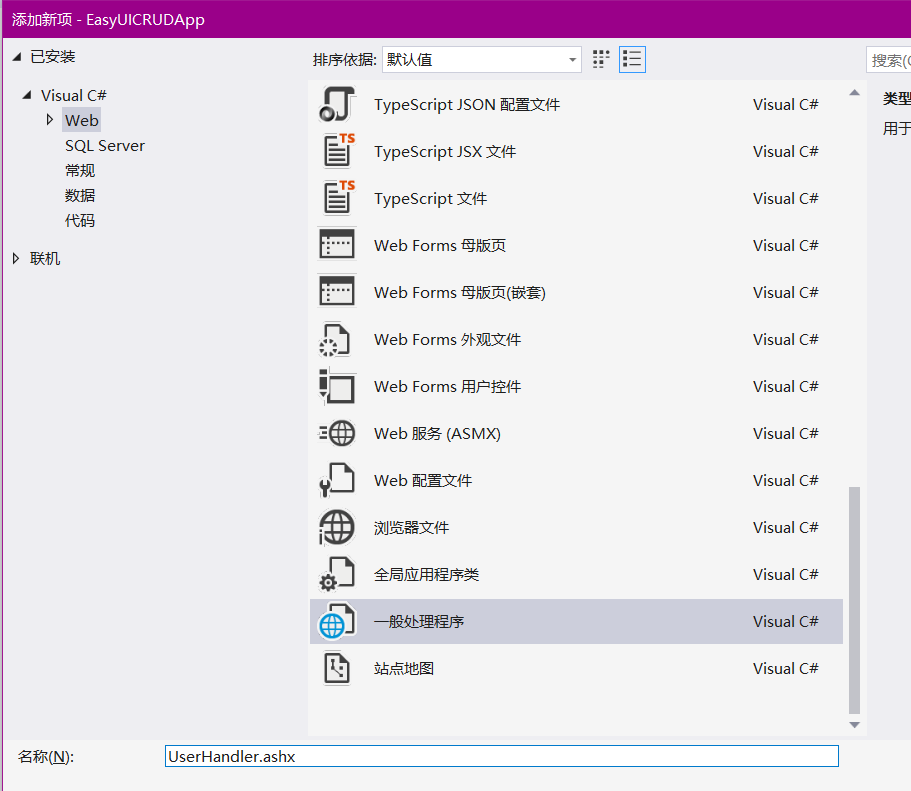
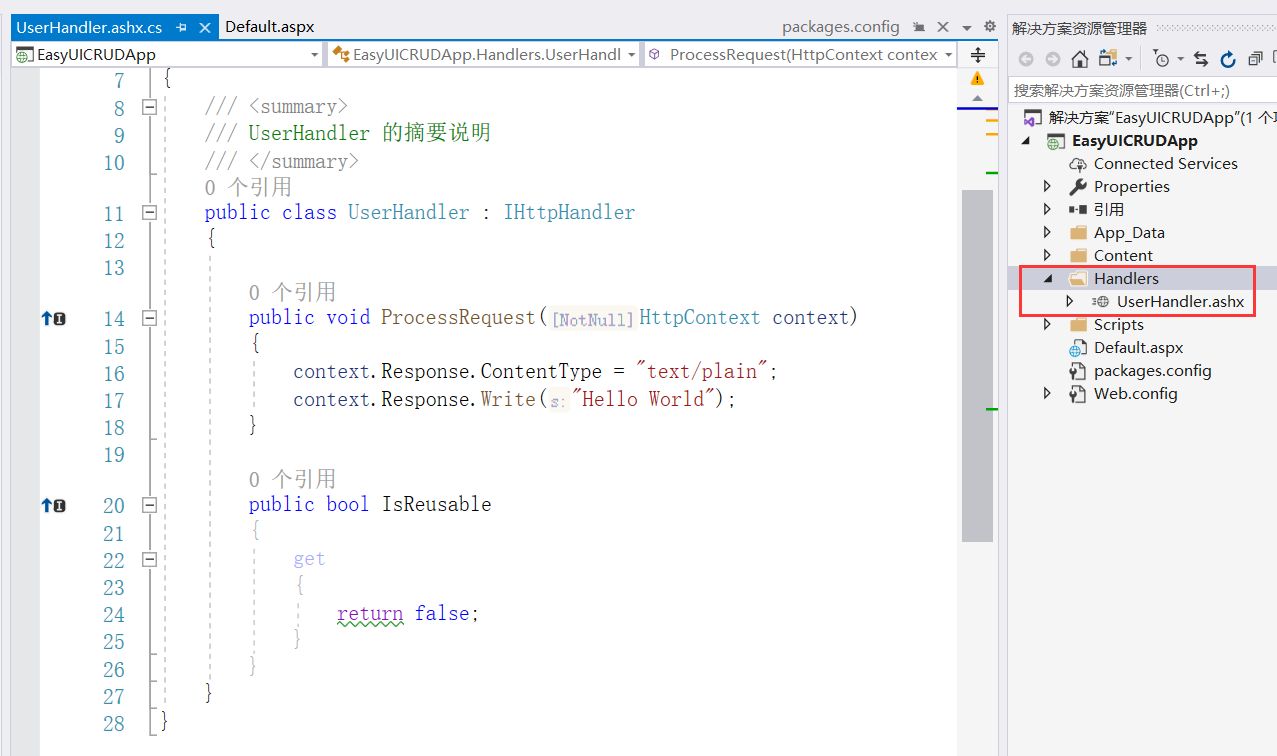
创建“一般应用程序”用来处理前端请求


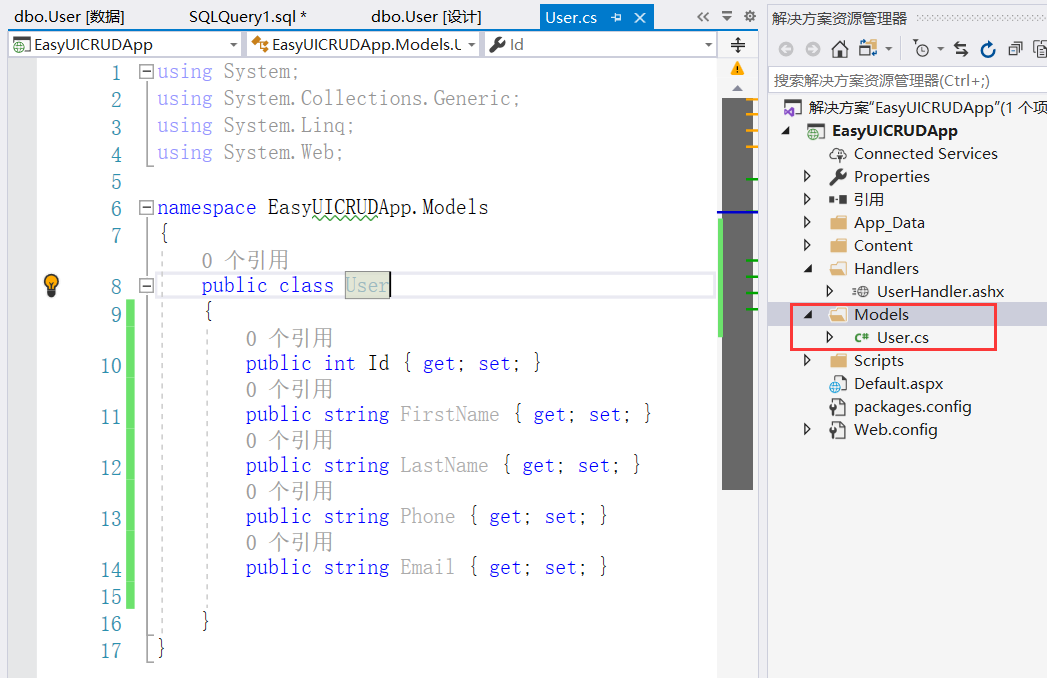
创建实体类User.cs

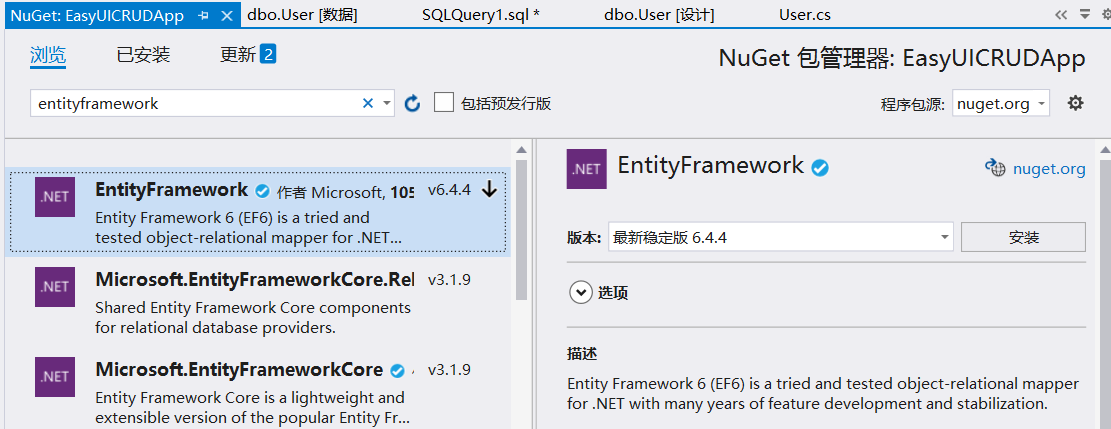
引入ORM, Entity Framework

在配置文件数据库连接字符串节点添加
<add name="Model1"
connectionString="data source=(LocalDB)\MSSQLLocalDB;attachdbfilename=|DataDirectory|\Database1.mdf;integrated security=True;MultipleActiveResultSets=True;App=EntityFramework"
providerName="System.Data.SqlClient" />
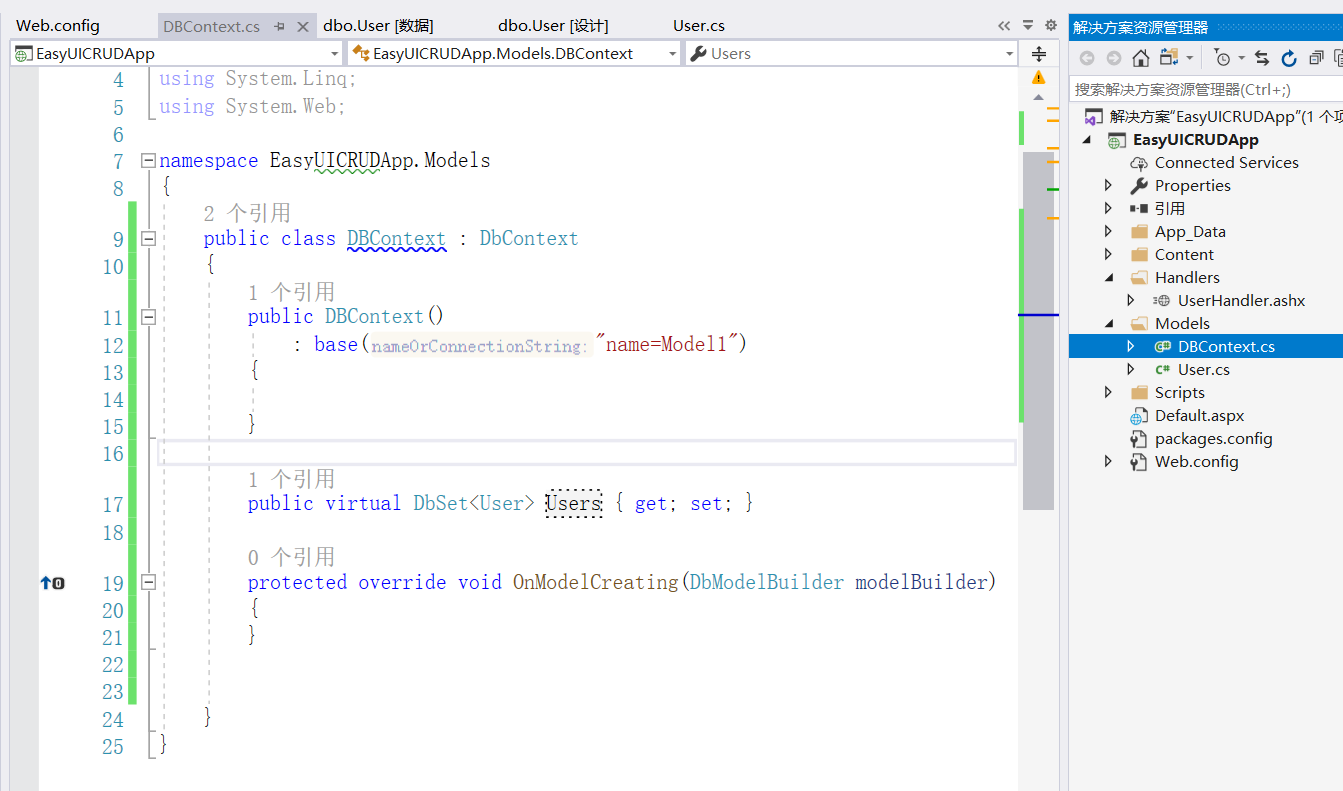
添加数据库上下文,以便使ORM挂钩POCO类

数据库访问的准备工作基本完成,现在我们来编写通过DBContext来访问数据库
修改UserHandler.ashx 文件
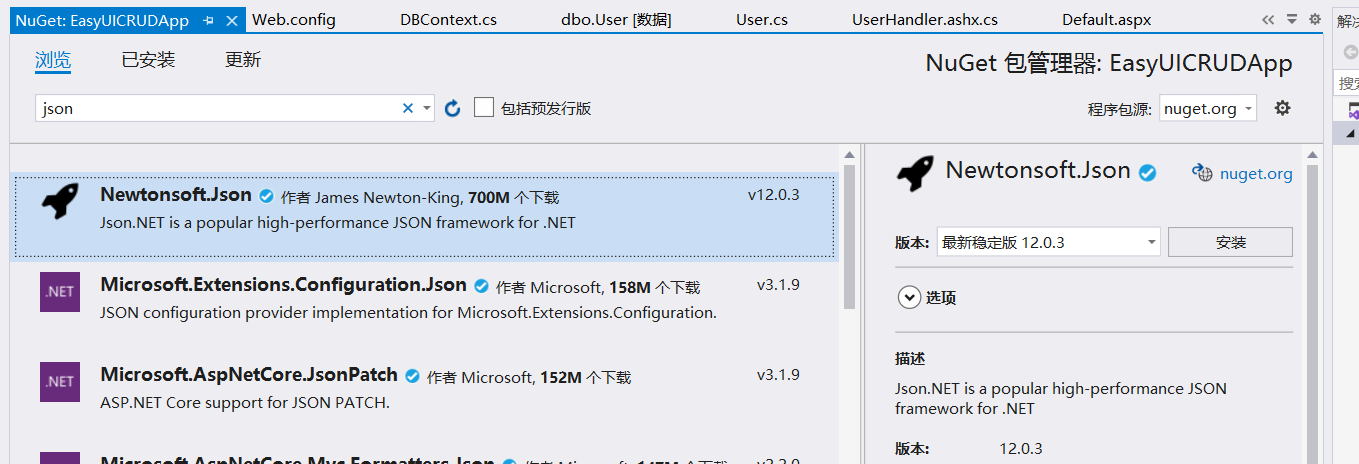
引入第三方序列化库Newtonsoft.Json

不完整UserHandler.ashx.cs
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Web;
using EasyUICRUDApp.Models;
using Newtonsoft.Json;
namespace EasyUICRUDApp.Handlers
{
/// <summary>
/// UserHandler 的摘要说明
/// </summary>
public class UserHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
var action = context.Request["action"];
var userId = Convert.ToInt32(context.Request["userid"]);
var firstName = context.Request["firstname"];
var lastName = context.Request["lastName"];
var phone = context.Request["phone"];
var email = context.Request["email"];
//通过前端提交不同的标识来判断调用的方法
switch (action)
{
case "getlist":
var json = GetList();
context.Response.Write(json);
break;
case "add":
AddUser(new User { FirstName = firstName, LastName = lastName, Phone = phone, Email = email });
break;
case "delbyid":
DelUserById(userId);
break;
case "editbyid":
EditUserById(userId);
break;
case "getbyid":
GetUserById(userId);
break;
default:
break;
}
}
private User GetUserById(int? userId)
{
using (var db = new DBContext())
{
var query = db.Users;
if (userId.HasValue)
{
query = (DbSet<User>)query.Where(u => u.Id == userId);
}
return query.SingleOrDefault();
}
}
private void EditUserById(int userId)
{
throw new NotImplementedException();
}
private void DelUserById(int userId)
{
throw new NotImplementedException();
}
private void AddUser(User user)
{
using (var db = new DBContext())
{
db.Users.Add(user);
db.SaveChanges();
}
}
/// <summary>
/// 获取所有用户列表
/// </summary>
/// <returns></returns>
public string GetList()
{
using (var db = new DBContext())
{
var userList = db.Users.ToList();
var json = JsonConvert.SerializeObject(userList);
return json;
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}