为什么要重新学习ASP.NET WebForm呢?
因为新公司以它为准,有大量的开发在这些控件上,二来如果有老系统需要维护,WebForm是逃不掉的!加之很久都没碰过WebForm了以前也没特别深入的学习好。
由于一开始只有ASP.NET WebForm, 所以WebForm几乎代表了ASP.NET,后来出现了ASP.NET MVC开发框架,才开始突显WebForm只是ASP.NET 中的框架之一。WebForm的出现就是为了让从事Windows应用开发的程序员可以快速移植到Web世界,所以WebForm很多特性都模拟WinForm窗体开发的思想,这一点一定要有心理准备!
先从一本入门书籍开始吧

为什么是它?
因为很绝大多数公司的老项目都是在.NET Framework 4.0开发的,这个版本非常经典,使用Visual Studio 2010开发,是一个完美的结合,一句话,学老系统就从它开始吧。
大家在ASP.NET WebForm的开发中最常做的恐怕就是拖一个服务器控件到窗体内,双击该控件就能为该控件添加后台代码,很简单。如按钮控件,当我们运行程序,点击按钮时会触发我们编写的按钮点击事件。用大家可能都会用,可你有没有仔细想过这是为什么呢?
我们常称WebForm开发为事件响应开发,这里面很重要的一个原因就是微软的事件响应模型。
在传统的WinForm开发阶段,我们习惯于拖拉控件、双击添加事件代码。不过那个时候的前台事件和后台方法是显示绑定的,我们可以手动绑定也可以自动绑定。而到了WebForm时代,我们同样可以拖拉控件,也可以双击添加后台事件代码(所以也导致很多初学者对WinForm和WebForm分不清楚)。但是这个绑定过程,我们看不到了,微软将这个绑定过程对我们程序员透明化了。而正是这个过程的透明化,导致很多人将WebForm的很多原理性东西给忽略了。如请求-处理-响应作为Web开发的三个主要过程,在WebForm开发中,我们完全可以忽略对他们的了解而开发出漂亮的网站。如果想要提升自己,我们必须对WebForm开发中的事件响应模型作深入了解。
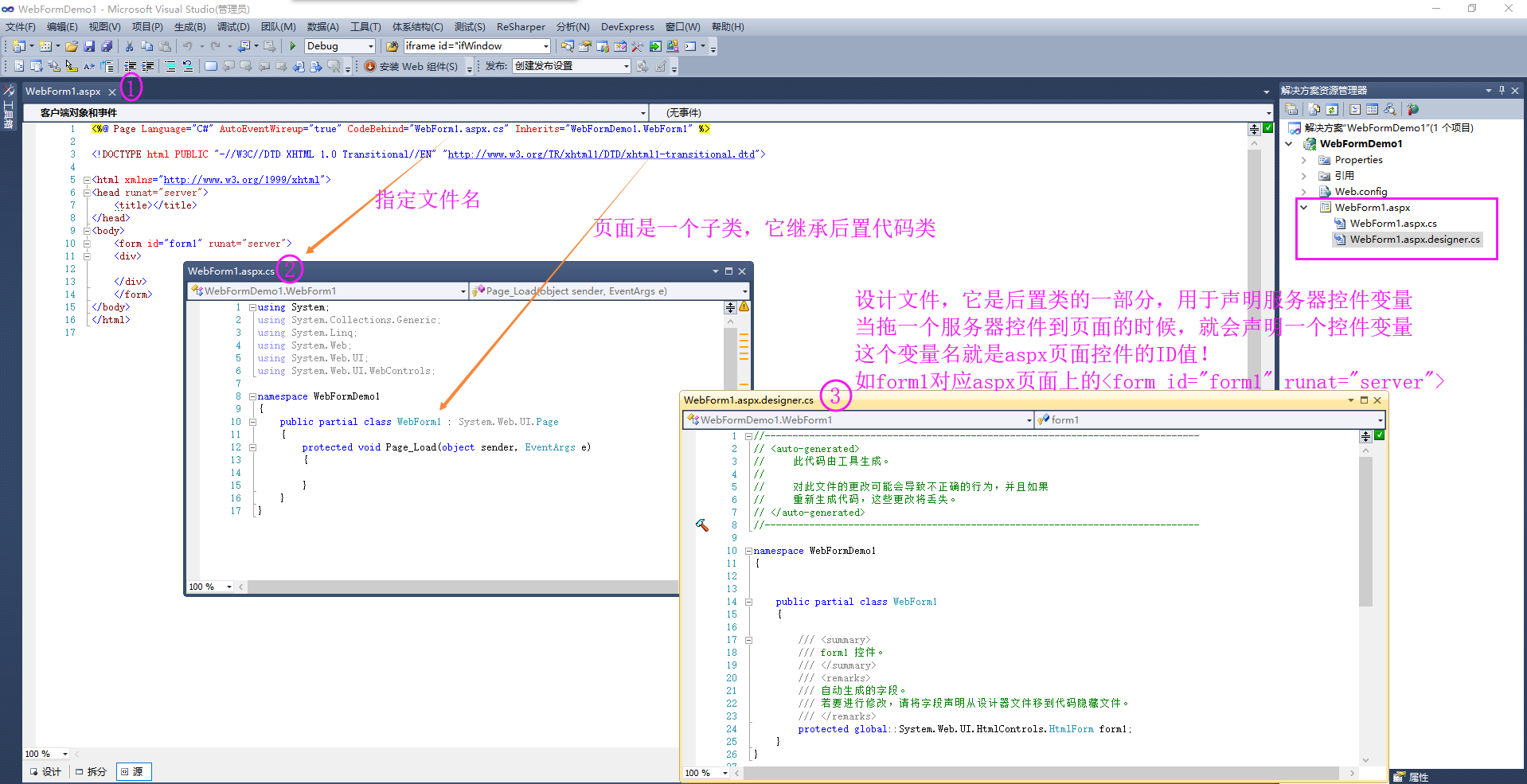
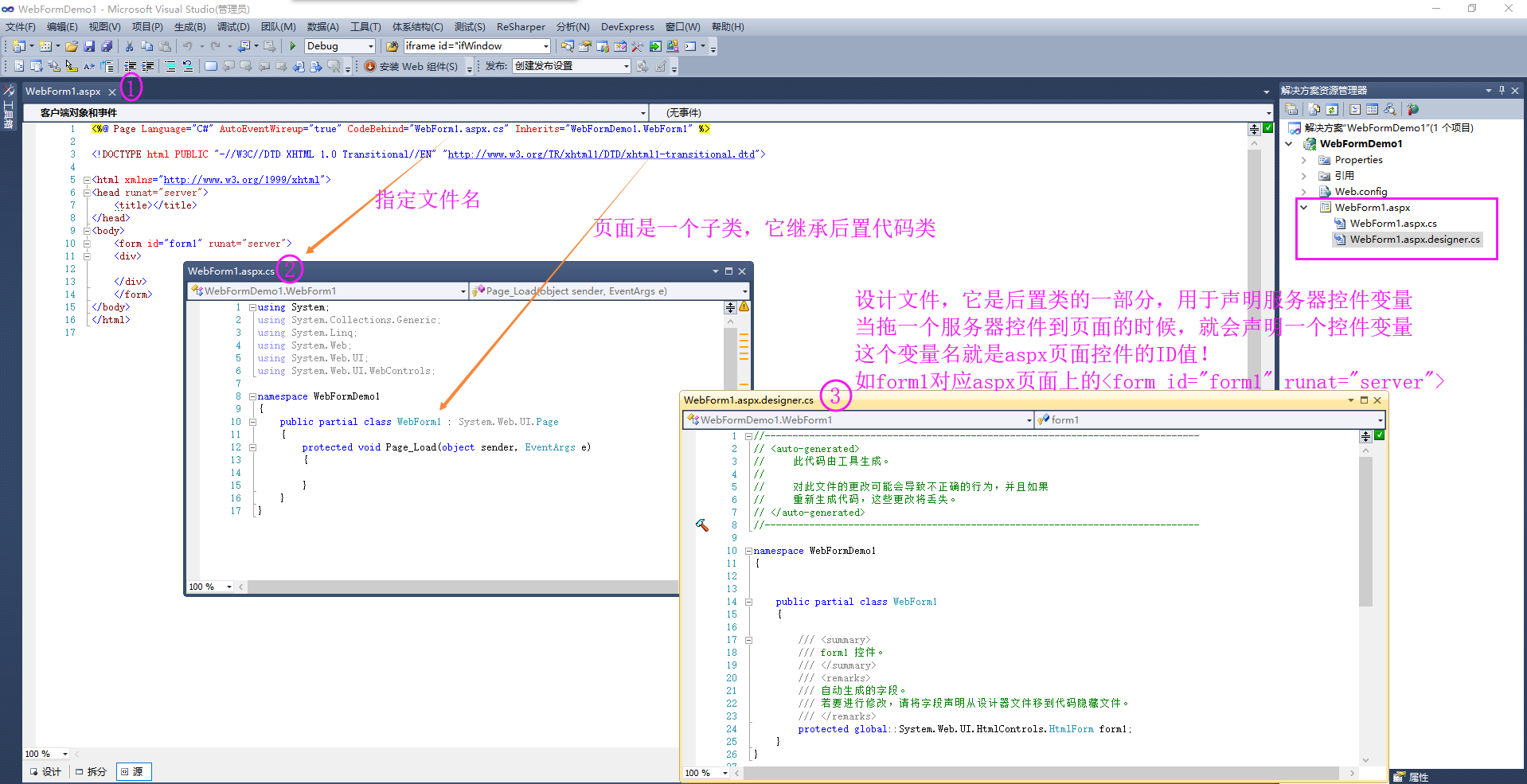
我们使用Visual Studio 2010创建个空白项目,并添加一个页面:

待续....
2020-12-26 22:17:44 新补内容
web技术的形成
如果你有一些内容需要分享出去,你会怎么做?
把它写在纸上,然后把它拿给别人看,如果看的人很多,你会用复印机多复印几份,这就是最原始的知识共享方式。
当计算机计算开始流行时,我们会在计算机里用文件保存我的内容,然后拷贝给其他人,其他人把它用自己的计算机里打开查看。
如果我们不想计算机和计算机之间要分享内容时还需要接入人工拷贝的环节,如果能直接电脑和电脑之间能直接访问就更加妙了,于是网络共享文件就开始流行了,可以把内容存放在一台电脑中,其他电脑访问这台里的文件,然后下载到本机查看就能达到内容共享的目的了。
再后来人们不只是想分享一些文本内容,他们还想分享一些文字加图片加多媒体等一些信息,这要如何解决呢?于是发明了把内容格式化成可编排的网页,网页就时用特殊的标记来格式化你的内容,然后我们还需要一个把这些标记解析成不同的显示样式,以便呈现出来的结果是美丽工整的,这个东西叫浏览器,有了浏览器后我们就能把内容装(加载)进来,然后显示给我们看,我们为了有统一的标准我们把远程电脑上的内容能加载到浏览器,我们需要一个标准的协议,这个协议就是HTTP(超文本传输协议),它源于<a>标签,因为<a>标签不受距离的限制,能任意跳转到如何连接到网络中的上电脑上的内容,我们为每一个内容做一个页面,这个时代叫静态网页时代,这个时代为了页面的美观我们还发明了CSS样式层叠表来美化页面,还在静态页面加入一些简单的脚本,这个脚本叫JavaScript语言脚本,它的目的就是随这页面加载的时候一起被加载到访问者的浏览器里,然后操作页面的内容让其动起来,但这还是静态的页面,因为浏览器一旦从目标机器上下载后,就不会再变化了,没有新的内容再加入了。
随着服务器技术的发展,人们发现一个一个的把内容排版成一个一个的静态页面是一份十分繁重的工作,人们开始用更加动态机制来生成用户要的内容,这个东西就是web服务器起源的最早的需求点,用户请求一个页面地址,服务器接受这个地址的请求和请求参数,然后根据参数返回不同的内容,web服务器技术有java的JSP,微软的ASP,PHP等待他们都是动态web技术,都是在内容标签里加特殊的标记来让服务器渲染一次,达到动态生成html页面的目的,不管是何种的web动态技术,返回给客户端的内容都是静态文本!浏览器接收这些静态文本,然后渲染出美丽多彩的内容!
我们现在说的web前端技术指的就是HTML、CSS、JavaScript技术这3大块,后端技术一帮都是JSP、ASP、ASP.NET、PHP等。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号