微信小程序、uniapp、vue生命周期钩子函数
生命周期是指从创建到销毁的过程
一、微信小程序
小程序里面有两种生命周期函数,第一个:通过App()来注册一个小程序 ,第二个:通过Page()来注册一个页面-
应用生命周期函数
app( )
app.js 是小程序执行的入口文件,在 app.js 中必须调用 APP() 函数
APP() 函数用于注册并执行小程序
App({ onLaunch: function(options) { // 监听小程序初始化。小程序初始化完成时(全局只触发一次) }, onShow: function(options) { // 监听小程序显示。小程序启动,或从后台进入前台显示时 }, onHide: function() { // 监听小程序隐藏。小程序从前台进入后台时。 }, onError: function(msg) { console.log(msg) // 错误监听函数。小程序发生脚本错误,或者 api 调用失败时触发,会带上错误信息 }, onPageNotFound: function(res) { // 页面不存在监听函数。小程序要打开的页面不存在时触发,会带上页面信息回调该函数 }, globalData: 'I am global data' })
-
页面生命周期函数
page( )
每个小程序页面都拥有自己的 .js 文件,且必须调用 page() 函数
page() 函数用于注册小程序页面
Page({ data: { // 页面的初始数据 text: "This is page data." }, onLoad: function(options) { // 生命周期回调—监听页面加载 }, onReady: function() { // 生命周期回调—监听页面初次渲染完成 }, onShow: function() { // 生命周期回调—监听页面显示 }, onHide: function() { // 生命周期回调—监听页面隐藏 }, onUnload: function() { // 生命周期回调—监听页面卸载 }, // ---------------以下不是生命周期钩子函数---------------- onPullDownRefresh: function() { // 监听用户下拉动作 }, onReachBottom: function() { // 页面上拉触底事件的处理函数 }, onShareAppMessage: function () { // 用户点击右上角转发 }, onPageScroll: function() { // 页面滚动触发事件的处理函数 }, onResize: function() { // 页面尺寸改变时触发 }, onTabItemTap(item) { // 当前是 tab 页时,点击 tab 时触发 console.log(item.index) console.log(item.pagePath) console.log(item.text) }, // 任意的函数,在页面的函数中用 this 可以访问 viewTap: function() { this.setData({ text: 'Set some data for updating view.' }, function() { // this is setData callback }) }, // 任意数据,在页面的函数中用 this 可以访问 customData: { hi: 'MINA' } })
-
生命周期的调用时间
1.用户首次打开小程序,触发 onLaunch 方法(全局只触发一次)。
2.小程序初始化完成后,触发 onShow 方法,监听小程序显示。
3.小程序从前台进入后台,触发 onHide 方法。
4.小程序从后台进入前台显示,触发 onShow 方法。
5.小程序后台运行一定时间,或系统资源占用过高,会被销毁。
6.全局的 getApp() 函数可以用来获取到小程序 App 实例。
7.onHide函数就是当隐藏页面的时候触发。
- 从中我们可以知道小程序页面的生命周期函数的调用顺序为:onLoad>onShow>onReady。
二、uniapp
App.vue是uniapp的主组件,所有页面都是在App.vue下进行切换的,是页面入口文件。但App.vue本身不是页面,这里不能编写视图元素。
这个文件的作用包括:1,调用应用生命周期函数、2.配置全局样式、3.配置全局的存储globalData
uniapp有三个生命周期:1.应用生命周期 2.页面生命周期 3.组件生命周期
-
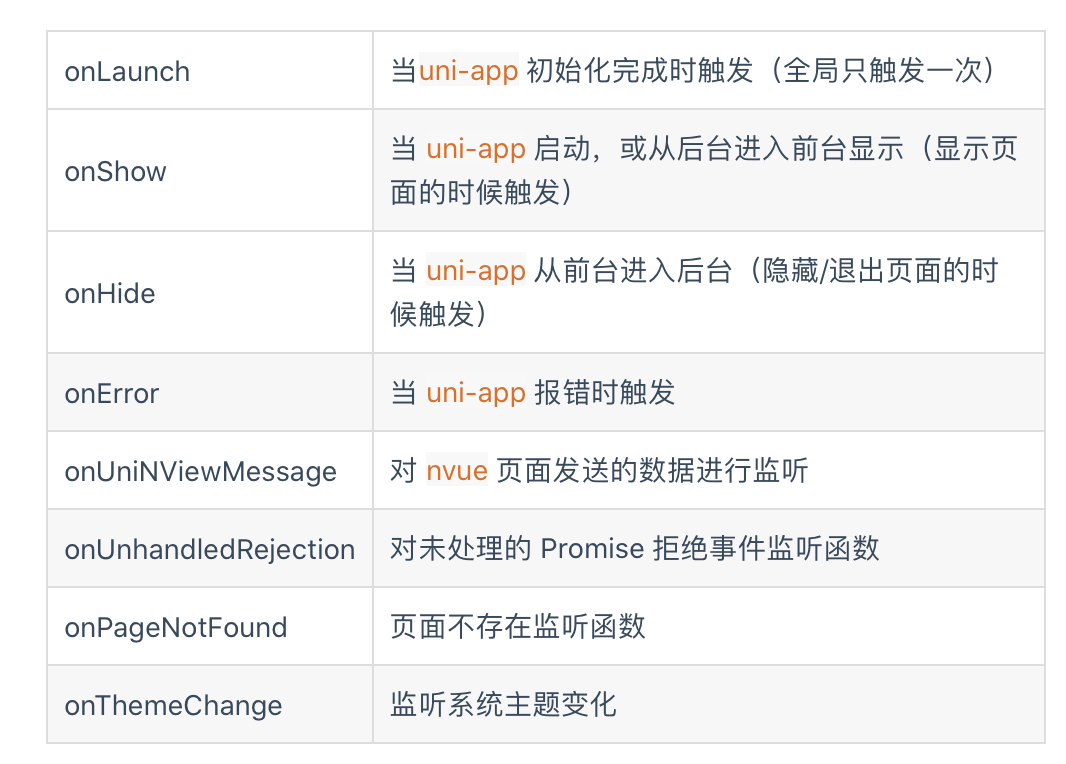
应用生命周期(仅在App.vue中有效,其他页面监听无效)

-
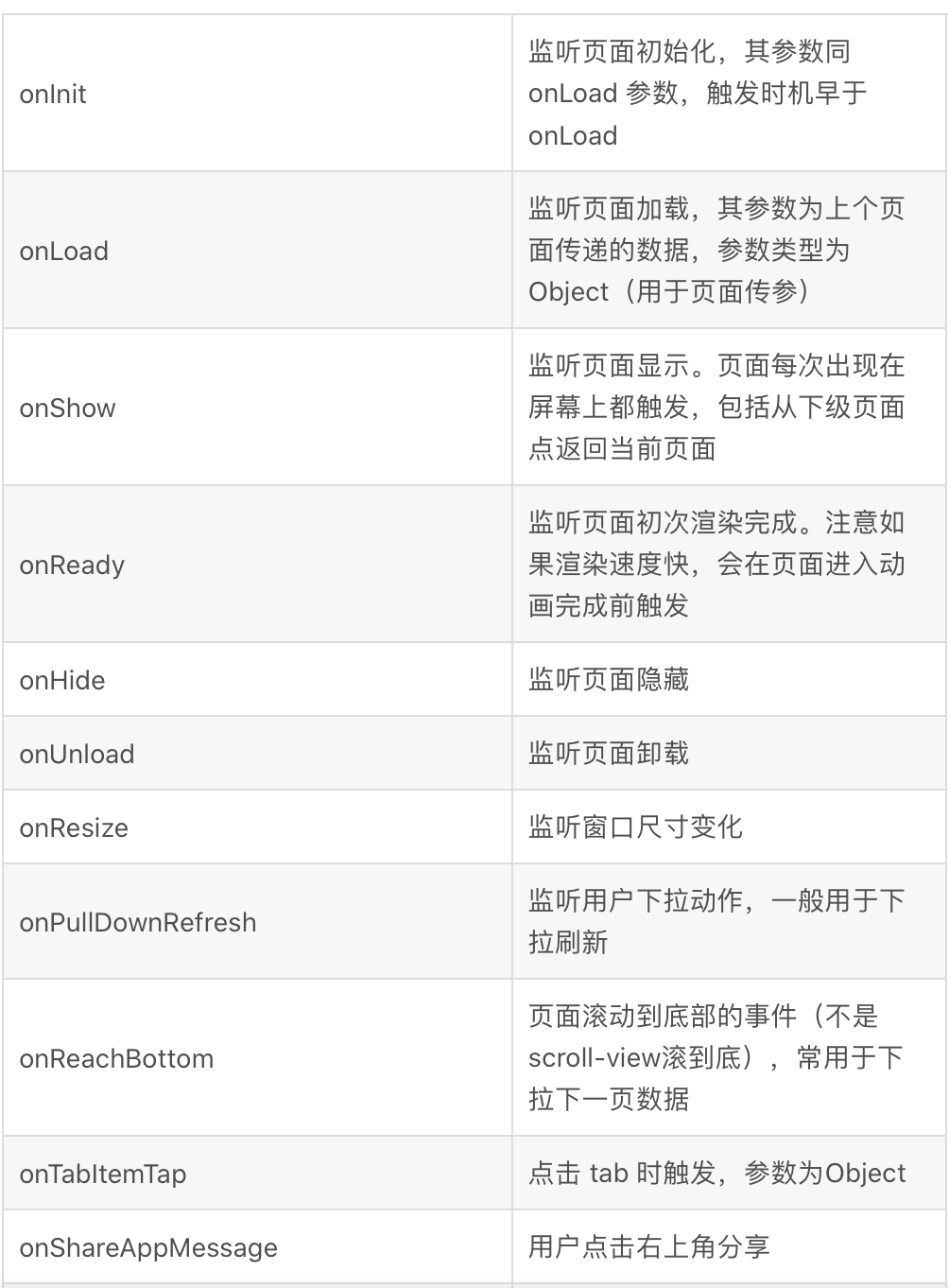
页面生命周期


-
组件生命周期(与vue生命周期一致)

三、VUE
-
生命周期钩子函数

-
自定义指令directives的钩子函数
(1)bind() 绑定指令到元素上,只执行一次。在这里可以进行一次性的初始化设置。
(2)inserted() 绑定了指令的元素插入到页面中展示时调用,很常用。
(3)update() 所有组件节点更新时调用
(4)componentUpdated 指令所在的节点及其子节点全部更新完成后调用。
(5)unbind() 解除指令和元素的绑定,只执行一次。
<template>
<div>
<div id="app"><input v-focus /></div>
<hr>
<p style="width:200px;height:200px" v-pin='colors'>trying</p>
<hr>
<div id="app" v-demo:foo.a.b="message"></div>
</div>
</template>
<script>
import Vue from "vue";
// 1、输入框聚焦
Vue.directive("focus", {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 聚焦元素
el.focus();
},
});
// 2、绑定背景颜色
Vue.directive('pin', function(el, binding) { //背景颜色
el.style.background = binding.value
})
// 3、文字显示
Vue.directive('demo', {
bind: function (el, binding, vnode) {
var s = JSON.stringify
el.innerHTML =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
})
export default {
name: "directive",
data() {
return {
colors:"",//定义变量接收
message:'left',
}
},
created(){
this.colors="pink"
}
}
</script>
-
路由导航 / 路由守卫 钩子函数
(1)全局守卫
①前置:router.beforeEach((to,from,next)=>{ })
②后置:router.afterEach((to,from)=>{ })
(2)路由独享守卫
beforeEnter:(to,from,next)=>{ }
(3)导航守卫
①beforeRouteEnter(to,from,next){ }
②beforeRouteLeave(to,from,next){ }
(4) 广义上来说,watch、computed这些也属于钩子函数,watch是在监控的数据变化时就会自动执行对应的方法,而computed是在数据变化时再次计算数据
-
keep-alive
- keep-alive有两个钩子函数:
actived: 在激活的时候的使用,第一次激活实在mounted之后执行
dectived:在失活的时候使用。
-
- 除此之外,keep-alive还提供了三个属性
1.include :记录的是哪些组件可以被缓存
2.exclude: 记录了哪些组件不能被缓存
3.max: 记录的是可以缓存组件的最大数量

