201771030121-王国伟 实验二 个人项目—《西北师范大学学生疫情上报系统》项目报告
| 项目 | 内容 |
|---|---|
| 课程班级博客链接 | https://edu.cnblogs.com/campus/xbsf/nwnu2020SE |
| 本次作业要求链接 | https://www.cnblogs.com/nwnu-daizh/p/12416880.html |
| 我的课程学习目标 | 可以熟练运用软件工程所学知识进行软件开发 |
| 这个作业在哪些方面帮助我实现学习目标 | 了解软件开发的一般流程,并运用该方法进行简单的软件开发 |
| 项目Github的仓库链接地址 | https://github.com/18215128518wgw/diseaseManage |
1. 实验目的与要求
(1)掌握软件项目个人开发流程
(2)掌握Github发布软件项目的操作方法
2.实验内容和步骤
任务一:陈述学生疫情每日上报子系统使用体验;
已经经过比较久的一段时间体验学生疫情上报系统,我有很多对于这个系统的印象
- 系统外观设计比较简约,操作很简便。
- 系统在经过后期改进之后,对于高并发情况有较好的反应,可能在硬件软件等方面都做了优化
- 缺点就是没有一个比较直观的,显示某人某天是否打卡的功能,也不存在补卡之类的操作。提交的信息好像也不会存在核对之类的操作。
- 有记住选项的功能,极大节省了操作时间,减轻服务器压力,也方便了一般用户
任务2:总结详细阅读《构建之法》第1-2章、结合第2章2.3节所述PSP流程,开发一款你自己心目中的西北师范大学学生疫情每日填报系统。
我选择了第二类开发要求:
- 系统可采集学生疫情有效信息
- 系统支持用户在线使用
- 每日只可填报一次,提交后无法修改,每日十点疫情信息填报截止
- 各学院指定负责人登录系统,可查看本学院学生填报的汇总数据,可点击查看学生联系方式、班主任联系方式,学院负责人核实本院所有学生数据后,将数据提交给学校防控办
- 学校防控办指定负责人登录《西北师范大学疫情防控信息统计》子系统,可浏览所有学生填报汇总数据清单,通过【导出】可获取疫情数据的EXCEL文件
系统在线访问地址:(因为服务在我自己机器上跑,所以可能有时候服务没有开启)
学生疫情上报:http://kpgs.natapp1.cc
后台疫情管理平台:http://kpgs.natapp1.cc/user/login(用户名:test;密码:1)
任务3:完成个人项目报告博文作业
-
需求分析
- 目的:为了掌握软件项目个人开发流程,将知识运用到实践中
- 学生疫情上报平台:满足用户在线定时定量使用,系统稳定可靠,能将有效信息传递到数据库
- 疫情管理平台:满足数据的显示(包括关键疫情数据统计、已填/未填数据统计、数据的可视化等),导出数据到excel,实时更新显示数据等操作。
- 使用Github进行代码托管,用到commit、releases/tag、push、pull、branch等Git操作,在我的项目中,我使用idea通过命令行的方式进行Git的操作。
- 项目使用springBoot进行开发。
-
功能设计
- 基本功能
- 采集学生每天的疫情信息,每人每天只能上传一次,并且无法修改
- 系统支持多用户在线使用,当然看到这篇博文的你也可以试着用用,链接我放在上边了
- 每日只可填报一次,提交后无法修改,每日十点疫情信息填报截止,这里我改成了二十点,为了方便测试
- 管理员登陆可查看各学院填报情况,学生汇总数据,关键疫情数据统计,并且采用可视化图表的形式进行,这里由于没有相应的班级数据,没有做班级这一块的信息展示,只做了附加要求
- 管理员进入后台管理系统,可将学生疫情数据导出到excel。这里我只做了导出全部数据,后续可能还会增加导出当天数据,或者导出满足特定条件的学生数据
- 拓展功能
- 数据提交页面增加表单验证功能,为空或者不合格的数据都将提交失败
- 管理员界面的数据可视化运用echarts4这个javascript库生成美观大方的可视化图表
- 系统支持pc或者移动端的访问,界面不会因为屏幕变化而出现bug
- 针对可能显示的数据太多,管理界面增加分页功能
- 基本功能
-
设计实现
- 学生类,实现信息采集,保存,检查,查询等功能
- 用户类,实现用户的登录,检查状态,查询疫情数据,导出到excel,分页等功能
- 类与类之间完全分离,拥有对数据的增改查等功能,有获取特定日期的函数等。某些具有判断功能的函数有比较严谨的逻辑,函数之间存在比较固定的调用关系。
-
测试运行
-
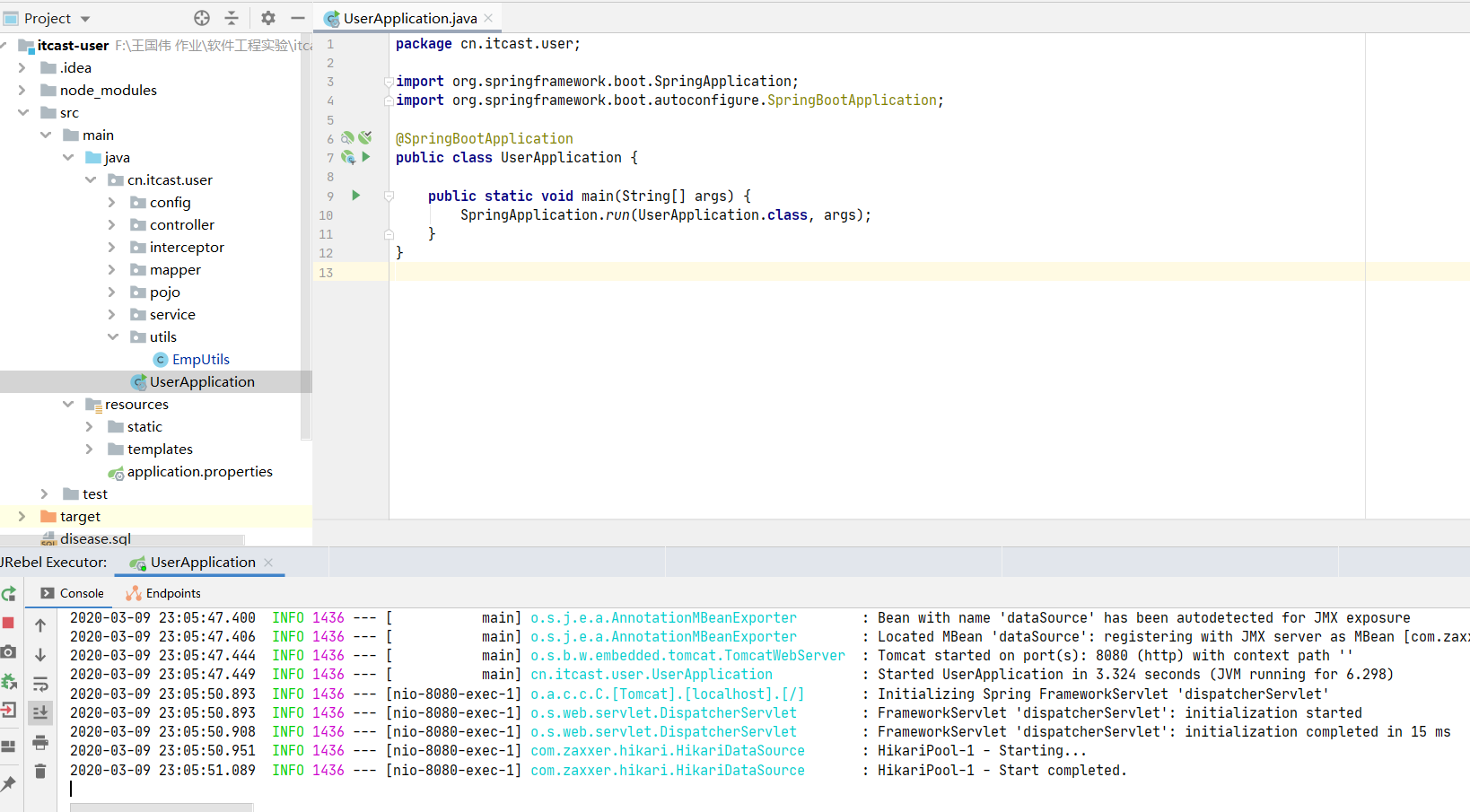
代码运行截图:
![]()
-
功能对应的运行截图
-
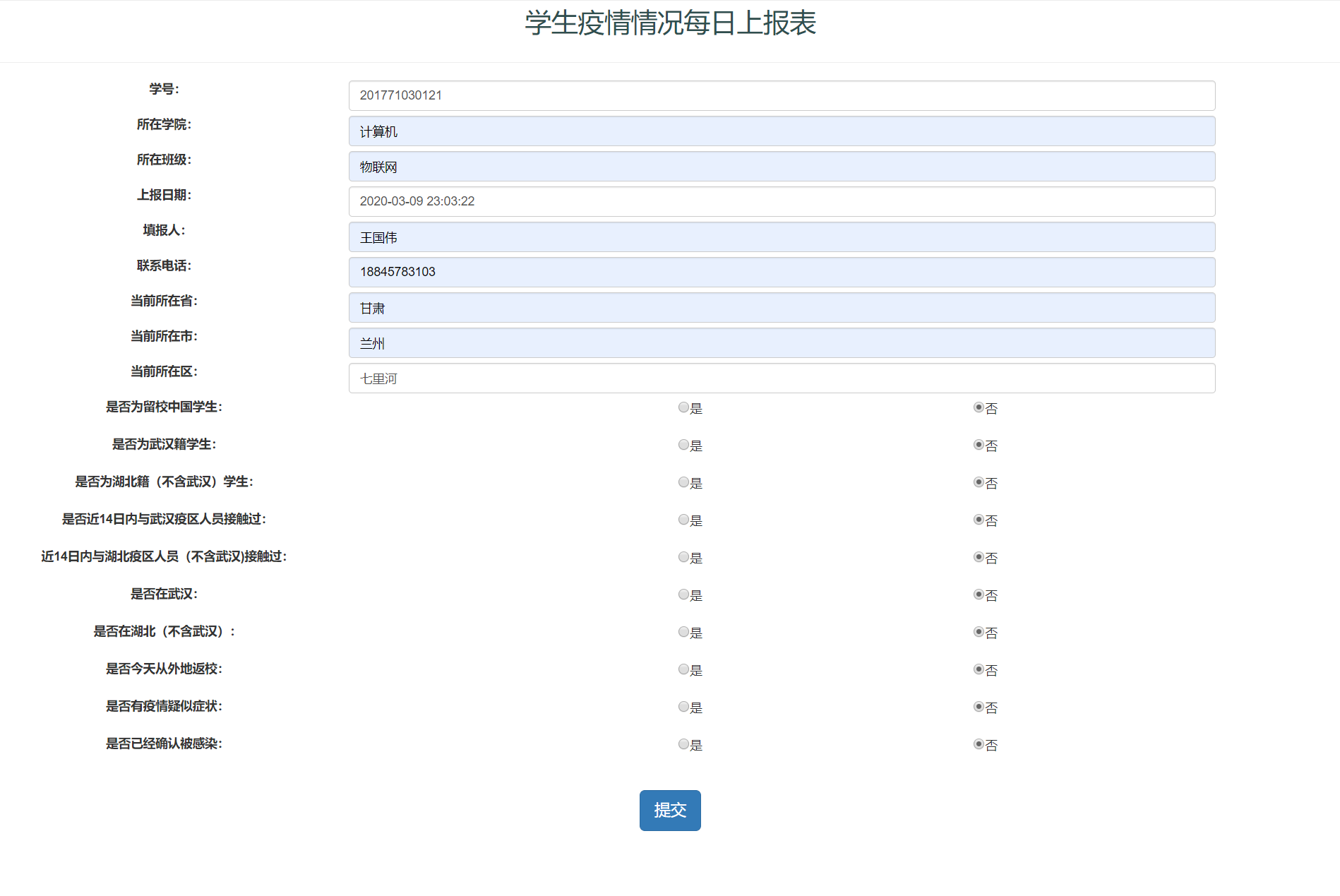
采集学生每天的疫情信息,在线使用
![]()
-
每日只可填报一次,提交后无法修改,每日二十点疫情信息填报截止
![]()
-
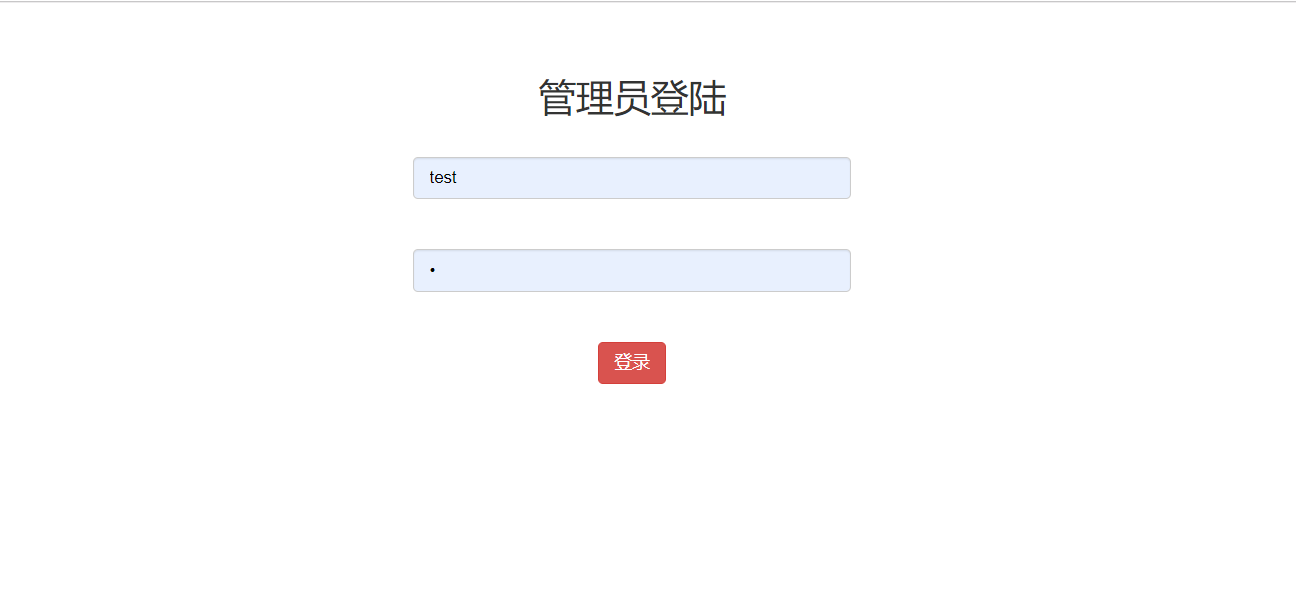
管理员查看填报情况
![管理员登录]()
![填报情况]()
-
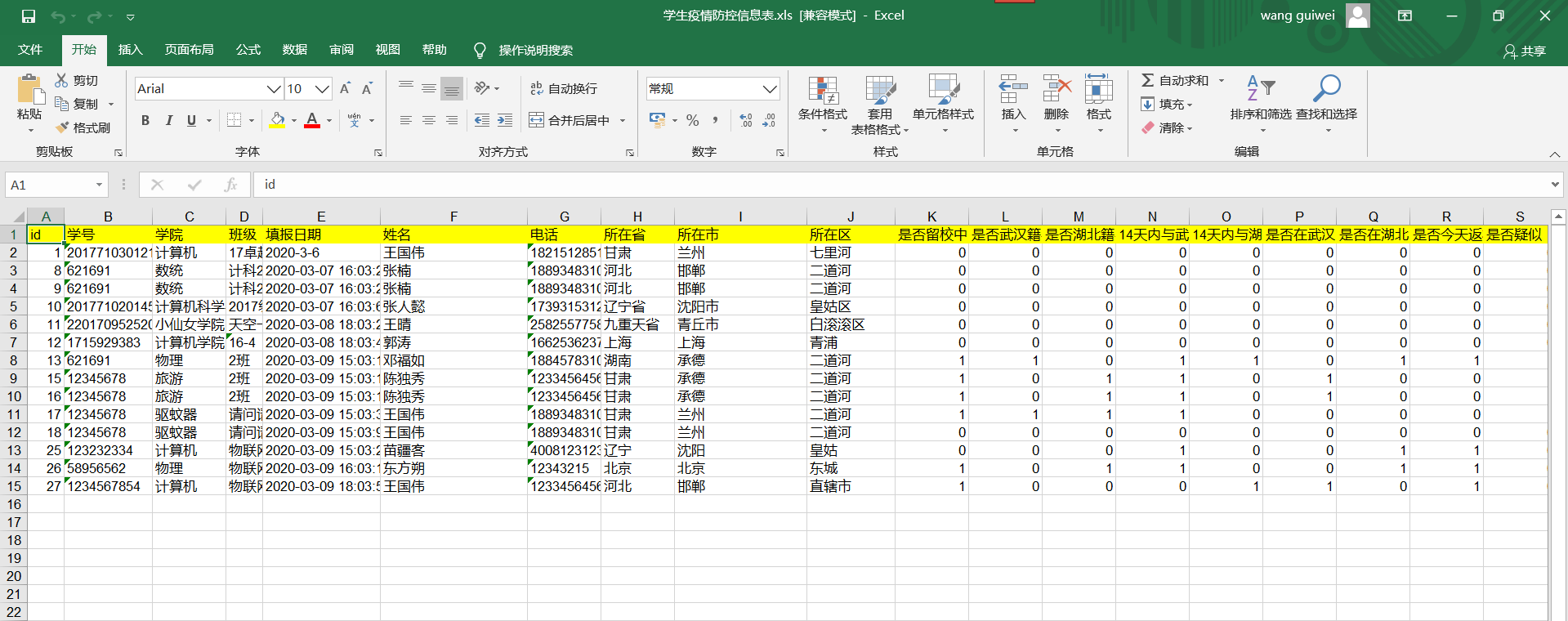
数据导出到excel
![导出的excel表]()
-
使用GitHub
![]()
-
-
扩展需求的运行截图
-
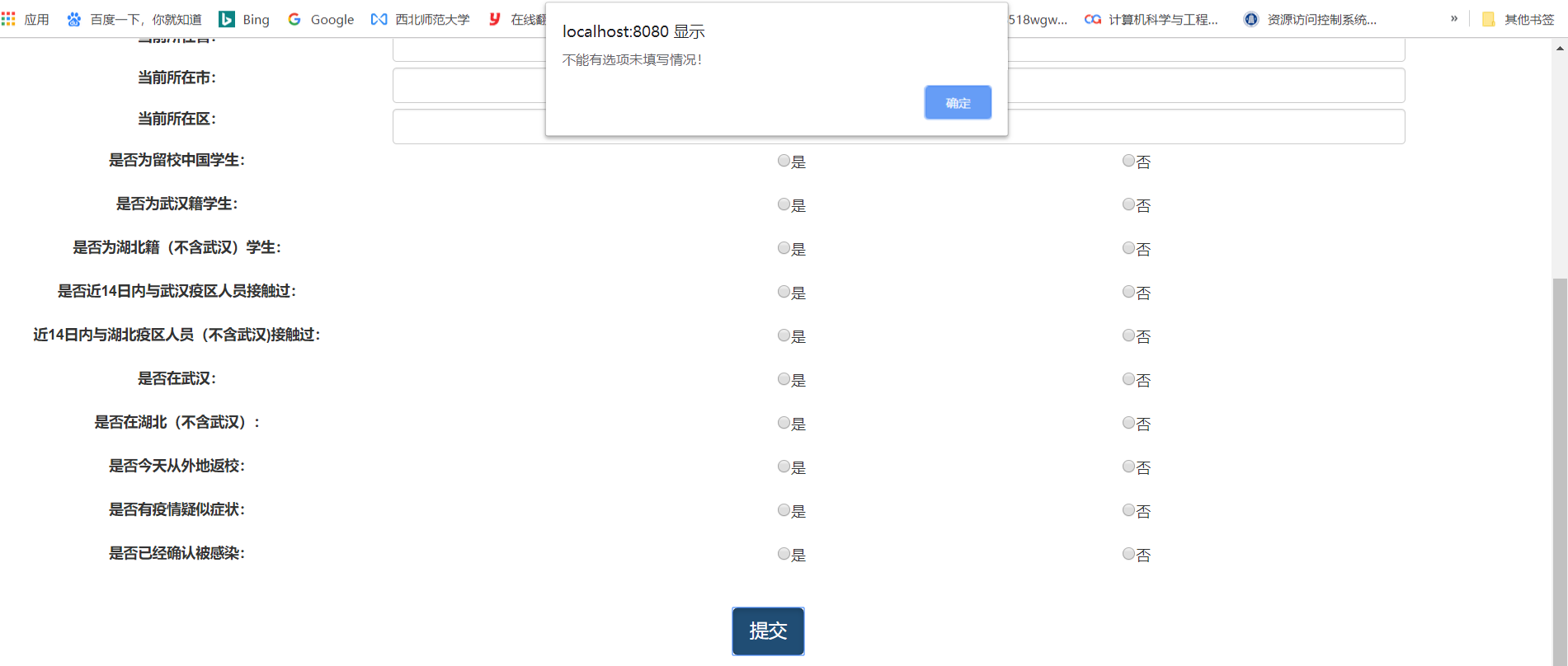
表单验证功能(提交的选项不能有空)
![前端简单表单验证]()
-
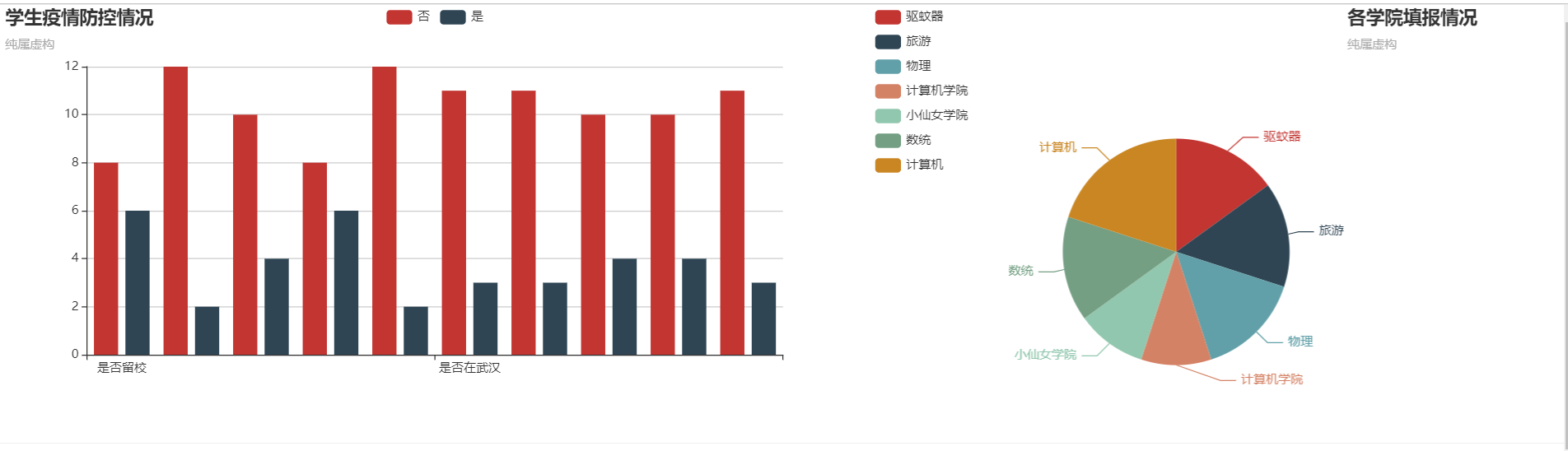
数据可视化
![两个可视化图表]()
-
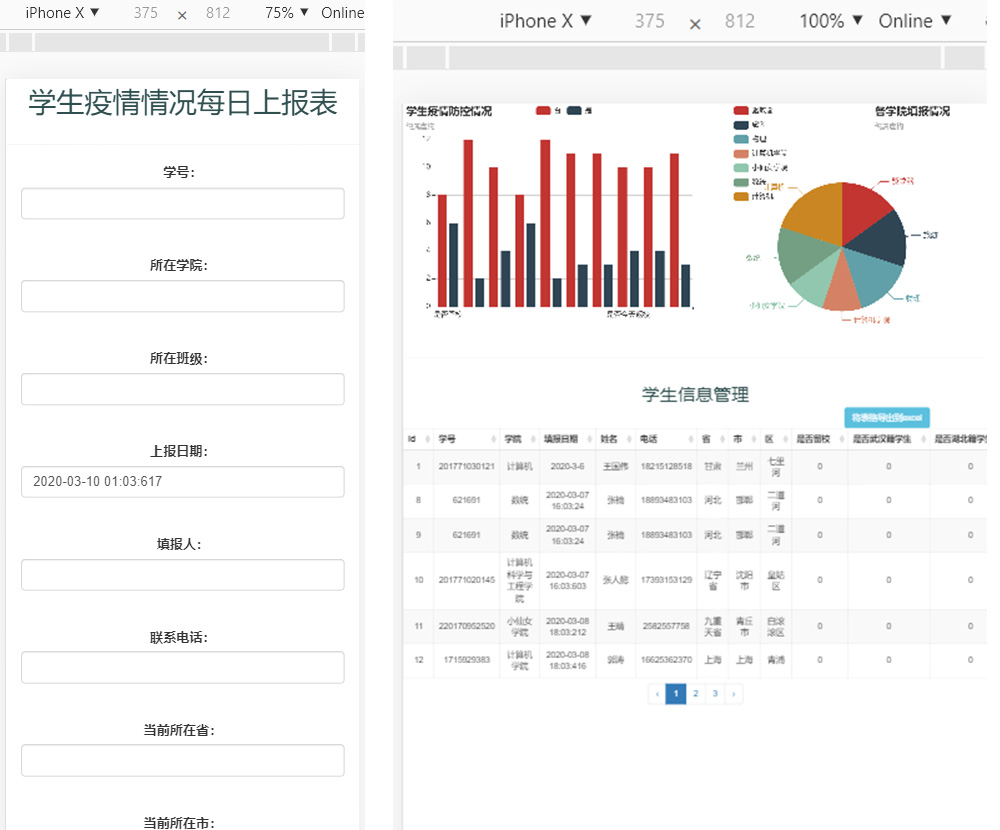
pc或者移动端的访问
![]()
-
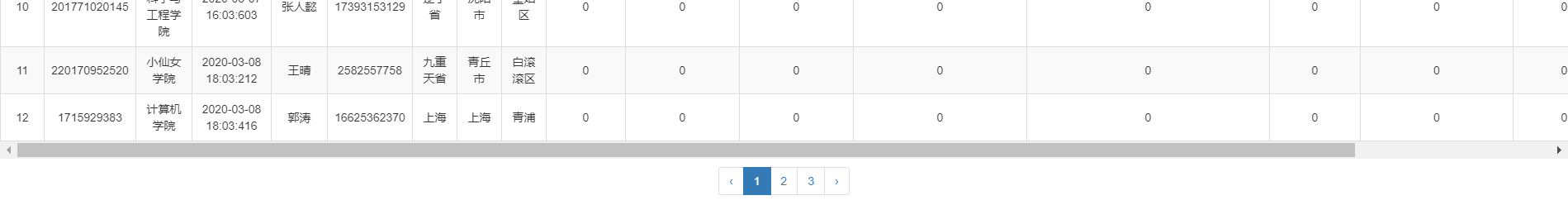
分页功能
![]()
-
-
-
代码展示
这里粘贴了一个学生类中信息提交的方法,重点是在于注释的书写方式,代码没什么好讲解的,也都比较简单
/** * 表单提交的目标方法,判断条件是否允许,为真则向数据库写入数据 * @param model * @param student * @param httpServletResponse * @return 打卡视图 * @throws Exception */ @GetMapping("info") public String StudentInfo(Model model, Student student, HttpServletResponse httpServletResponse) throws Exception{ System.out.println(student); //成功表示当日没有填写,并且时间未超过20点 if(studentService.checkStudentByCode(student.getCode(), student.getDate()) && getHour(new Date()) < 20){ //判断插入到数据表中是否成果 if(studentService.InsertStudentInfo(student)) { httpServletResponse.setContentType("text/html;charset=utf-8"); httpServletResponse.getWriter().write("<script>alert('今日情况已上报成功!');</script>"); httpServletResponse.getWriter().flush(); }else { httpServletResponse.setContentType("text/html;charset=utf-8"); httpServletResponse.getWriter().write( "<script>alert('上报失败,请重新上报!');</script>"); httpServletResponse.getWriter().flush(); } }else { if(getHour(new Date()) < 20 && !studentService.checkStudentByCode(student.getCode(), student.getDate())) { httpServletResponse.setContentType("text/html;charset=utf-8"); httpServletResponse.getWriter().write( "<script>alert('您今日已打卡!');</script>"); httpServletResponse.getWriter().flush(); } else { httpServletResponse.setContentType("text/html;charset=utf-8"); httpServletResponse.getWriter().write( "<script>alert('打卡时间超过规定时间!');</script>"); httpServletResponse.getWriter().flush(); } } model.addAttribute("today", new Date()); return "student"; } -
总结:程序如何实现软件设计的“模块化”原则
程序运行调用方法时,尽量减少互相干扰。但由于本次时间有限,水平有限,写出来的只是一般的系统,没有用到更好的技术实现软件开发的模块化方法。如果可以后边会通过搭建微服务的方式真正实现模块化
-
展示PSP
PSP 任务内容 计划共完成需要的时间(min) 实际完成需要的时间(min) Planning 计划 30 30 · Estimate 估计这个任务需要多少时间,并规划大致工作步骤 30 30 Development 开发 930 1090 · Analysis 需求分析 (包括学习新技术) 300 240 · Design Spec 生成设计文档 0 0 · Design Review 设计复审 (和同事审核设计文档) 0 0 · Coding Standard 代码规范 (为目前的开发制定合适的规范) 10 10 · Design 具体设计 200 120 · Coding 具体编码 300 480 · Code Review 代码复审 60 60 · Test 测试(自我测试,修改代码,提交修改) 60 120 Reporting 报告 45 50 · Test Report 测试报告 15 15 · Size Measurement 计算工作量 15 20 · Postmortem & Process Improvement Plan 事后总结 ,并提出过程改进计划 15 15
-
计划阶段包括思考我所需要的技术,工具,数据等等
-
需求分析包括新技术的学习,环境的准备,必要软件的安装
-
由于个人能力原因,代码时间很长,主要是因为会在某一个问题上耗很长时间
-
代码测试阶段没想到有什么要干的,但当真正以用户身份体验的审核的时候,发现编码逻辑错误,花了一段时间更改
小记
- 这次代码时间比较短,功能比较少,类似的功能我也只做了某一个
- 登录那里没有用太多时间,写的不是很好
- thymeleaf确实让人。。。静态文件搞不明白我就差崩溃了
- echarts非常好用,很强大的前端数据可视化工具
我在后台看见程序运行会有bug,但我自己查不出来哪里出现了bug,大家如果在试用时找到了bug,请联系我或者评论在下方,十分感谢!!!













 浙公网安备 33010602011771号
浙公网安备 33010602011771号