VS Code - Debugger for Chrome调试
一:在左侧扩展中搜索Debugger for Chrome并点击安装:

二:在自己的html工程目录下面点击f5,或者在左侧选择调试按钮,在上方,选择下拉按钮,会有一个添加,选择chrome
3:之后会出现laungh.json的配置文件在自己的项目目录下面

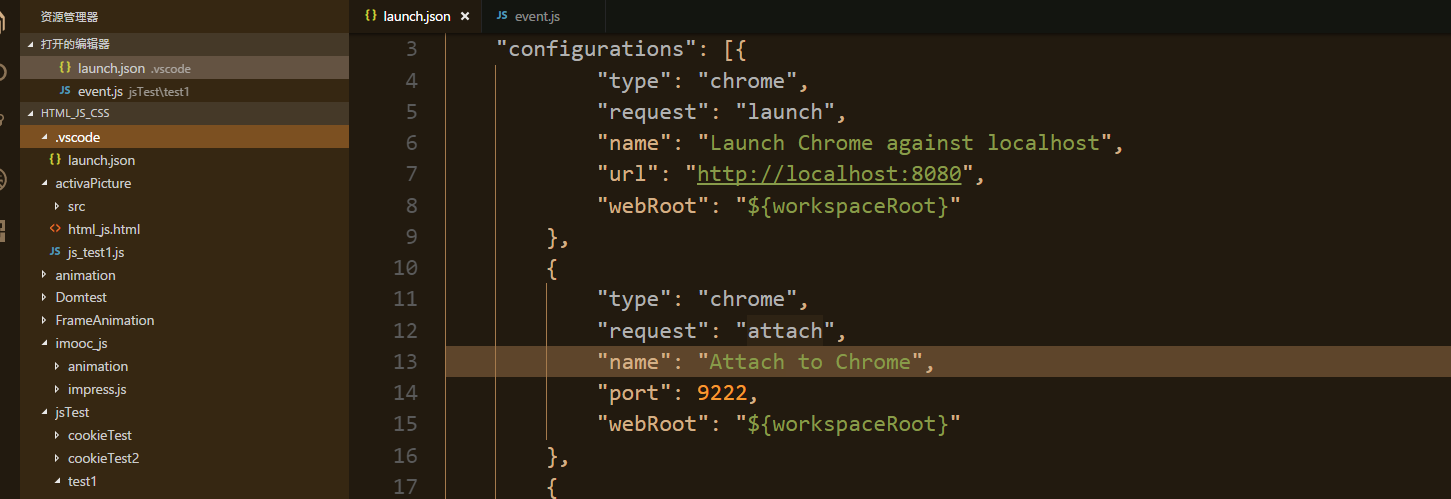
4:到这里算是这款插件安装完成了,但是当你f5调试的时候会发现,打开的google浏览器无法找到你自己的html,或者js文件(无法加载),网上好多说是要配置第三步需要配置本地HTTP服务器(IIS)具体的我没有试,想看的童鞋可以看看这篇博文 ,这里我选择了一个笨方法,不用修改IIs,知识需要在刚刚的laungh,json文件中加入一些配置,就是直接告诉这个插件在哪里加载你的代码文件(不过对于不同的代码文件要调试的话,每次都需要修改一下配置文件),附上最后的配置的结果:
{
"version": "0.2.0",
"configurations": [{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:3000",
"webRoot": "${workspaceRoot}"
},
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}"
},
{
"name": "Launch index.html (disable sourcemaps)",
"type": "chrome",
"request": "launch",
"sourceMaps": false,
"file": "${workspaceRoot}/index.html"
}
]
}
5:到这里就可以进行调试了,在中选择 Launch index.html (disable sourcemaps) 调试项,按f5调试,会出现,同时打开goole浏览器,点击,即可进入调试阶段
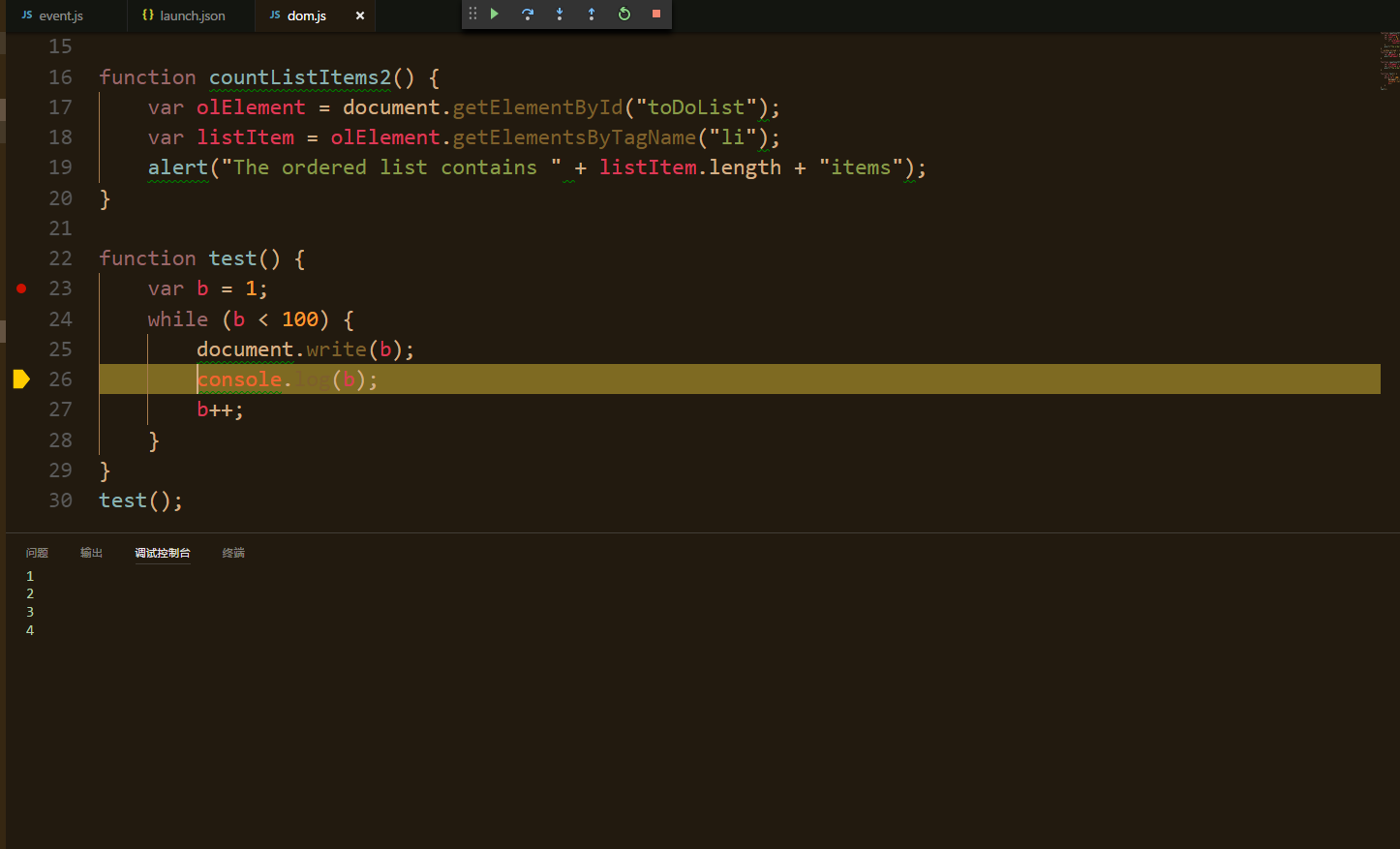
6:附上调试过程的图片: