js选择器使用
一. css规则的分类
css的顶层样式表由两种规则组成的规则列表构成,一种被称为at-rule,也就是at规则,另一种是qualified rule,也就是普通规则。
at-rule由一个@关键字和后续的一个区块组成,如果没有区块则以分号结束。这些at规则正是掌握css一些高级特性所必须的内容。
普通规则也就是我们所熟知的规则,由选择器和属性指定构成的规则。
1.1 at规则
@charset
用于提示css文件使用的字符编码方式,它如果被使用,必须出现在最前面,这个规则只在语法解析阶段前使用,并不影响页面上的展示效果。
//示例 @charset "utf-8";
@import
用于引入一个css文件,除了@charset规则不会被引入, @import可以引入另一个文件的全部内容。
//示例
@import "mystyle.css";
@import ulr("mystyle.css");
1.2 普通规则
普通规则主要由选择器和声明区块构成。声明区块又由属性和值构成。
//类选择器
. myclass {
height: 200px;
widht: 300px;
}
1.2.1 选择器
选择器的基本意义是:根据一些特征,选中元素树上的一批元素。
选择器由简单到复杂可以分为:
简单选择器: 针对某一特征判断是否选中元素。
复合选择器: 连续写在一起的简单选择器,针对元素自身特征选择单个元素。
复杂选择器: 有“(空格)”, “ > ” , "~" , " + ", "||" 等符号连接的复合选择器,根据父元素或者前序元素检查单个元素。
选择器列表: 由逗号分隔的复杂选择器,表示“或”关系。
简单选择器:
类型选择器:根据一个元素的标签名来选中元素。
// 所有div背景颜色蓝色
div {
background-color: blue;
}
<html>
<head></head>
<body>
<div>
我是div1
</div>
<div>
我是div2
</div>
<div>
我是div3
</div>
</body>
</html>
使用样式前:

使用样式后:

全体选择器:可以选中任意元素,用法跟类型选择器完全一致。
id选择器: 针对特定属性的选择器, "#" 号后面跟随id名
类选择器: 针对特定属性的选择器, "." 号后面跟随class名
属性选择器: [att] , [att = val] , [att~=val], [att|=val] ,[att*]
伪类选择器: 以冒号开头,分为普通型和函数型两种
属性选择器:
[id] {
background-color: blue;
}
<html>
<head></head>
<body>
<div id = "div1">我是div1</div>
<div>我是div2</div>
<div id = "div3">我是div3</div>
</body>
</html>
测试结果:

[id = div1] {
background-color: blue;
}
<html>
<head></head>
<body>
<div id = "div1">我是div1</div>
<div>我是div2</div>
<div id = "div3">我是div3</div>
</body>
</html>
测试结果:

[att~=val]: 表示属性的值是以空格分隔开来的
[id ~= div1] {
background-color: blue;
}
<html>
<head></head>
<body>
<div id = "div1 div5">我是div1</div>
<div>我是div2</div>
<div id = "div3">我是div3</div>
</body>
</html>
测试结果:

[att^=val] :表示val是以div开头
[id ^= div] {
background-color: blue;
}
<html>
<head></head>
<body>
<div id = "div1 div5">我是div1</div>
<div>我是div2</div>
<div id = "div3">我是div3</div>
</body>
</html>
测试结果:

[att |= val] : 属性等于val或者以val-开头
[id |= div3] {
background-color: blue;
}
<html>
<head></head>
<body>
<div id = "div1 div5 div3">我是div1</div>
<div>我是div2</div>
<div id = "div3">我是div3</div>
<div id = "div3-">我是div4</div>
</body>
</html>
测试结果:

伪类选择器:以冒号开头,分为普通型和函数型两种
树结构关系伪类选择器:
nth-child:
<style type="text/css">
div:nth-child(2n + 1) {
background-color: blue;
}
</style>
<html>
<head></head>
<body>
<div id = "div3 div5">
我是div1
</div>
<div>
我是div2
</div>
<div id = "div3">
我是div3
</div>
<div id = "div3-ch">
我是div4
</div>
</body>
</html>
测试结果:

:first-child 和 :last-child分别表示第一个和最后一个元素
:nth-last-child: 和nth-child的区别是从后向前数。
of-type系列,是一个变形的语法糖,nth-of-type 和 nth-child一样,以此类推,nth-last-of-type, first-of-type, last-of-type
链接与行为伪类选择器
:any-link 表示任意的链接,包括a, area 和 link标签都可能匹配到这个伪类
:link表示未访问过的链接,:visited表示已经访问过的链接
<style type="text/css">
a:link {
background-color: blue;
}
</style>
<html>
<head></head>
<body>
<div id = "div3 div5">
我是div1
<a href="#">空链接<>
<a href="https://www.baidu.com" >我是指向百度的</a>
<input id="abc" type="text"></input>
<input type="button" value="我是一个按钮"></input>
</div>
<div>
我是div2
<a href="https://www.souhu.com" >我是指向百度的</a>
<link rel="help" >帮助页面</link>
</div>
<div id = "div3">
我是div3
</div>
<div id = "div3-ch">
我是div4
</div>
</body>
</html>
测试结果:

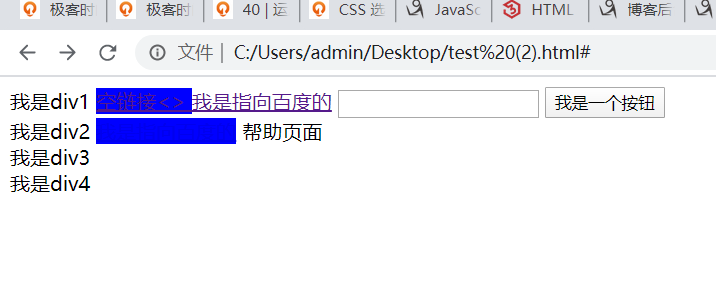
:hover表示悬停之上的元素,可以用于 div, a, input
<style type="text/css">
a:hover {
background-color: blue;
}
div:hover {
background-color: blue;
}
input:hover {
background-color: blue;
}
</style>
<html>
<body>
<div id = "div3 div5">
我是div1
<a href="#">空链接<>
<a href="https://www.baidu.com" >我是指向百度的</a>
<input id="abc" type="text"></input>
<input type="button" value="我是一个按钮"></input>
</div>
<div>
我是div2
<a href="https://www.souhu.com" >我是指向百度的</a>
<link rel="help" >帮助页面</link>
</div>
<div id = "div3">
我是div3
</div>
<div id = "div3-ch">
我是div4
</div>
</body>
</html>
测试结果:

:active 表示用户正在激活这个元素,可以用于 input, a标签
<style type="text/css">
a:active {
background-color: blue;
}
</style>
<html>
<head></head>
<body>
<div id = "div3 div5">
我是div1
<a href="#">空链接<>
<a href="https://www.baidu.com" >我是指向百度的</a>
<input id="abc" type="text"></input>
<input type="button" value="我是一个按钮"></input>
</div>
<div>
我是div2
<a href="https://www.souhu.com" >我是指向百度的</a>
<link rel="help" >帮助页面</link>
</div>
<div id = "div3">
我是div3
</div>
<div id = "div3-ch">
我是div4
</div>
</body>
</html>
测试结果:

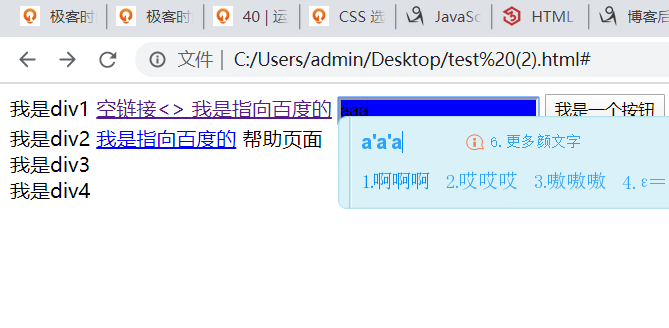
:focus 表示焦点落在这个元素之上,可以是点中一个输入框,或者点中一个按钮。
<style type="text/css">
input[type=text]:focus {
background-color: blue;
}
</style>
<html>
<head></head>
<body>
<div id = "div3 div5">
我是div1
<a href="#">空链接<>
<a href="https://www.baidu.com" >我是指向百度的</a>
<input id="abc" type="text"></input>
<input type="button" value="我是一个按钮"></input>
</div>
<div>
我是div2
<a href="https://www.souhu.com" >我是指向百度的</a>
<link rel="help" >帮助页面</link>
</div>
<div id = "div3">
我是div3
</div>
<div id = "div3-ch">
我是div4
</div>
</body>
</html>
测试结果:

逻辑伪类选择器
:not伪类 示例中表示没有鼠标悬浮在上面的a标签背景颜色设置为蓝色
<style type="text/css">
a:focus(:hover) {
background-color: blue;
}
</style>
<html>
<head></head>
<body>
<div id = "div3 div5">
我是div1
<a href="#">空链接<>
<a href="https://www.baidu.com" >我是指向百度的</a>
<input id="abc" type="text"></input>
<input type="button" value="我是一个按钮"></input>
</div>
<div>
我是div2
<a href="https://www.souhu.com" >我是指向百度的</a>
<link rel="help" >帮助页面</link>
</div>
<div id = "div3">
我是div3
</div>
<div id = "div3-ch">
我是div4
</div>
</body>
</html>
测试结果:

其他伪类选择器
用于处理table的列的伪类
:nth-col , :nth-last-col
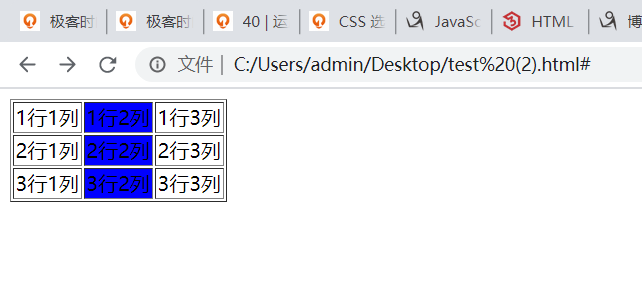
用nth-child实现表格样式
<style type="text/css">
table tr td:nth-child(even) {
background-color: blue;
}
</style>
<html>
<body>
<table border="1">
<tr>
<td>1行1列</td>
<td>1行2列</td>
<td>1行3列</td>
</tr>
<tr>
<td>2行1列</td>
<td>2行2列</td>
<td>2行3列</td>
</tr>
<tr>
<td>3行1列</td>
<td>3行2列</td>
<td>3行3列</td>
</tr>
</table>
</body>
</html>
测试结果:

复杂选择器
“ (空格) ”,“ > ”, " ~ ", " + ", " || "
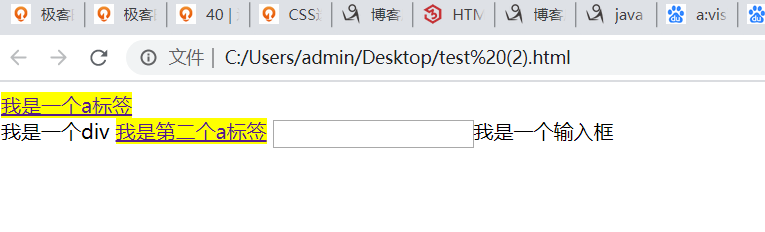
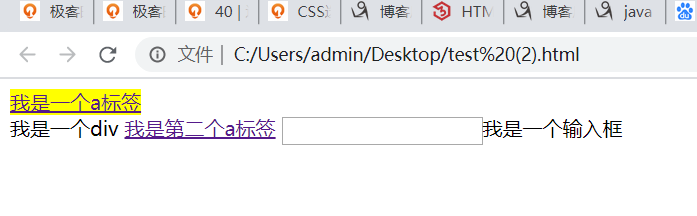
"空格" : 父类选择器
<html>
<head>
<title>标签使用</title>
<style type="text/css">
#div1 a {
background-color: yellow;
}
</style>
</head>
<body>
<div id="div1">
<a href="#">我是一个a标签</a>
<div>我是一个div
<a href="#">我是第二个a标签</a>
<input type="text">我是一个输入框</input>
</div>
</div>
</body>
</html>
测试结果:

“>” 子类选择器
<html>
<head>
<title>标签使用</title>
<style type="text/css">
#div1 > a {
background-color: yellow;
}
</style>
</head>
<body>
<div id="div1">
<a href="#">我是一个a标签</a>
<div>我是一个div
<a href="#">我是第二个a标签</a>
<input type="text">我是一个输入框</input>
</div>
</div>
</body>
</html>
测试结果:

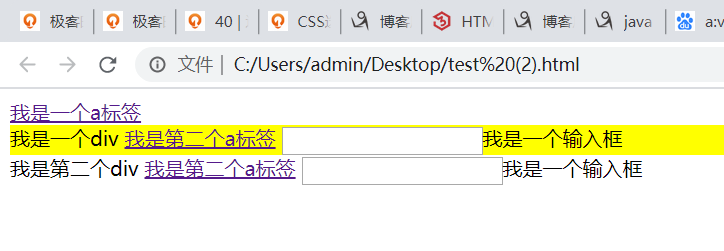
"~" 后继,表示选中元素的后一个元素,这个元素必须与选中元素同一个父类
<html>
<head>
<title>标签使用</title>
<style type="text/css">
#div1 > a ~ div {
background-color: yellow;
}
</style>
</head>
<body>
<div id="div1">
<a href="#">我是一个a标签</a>
<div>我是一个div
<a href="#">我是第二个a标签</a>
<input type="text">我是一个输入框</input>
</div>
</div>
</body>
</html>
测试结果:

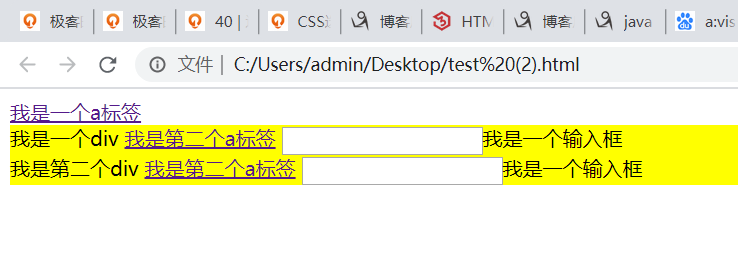
“+” 直接后继
<html>
<head>
<title>标签使用</title>
<style type="text/css">
#div1 > a + div {
background-color: yellow;
}
</style>
</head>
<body>
<div id="div1">
<a href="#">我是一个a标签</a>
<div>我是一个div
<a href="#">我是第二个a标签</a>
<input type="text">我是一个输入框</input>
</div>
<div>我是第二个div
<a href="#">我是第二个a标签</a>
<input type="text">我是一个输入框</input>
</div>
</div>
</body>
</html>
测试结果:

组合选择器的优先级
无连接符号 > "空格",">","+","~","||" > “,”
示例:
.c,.a>.b.d{
}
可以理解成 .c 和 .a>.b.d; .a>.b.d又分成 .a 和 .b.d
选择器的优先级
id选择器 > 伪类选择器和类选择器 > 伪元素选择器和标签选择器
同一优先级的选择器遵循后面的覆盖前面的,行内属性的优先级永远高于css规则,浏览器提供一个“口子”,就是在选择器前加上"!important"这个用法非常危险,它相当于一个新的优先级,而且此优先级会高于行内属性。
伪元素
::first-line , ::first-letter , ::before , :: after
::first-line 把第一行的字母颜色变成黄色,而且必须出现在最内层块级元素。
<html>
<head>
<title>标签使用</title>
<style type="text/css">
p::first-line{
color: yellow;
}
</style>
</head>
<body>
<div id="div1">
<span>的空间的大家看大家都大家看大家都健康的时间开始</span><br/>
<span>的空间的大家看大家都大家看大家都健康的时间开始</span>
<p>大家看了大家都时间了大家谁看得见大家看了几点睡的打卡<br/>
记录打开数据多久了时间的大家看手机多久了大家手机打开了手机</p>
</div>
</body>
</html>
测试结果:

::before 和 ::after
这两个伪元素和前面不同的是,它不是把已有的内容套上一个元素,而是真正的无中生有,造成一个元素。
<html>
<head>
<title>标签使用</title>
<style type="text/css">
p.special::before{
display: block;
content: "pseudo! ";
}
</style>
</head>
<body>
<div id="div1">
<p class="special">I'm real element</p>
</div>
</body>
</html>
测试结果: