使用Iview Menu 导航菜单(非 template/render 模式)
1、首先直接参照官网Demo例子,将代码拷贝进项目中运行,
直接报错:
Cannot read property 'mode' of undefined.
然后查看官网介绍,有一行注意文字,好吧。

2、然后将Menu标签改为i-menu.
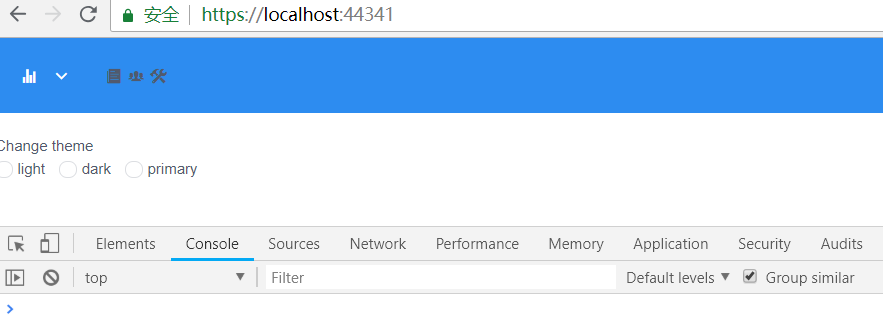
这下没有报错了,但是样式显示的根本不是想要的:

什么个鬼,然后官网也没有其他什么说明了。。。。
OK,找度娘查找资料,找到这篇文章:http://wallimn.iteye.com/blog/2400663
原来还有几个标签必须得改掉才行:
1、MenuItem 修改为: Menu-Item
2、 <Icon type="ios-paper" /> 修改为:<Icon type="ios-paper" ></Icon> (标签必须写完整,Icon标签后文字显示不出来,这是什么骚操作。。。。)
3、RadioGroup 修改为: Radio-Group
修改为之后,效果OK了,真是坑,按照官网介绍,并没有指出这些组件必须要这样写,只是粗略的说了一些,大概可能也许还是我太菜鸟了,这么简单的问题还花了不少时间:
(官网:https://www.iviewui.com/docs/guide/start#TBTX)
在非 template/render 模式下(例如使用 CDN 引用时),组件名要分隔,例如 DatePicker 必须要写成 date-picker。
以下组件,在非 template/render 模式下,需要加前缀 i-:
- Button:
i-button - Col:
i-col - Table:
i-table - Input:
i-input - Form:
i-form - Menu:
i-menu - Select:
i-select - Option:
i-option - Progress:
i-progress - Time:
i-time
以下组件,在所有模式下,必须加前缀 i-,除非使用 iview-loader:
- Switch:
i-switch - Circle:
i-circle
附完整示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iview example</title>
<link href="~/lib/iview3.1.4/styles/iview.css" rel="stylesheet" />
<script src="~/lib/vue2.5.17/vue.min.js"></script>
<script src="~/lib/iview3.1.4/iview.min.js"></script>
</head>
<body>
<div id="app">
<template>
<i-menu mode="horizontal" :theme="theme1" active-name="1">
<Menu-Item name="1">
<Icon type="ios-paper" ></Icon>
内容管理
</Menu-Item>
<Menu-Item name="2">
<Icon type="ios-people" ></Icon>
用户管理
</Menu-Item>
<Submenu name="3">
<template slot="title">
<Icon type="ios-stats" ></Icon>
统计分析
</template>
<MenuGroup title="使用">
<Menu-Item name="3-1">新增和启动</Menu-Item>
<Menu-Item name="3-2">活跃分析</Menu-Item>
<Menu-Item name="3-3">时段分析</Menu-Item>
</MenuGroup>
<MenuGroup title="留存">
<Menu-Item name="3-4">用户留存</Menu-Item>
<Menu-Item name="3-5">流失用户</Menu-Item>
</MenuGroup>
</Submenu>
<Menu-Item name="4">
<Icon type="ios-construct" ></Icon>
综合设置
</Menu-Item>
</i-menu>
<br>
<p>Change theme</p>
<Radio-Group v-model="theme1">
<Radio label="light"></Radio>
<Radio label="dark"></Radio>
<Radio label="primary"></Radio>
</Radio-Group>
</template>
</div>
<script type="text/javascript">
var vue = new Vue({
el: '#app',
data: {
theme1: 'primary'
}
});
</script>
</body>
</html>


