Video.js 源码浅析
项目中PC web端播放Hls流用到Video.js,使用过程中出现多种问题,例如视频打开失败、视频卡顿、
无缘无故视频播放停止等。于是花了半天的时间研究了下video.js ,耕耘过总要留下点痕迹,以后再研究
会方便点,要不几个月过后,一点影子都记不得了。
我看的video.js版本是7.8.4 总共58000多行,半天的时间将Video.js代码所有的逻辑理清楚 对于一个专业
后台服务开发来说非常困难,我也只找到了video.js 部分工作流程 如下图所示:

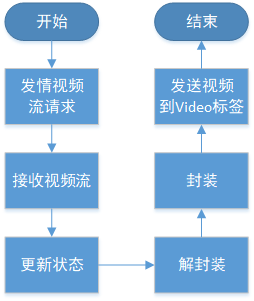
图1 video.js 工作流程图
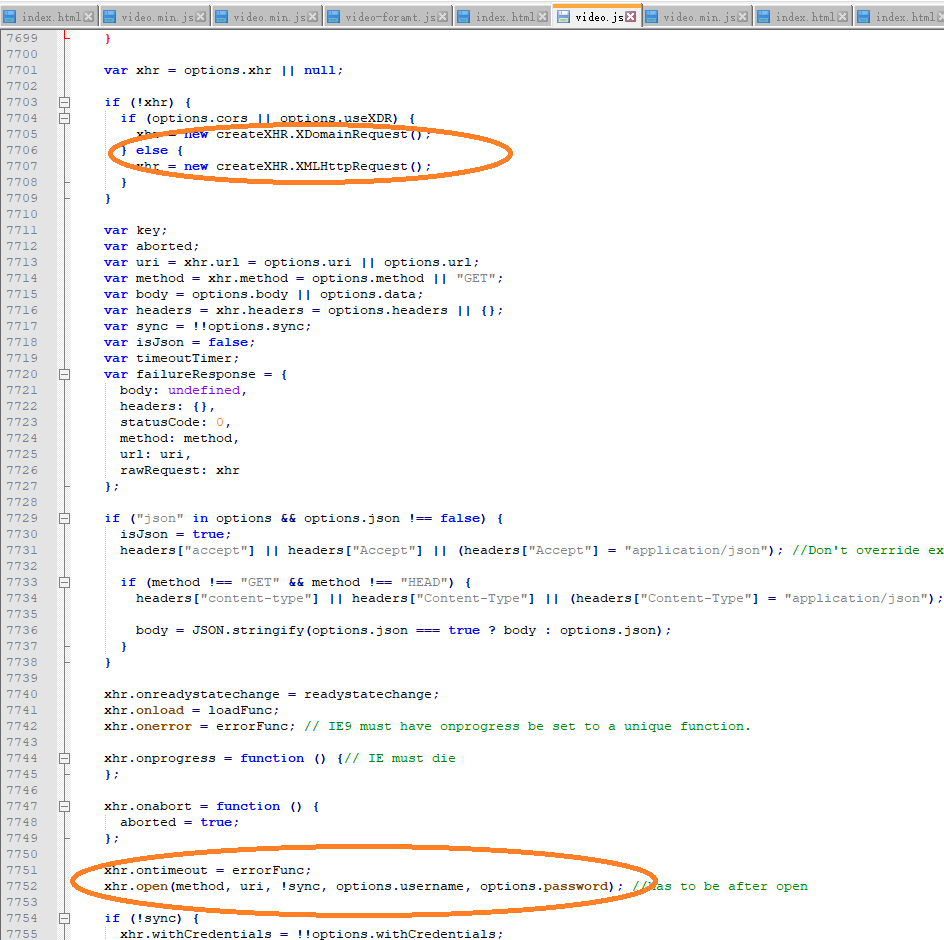
第一步是向服务端发送视频流请求命令采用http协议,基本代码在7683-7816之间,代码截图
如下图所示:

图2. 向服务端请求视频代码片段
首先创一个XMLHttpRequest 对象,参数uri根据视频播放地址及待请求切片序号做相应调整。哪
个模块计算并产生参数uri 没有细看。video.js内状态维护了机制 比如请求m3u8文件后请求第0个切片,接
着再请求第1个切片,再后面是请求第2个切片。。。。发送视频数据请求的上层接口是loadSegment_,
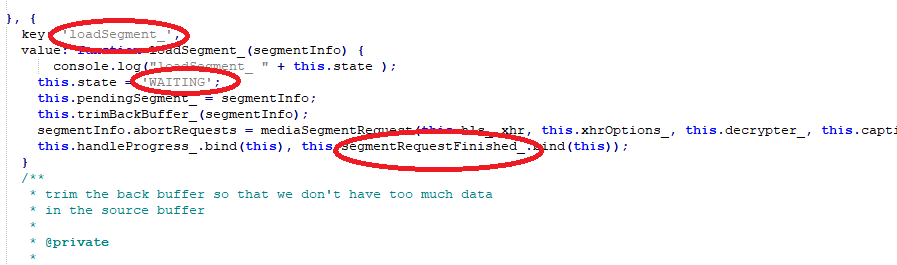
基本代码在52599-52606行。代码片段如下图所示。这个机制是由谁驱动的,没有细看,猜测可能是根据
“Video 标签”的运行状态。

图3. 请求加载视频数据代码片段
第二步是接收服务端返回的视频数据。
XMLHttpRequest 请求数据可以是异步的方式,也可以是同步的方式,经测试验证 video.js只实现了异步
模式,发送视频请求命令后在XMLHttpRequest对象的onload的接口接收服务端发送的数据,也就是7741行的
loadFunc方法。
第三步是更新状态。
更新状态的地方很多,比如成功接收到服务端返回的视频数据后,将状态修改为Appending(中间会不会去
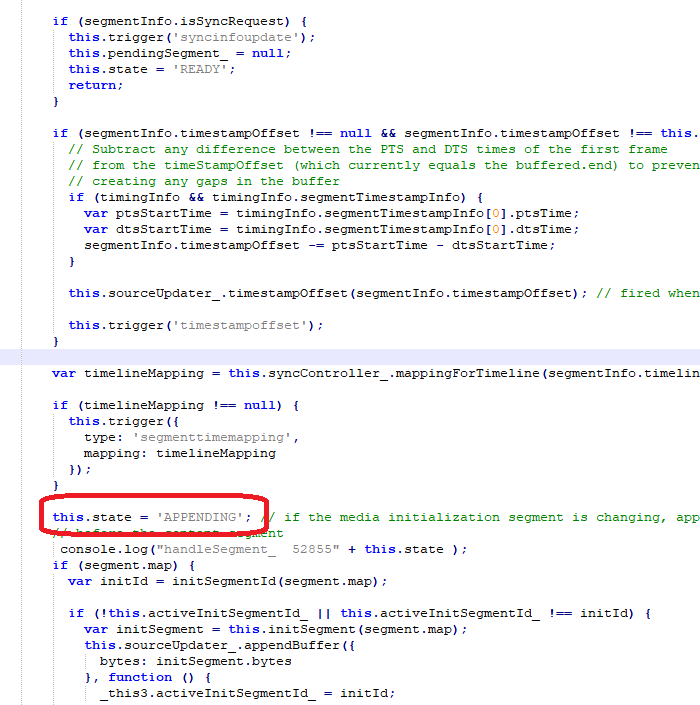
判断数据有效没有细看)基本代码在52792-52886行,代码片段如下:

图4. 处理接收到视频数据更新状态

图5. 处理接收到视频数据并更新状态
第四步是解封装再封装,这块没看,不看也知道这一步是必不可少的。”Video 标签” 可以播放mp4格式的数据 不能直
接TS流中间必然有demux 及remux动作。
以上就是花了半天时间研究的结果,水平有限只研究了这么些,记录在此,后面有时间再研究研究,如有更多的体验
再来分享。另外video.js偶尔报错如下图所示:

图6. 播放报错截图
出现这个错误的根本原因是“Video 标签” 解码出错了,可以查下MediaError,如下图所示。

图7. MediaError 释义
如需交流可加QQ群766718184,1038388075 或者QQ3501870
视频下载地址:http://www.chungen90.com/?list_53
Demo下载地址: http://www.chungen90.com/?list_52




