vue笔记 webpack配置vue环境,越来越简化、webpack plugin压缩,index生成、npm install webpack-merge --save-dev对配置文件合并

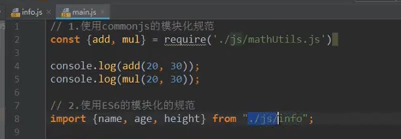
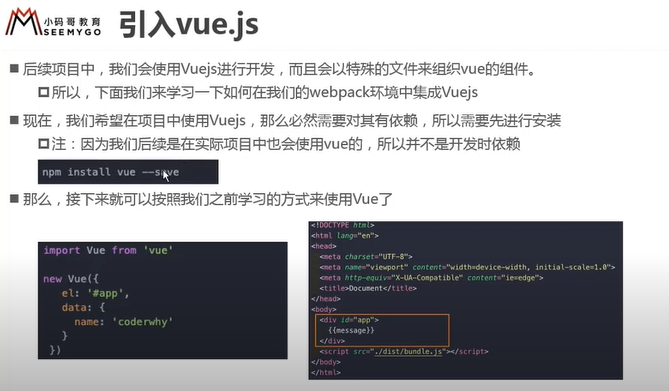
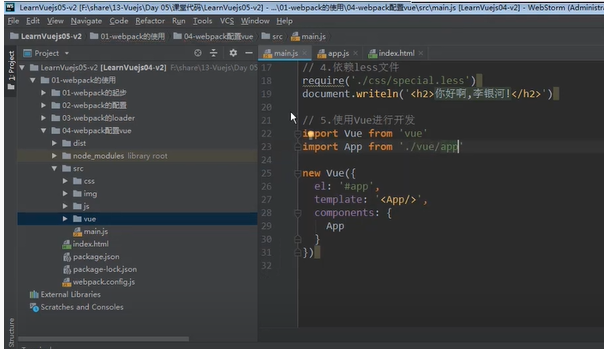
import 时需要写完整的路径,用webpack之后进行模块化开发,不需要引入完整的路径。

 无需写完整的路径,直接去node_modules目录下面找
无需写完整的路径,直接去node_modules目录下面找


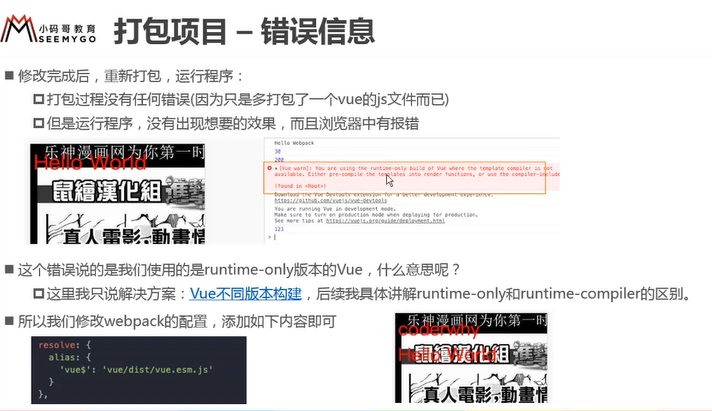
vue在npm run build的时候构建出2个版本
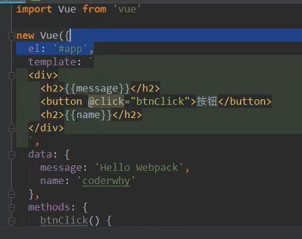
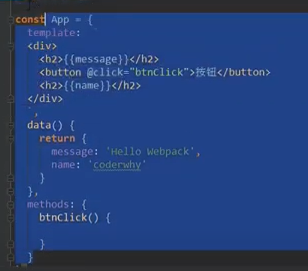
1.runtime-only 代码中不可以有任何的template 2.runtime-compiler 代码中可以有template,因为有compiler可以用于编译template



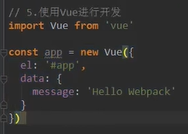
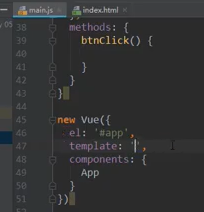
真实开发中无需赋值给app变量了

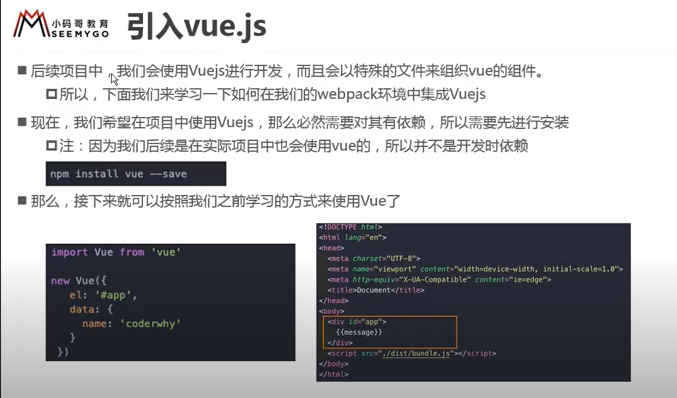
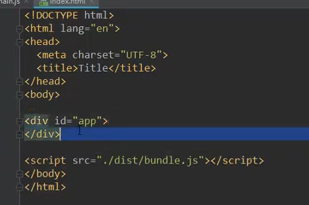
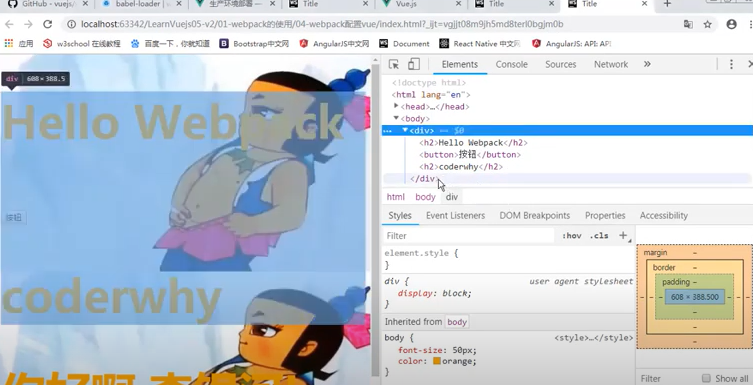
只有一个index.html文件


越来越简化了


代码替换了


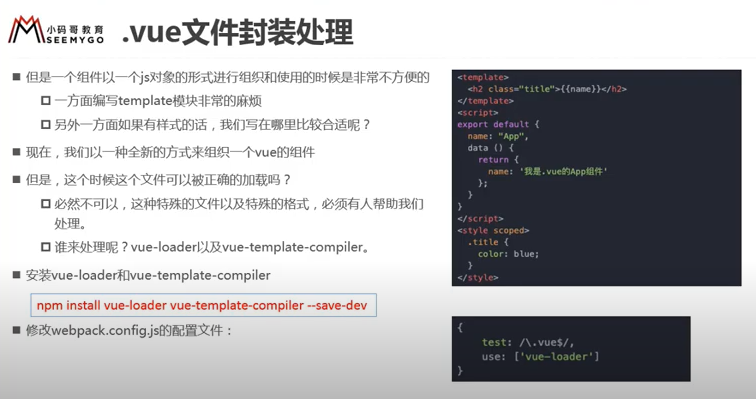
一步一步封装


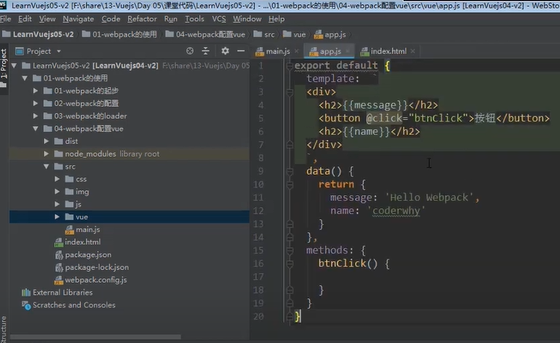
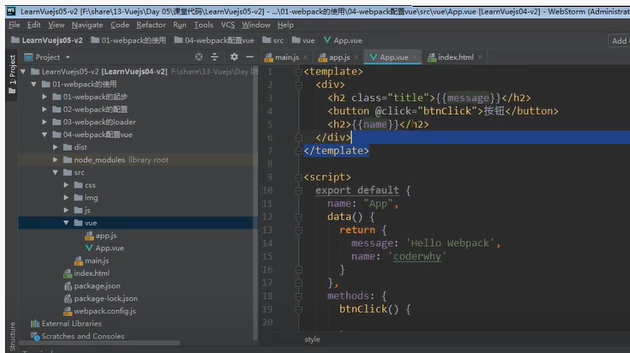
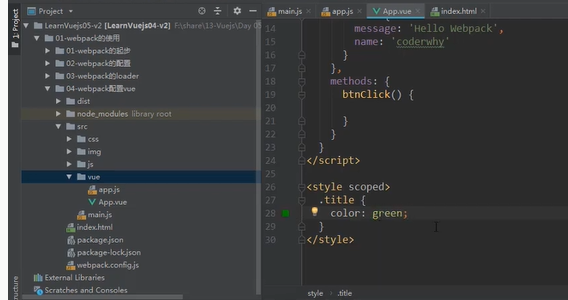
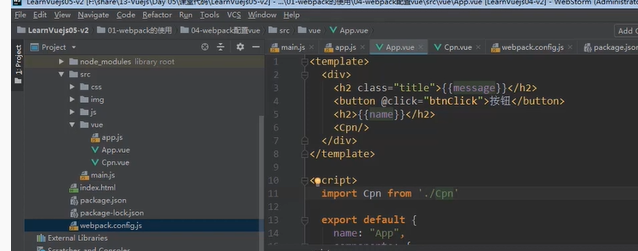
再分离成App.vue组件




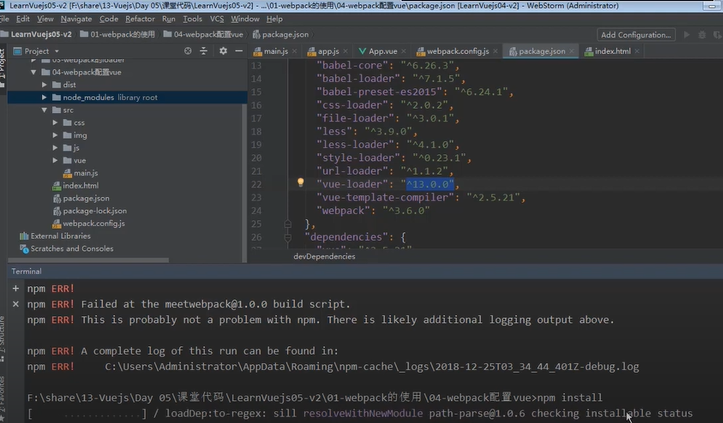
修改版本后需要重新 npm install

import Cpn from './Cpn.vue'
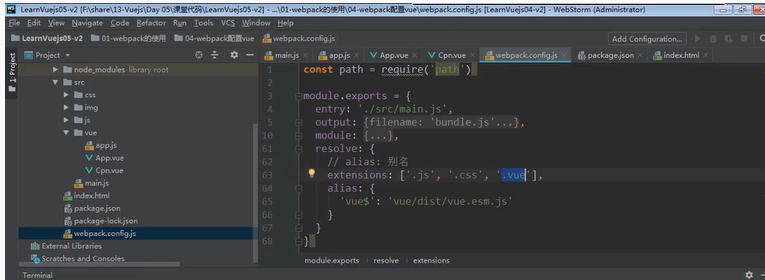
import Cpn from './Cpn'

去除引入时的后缀配置



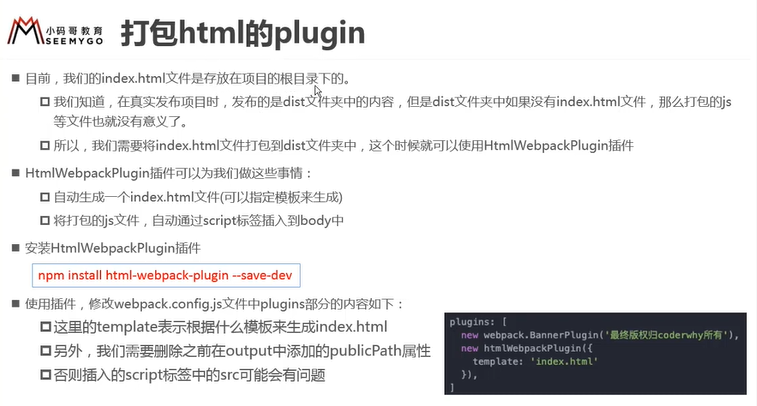
添加版权插件

安装插件将.index.html文件放到dist目录中

压缩代码







