我为什么要做富文本编辑器【wangEditor5个月总结】
本文是几年前写的,直接访问 wangEditor 官网 www.wangEditor.com 了解最新版的编辑器
---------------------------------------------------------------------
1. 为什么要做富文本框?
一说到web富文本编辑器,很多人的印象就是网上一搜一大把,恨不得扔个砖头都能砸一片。不错,确实一搜一大把,但是真让你说一下名字,你能说出几个来?——估计没多少吧?国外的就不用说了,文档看不懂,更新不更新还不知道,有bug也不好调试。国内做的比较好的我知道有百度的UEditor和kindEditor。
但是这两个也有它的缺点:界面过于复杂、不够简洁、UI设计也比较落后、不够轻量化……
因此,我要做一个最简单易用的富文本编辑器。于是乎在2014年11月,我推出了开源富文本编辑器——wangEditor
- 下载地址:https://github.com/wangfupeng1988/wangEditor
- demo演示:http://www.libre-free.com/interface/wangEditor-master/demo.html (借用好心网友的服务器,感谢他的支持)

2. 产品如何定位?
一个产品推向市场,势必会面临着用户和竞争对手,如何让用户使用自己的产品而不用竞争对手的产品,这是必须要考虑的问题。
我们先说一个我在日常工作中常挂嘴边的一个词——2/8原则。大家应该都听说过这个东东,2/8原则符合这个社会的任何环境:国家20%的人拥有80%的财富、公司20%的人创造80%的业绩、软件20%的功能满足80%的需求……
同理,对于富文本编辑器来说,也是20%的功能满足80%的需求,剩下的80%的功能只是为了那20%的需求。我要做的就是这20%的功能,去满足大家80%的需求。如果你想要大而全富尔美,那么wangEditor满足不了你(这会让你付出很多代价);如果你想用最快的方式满足你最主要的需求,那就请使用wangEditor。
因此,wangEditor的定位是做最简单、易用、快捷、轻量化的富文本编辑器。我要把这20%的功能做精致,把UI设计的更加简洁漂亮,让你一看就很舒服。
wangEditor使用教程如下:https://github.com/wangfupeng1988/wangEditor#1-%E4%BB%8B%E7%BB%8D,应用非常简洁,大家可以去看看。
不要以为做简单了就没人用。大家对Visual Studio、Eclipse有需求,但是editplus这种轻量级的软件,你就不用了吗?
3. 一次被喷
我为wangEditor创建了一个QQ群(群号:164999061,欢迎大家加入),现在里面只有40多个人。我本身也不大喜欢聊天,上班时候工作,下了班就看书、写代码、写博客,也没有到处去推广该群,因此人少了些。
去年,忘记什么时候了,反正是wangEditor还是第一版(还依赖于bootstrap2.0)的时候,有一个哥们在QQ联系我说要和我通过github合作开发,然后我很高兴的同意了。结果他看了我的源码,说我的代码写的不够优雅(对,就是“优雅”这个词),说这种小儿科的东西高手分分钟就可以做出来,要给我重构。我说你要给我重构,你自己做一个不就完了吗?后来俩人胡扯乱扯的扯了好多。最后他在群里丢下两句很鄙视我的话,就退群而去了。
我今天在群里翻看了好一会儿,想找到当时他说的啥,截个图给大家看看。可是沉底儿好久了,我期间也换了手机,找不到了。大体意思就是:这个产品也就是写着玩玩,这种代码小儿科根本上部的厅堂,根本不能用……
当时我也没有生气。因为这个东西毕竟是面向用户的,一个用户一个口味,任何一个产品都不可能得到所有人的赞同。如果有10000个人喜欢你,至少也得有2000个人在骂你。后来群里有好心人安慰我:不要理喷子,继续努力……
的确,我没有理会他,而是继续优化代码、重构、再重构。我承认我第一版的代码写的很不咋的,毕竟第一次做,jQuery最初也是经历了几次重构才稳定下来的。但是经过这两次重构之后,如果之前喷我的那哥们再来看看我的源码,他绝对不会说不够优雅。
下面继续说产品的两次重构经历。
4. 两次代码重构
这里只说js代码的重构,UI设计的重构下文会提到。
第一版js代码(原版)
说实话,第一版js的代码,我现在全部忘记了。就像我高考时候,数学考试刚刚结束,出来之后竟然忘记最后一道大题是什么。但印象中第一版的js就像一个流水线一样,页面上需要什么,我就用写什么。数据结构、面向对象、设计原则等等这些完全都没有考虑——怪不得人家说我的代码不够优雅!
大家先不要笑话我。根据我的经历来看,不是我不想做好设计,而是富文本编辑器这个东西,看着很简单,其实做起来还是蛮复杂的。毕竟第一次做,有些东西想不到,缝缝补补是难免的。
再者,产品是一版一版发布迭代的,好的软件是重构出来的、不是一下子设计出来的。你不要期望花10个月的时间一下子设计一个好软件,但是你可以一个月升级一版,通过10次升版做出一个好软件。
第二版js代码(第一次重构)
这次重构我的目的是两个字——“扩展”——这说明我开始思考设计了。设计原则的一个最高要求就是开放封闭原则——要求系统通过扩展来应对需求变化。因此我就思考:如何让开发者使用wangEditor通过二次开发扩展自己的菜单按钮和自定义的功能。
想到了就做!光写完程序还不行,还得配上完善的用户手册。于是我又花了很大精力去写二次开发手册,还发布到博客园上。但是后来证明我的这个想法是失败的。不是因为我做的功能不行,而是因为不满足用户需求——用户不会耐烦去做二次开发的,他们就想拿来就用,谁耐烦给你二次开发?
虽然我这次想多了,但是这次重构也是有意义的。经过这次重构,我可以关闭对外扩展的API,但是内部扩展功能还是有好处的。因此,经过这一次重构,系统代码彻底就走出了“蛮荒时代”,开始进入“文明社会”了。
但是,再次重构的时候要想想:不要求全面、但要求精致,做什么事情都要围绕着目标和定位而行。
第三版js代码(第二次重构)
这一次重构的想法是今年春节,放假在家买了一本《基于MVC的JavaScript Web富应用开发》,花了几天时间看了看。也许是因为我走马观花的看的不仔细,这本书我没看出多少道道(现在计划重新再看一遍)。但是看书期间我突然想到了:wangEditor的代码是不是面向对象的?对象、变量是不是都结构化了?——这样一想,还真不是。
于是回来之后,我经过一段时间的思考和准备,我又大胆的做了第二次重构。前前后后经过了两周的时间,才整理完成,发布到Github上。经过这次重构,使得wangEditor代码真正进入面向对象的世界,而且代码还模仿了jquery的设计思路,我觉得挺有意思。
接下来的重构
就在第二次重构刚刚完成时,我脑子里又突然想到了一点——是否需要MVC?能想到这一点非常好,但是不要急于去修改。重构不能太频繁,要不然系统不容易稳定。而且,是否用MVC、如何用MVC还是要经过一段时间的考虑。也许在几个月之后,我会再为了MVC重构一次。但是谁知道呢?
5. 五次UI升级
初版
这是基于bootstrap2.0实现的第一版界面,按钮还没有扁平化,布局也比较简陋。

UI升级1
后来将升级为基于bootstrap3.0,按钮扁平化,菜单栏和编辑区整合到一个容器中。感觉比以前美观了许多。

UI升级2
后来摆脱了bootstrap的依赖,自己实现了菜单栏的样式,去掉了按钮的边框,使得UI更加简洁。但是这些菜单按钮是基于fontAwesome字体库的。

UI升级3
fontAwesome是一个很完善的字体库,里面有400多个icon图标,导致字体文件很大,影响加载速度。这400多个字体库中,我能用到的也就是20个左右,因此根本没必要在继续依赖fontAwesome。因此,我通过www.fontello.com自定义封装了自己的字体库,用多少就封装多少,字体文件的大小变为原来的7.74%,加载速度快了很多。而且,不用再告诉使用者“首先你必须要引用fontAwesome.css……”大大降低学习成本(因此好多人根本不知道什么是fontAwesome)。

UI升级4
整天看IT互联网的新闻,看到office2016的曝光界面,因此有了重新设计UI的想法,于是就做了如下界面。(如果不喜欢,想回到传统风格,也是可以配置的。Github中有说明)。而且,界面的色调都是可配的,虽然默认的是深灰色色调,但是你可以通过简单的调整几个颜色值,来实现你想要的任何色调,github中有说明。

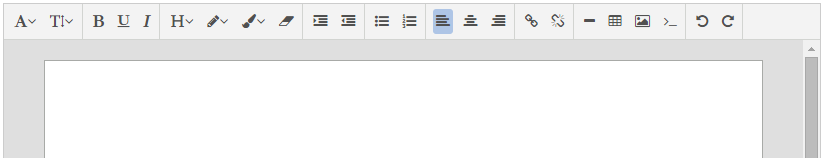
UI升级5
这是近期修改的,是一次小改动。以前菜单栏的分组用一个竖线“|”,而本次真正的分开了。相比上一个界面,本次使得菜单分组更加清晰,一目了然。

6. 下一步的计划
接下来,近期不会对代码做太大的调整,以完善和优化为主。近期也不会增加复杂功能,但是会把当前的功能继续优化,优化UI界面、用户体验等等。
总之我觉得做产品要有一个工匠的心,每时每刻都要反复琢磨,如何才能让产品最优。只要自己做个有心人,多去观察多去参考,产品肯定做的越来越好。
一个重要工作,接下来我要把wangEditor.com网站搭建起来,域名和空间都注册了,只是一直没来及备案和绑定。
7. 交流&建议
交流QQ群:164999061
二次开发联系:wangfupeng1988#163.com(#->@)
-------------------------------------------------------------------------------------------------------------
学习作者教程:《前端JS高级面试》《前端JS基础面试题》《React.js模拟大众点评webapp》《zepto设计与源码分析》《json2.js源码解读》
也欢迎关注我的开源项目——wangEditor,轻量化web富文本编辑器
-------------------------------------------------------------------------------------------------------------





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
2014-03-26 js便签笔记(1)——说说HTMLCollection、NodeList以及NamedNodeMap