swiper一组图片,点击图片出现中间,看效果
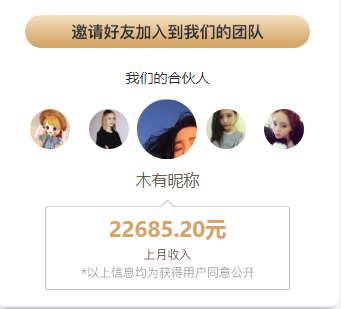
好兄弟先看看效果是这样的么

点击哪个头像,头像移动到中间,然后放大,demo上写了五条数据
废话不多说 直接上代码
1.引入swiper.css,
swiper.js
2.HTML(小弟做的是移动端的,所以meta-viewport要引入哦)
<div class="iconBanner"> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img src="../images/1.jpg" alt="" /> </div> <div class="swiper-slide"> <img src="../images/2.jpeg" alt="" /> </div> <div class="swiper-slide" data-check="1"> <img src="../images/3.jpeg" alt="" /> </div> <div class="swiper-slide"> <img src="../images/4.jpg" alt="" /> </div> <div class="swiper-slide"> <img src="../images/5.jpeg" alt="" /> </div> </div> </div> </div>
3.CSS
/*banner*/
body{
width:375px;
} .iconBanner{ width: 85%; margin: 0.11rem auto; height: 0.65rem; } .swiper-container { width: 100%; height: 0.65rem; } .swiper-slide { width: 0.4rem; height: 0.65rem; background-position: center; background-size: cover; transition: all 1s; /* Center slide text vertically */ display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } .swiper-slide img { width: 0.4rem; height: 0.4rem; border-radius: 50%; } .swiper-slide.swiper-slide-active { transform: scale(1.5); z-index: 2; } .layui-bg-red{ background:linear-gradient(0deg,#D9AC6A,#F5DFBD); } .layui-progress-big .layui-progress-text{ position: relative; color: #C6B56B; font-size: 0.14rem; line-height: 0.25rem; padding: 0; top: -0.3rem; left: 0.1rem; }
4.JS
先把屏幕自适应的js加上
<script>
(function(doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
var clientWidth = docEl.clientWidth;
if(!clientWidth) return;
docEl.style.fontSize = 100 * (clientWidth / 375) + 'px';
};
if(!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>
接下来就是终极杀手锏js,kan!
var swiper = new Swiper('.swiper-container', {
loop: true,
slidesPerView: '5', //设置slider容器能够同时显示的slides数量
// active下 居中显示
centeredSlides: true,
noSwiping: true, //设置为true时禁止切换
slideToClickedSlide: true,
});
复制粘贴,搞定,自己玩儿吧



