Vue解决接口访问跨域问题
随手摘录
Vue解决接口访问跨域问题
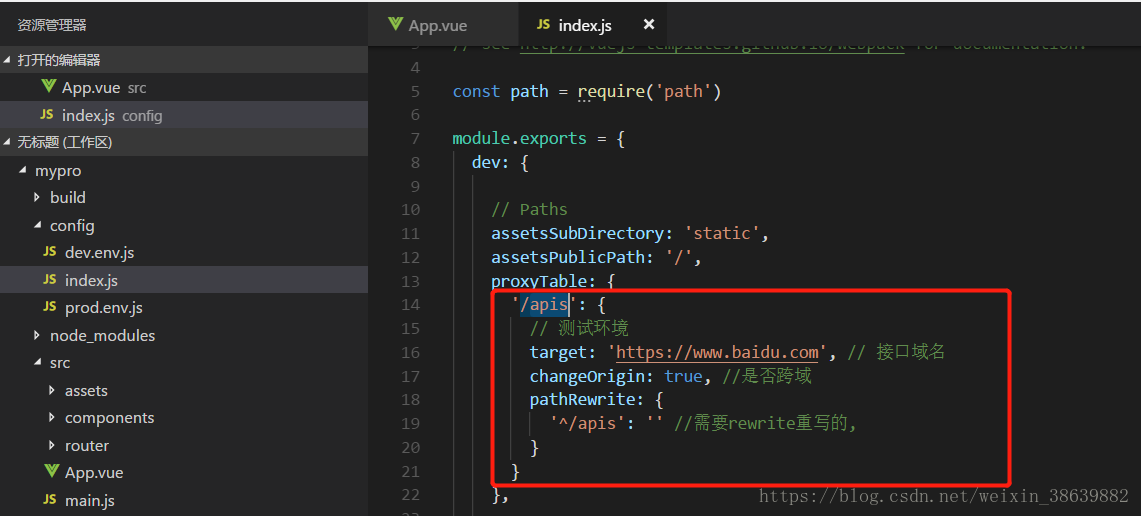
1.打开 config -> index.js
2. 找到proxyTable
3.粘贴 如下代码,'https://www.baidu.com'换成要访问的的api域名,记住是域名,不是整个api地址。代码(效果图)如下
'/apis': { // 测试环境 target: 'https://www.baidu.com', // 接口域名 changeOrigin: true, //是否跨域 pathRewrite: { '^/apis': '' //需要rewrite重写的, } }

fetch("apis/login", {
method: "post",
body: "aa"
}).then(result => {
console.log(result);
});
1.apis/ 代表域名信息 也就是 https://www.baidu.com



