Android自定义View——贝塞尔曲线实现水波纹效果
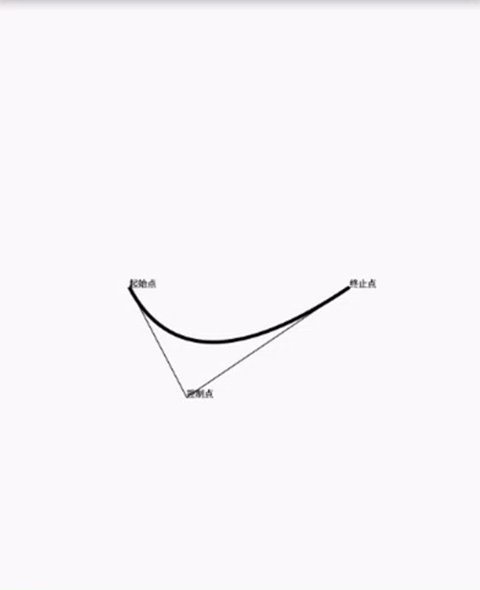
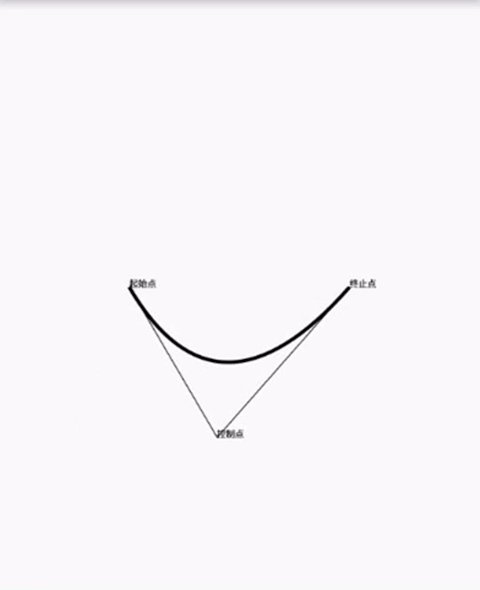
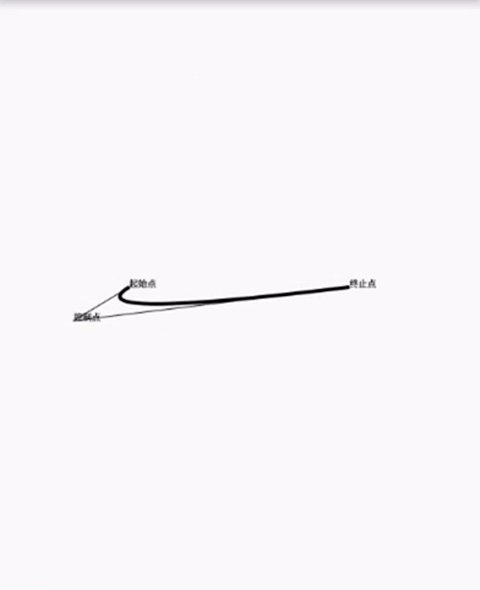
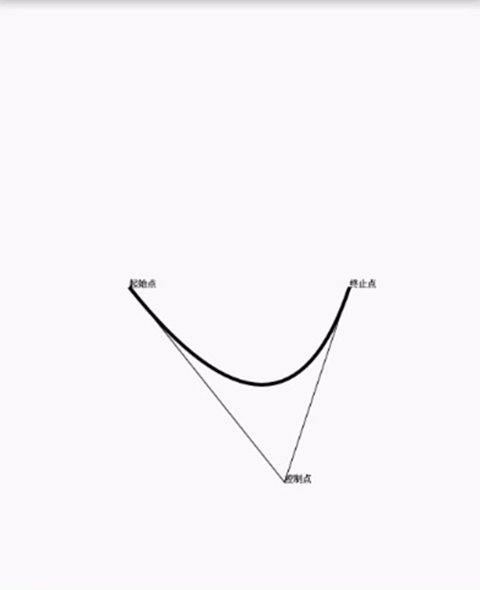
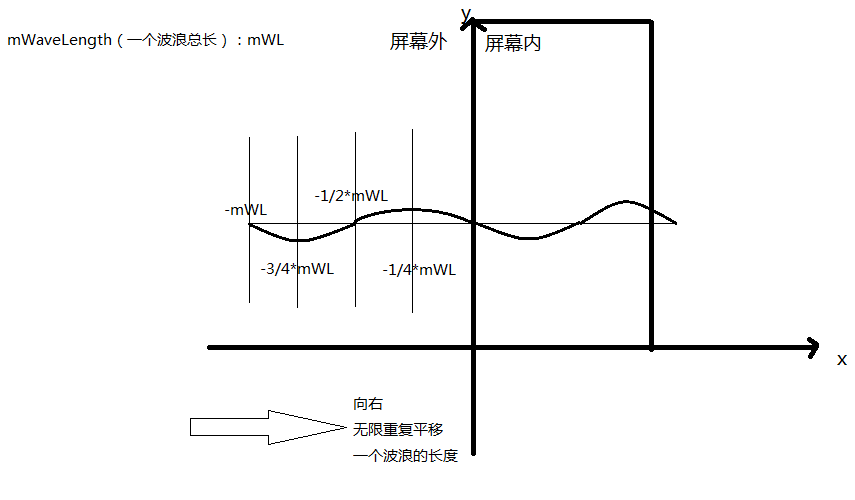
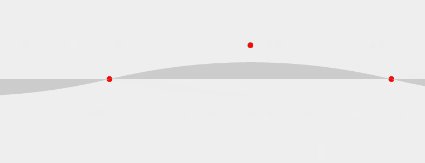
我们使用到的是Path类的quadTo(x1, y1, x2, y2)方法,属于二阶贝塞尔曲线,使用一张图来展示二阶贝塞尔曲线,这里的(x1,y1)是控制点,(x2,y2)是终止点,起始点默认是Path的起始点(0,0)
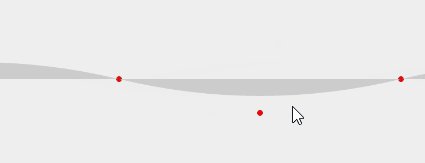
1、通过for循环画出两个波纹,需要波纹的-mWL点、-3/4 * mWL点、-1/2 * mWL、-1/4 * mWL四个点,通过path的quadTo画出
2、接着通过ValueAnimator对offset递增,实现平移效果,并无限重复
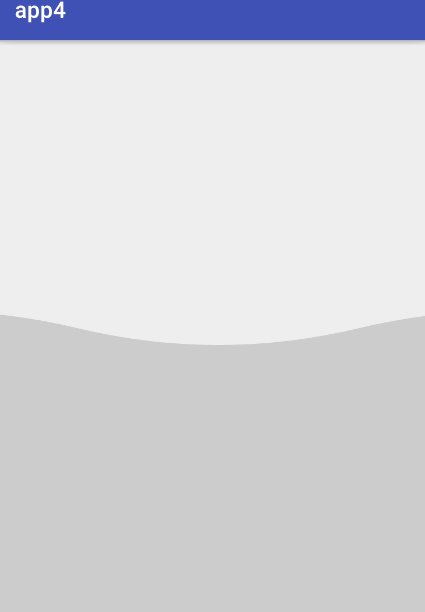
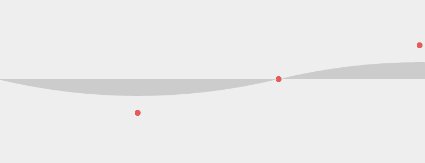
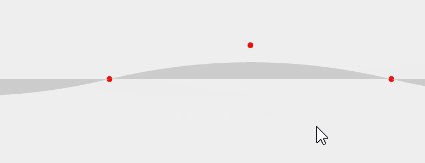
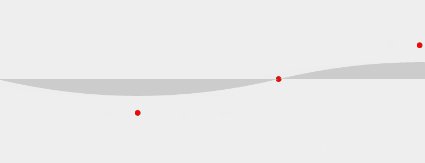
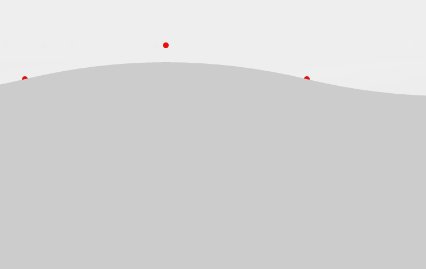
实现一次循环波纹,红点为贝塞尔坐标:
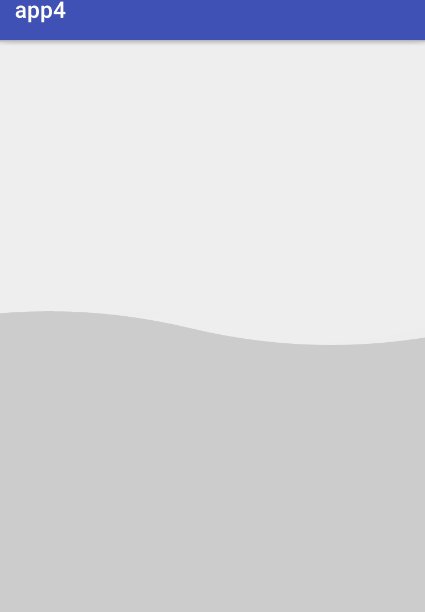
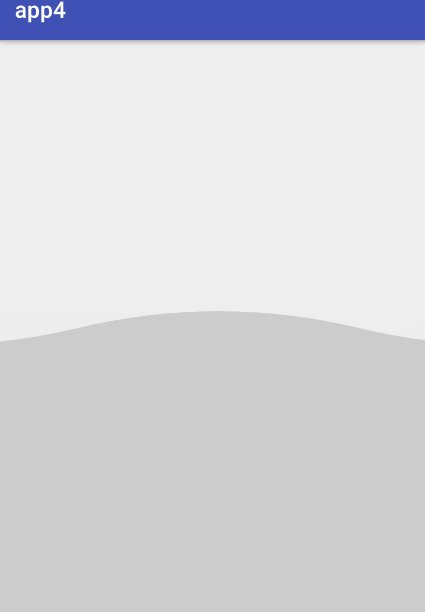
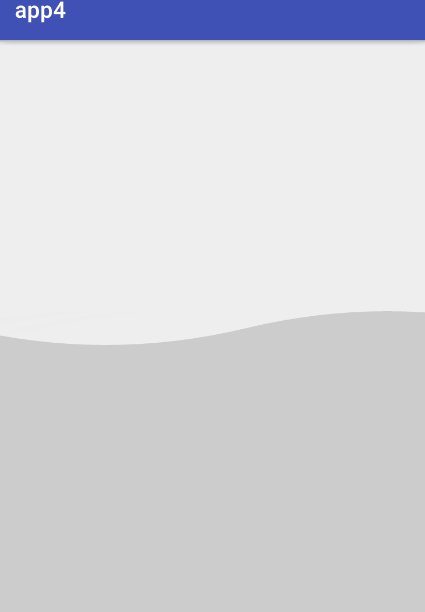
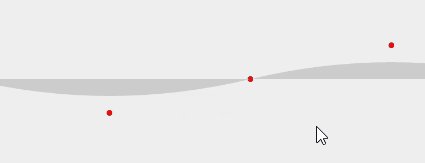
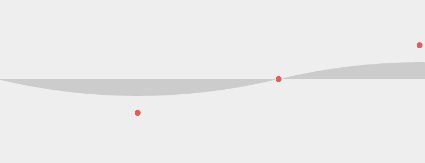
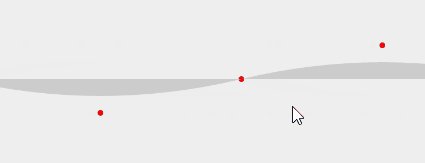
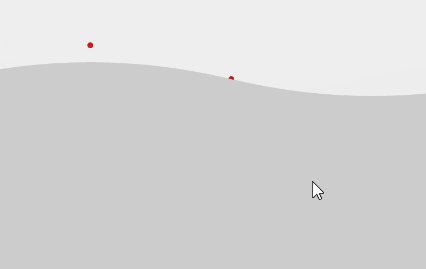
实现无限次循环波纹:
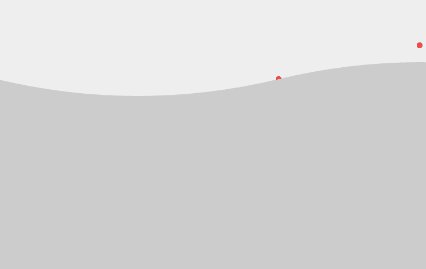
接下来在波纹下方的空白处画上一个矩形:
1、初始化变量
2、初始化画笔
3、获取宽和高
4、绘制水波纹
5、实现平移效果
6、源码下载