Android自定义View——简单实现边缘凹凸电子票效果
View继承LinearLayout,在View的上下边缘画出白色的圆形即可,这里只要计算出圆的个数和圆的循环规律即可,下面请看分析
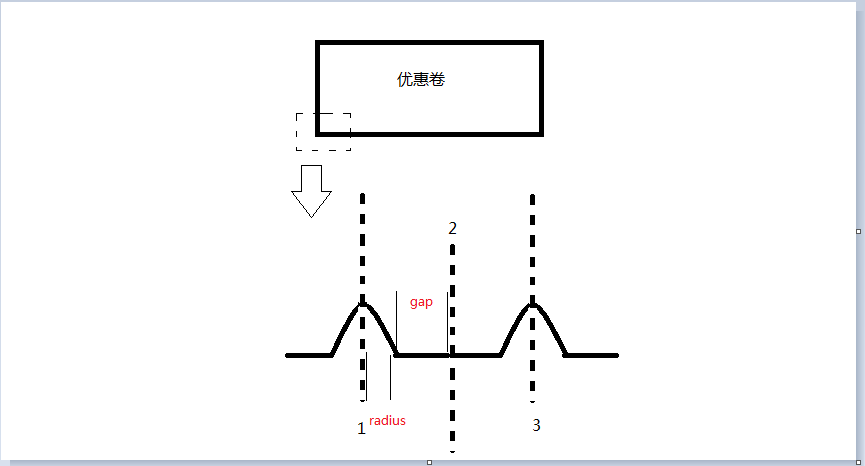
我们取卡片的前2个凹凸来看,将其分为四部分,并且两部分为循环可得到另两部分,其中我们只要计算出圆的半径位置,我们就可以重复的画出第二个圆,因为gap和radius是已知的,并且你可以发现虚线部分为1、2、3,其中圆心的位置就在1、3中,也就是(2i-1)之中,同时圆的个数我们可以用总宽度/(2倍的radius+2倍的gap)即可。
1、初始化变量,并绘制出边缘线上的圆
2、布局中使用
效果其实是个合成布局,红色为我们的自定义的部分,而下面白色内容部分为LinearLayout
1、初始化变量,并绘制出边缘线上的圆
2、布局中使用