Android群英传知识点回顾——第四章:ListView常用优化技巧
- 4.1 ListView常用优化技巧
- 4.1.1 使用ViewHolder模式提高效率
- 4.1.2 设置项目间分割线
- 4.1.3 隐藏ListView的滚动条
- 4.1.4 取消ListView的Item点击效果
- 4.1.5 设置ListView需要显示在第几项
- 4.1.6 动态修改ListView
- 4.1.7 遍历ListView中的所有Item
- 4.1.8 处理空ListView
- 4.1.9 ListView滑动监听
- 4.2 ListView常用拓展
- 4.2.1 具有弹性的ListView
- 4.2.2 自动显示、隐藏布局的ListView
- 4.2.3 聊天ListView
- 4.2.4 动态改变ListView布局
无知识点
ViewHolder模式充分利用了ListView的视图缓存机制,避免了每次在调用getView()的时候都去通过findViewById()实例化控件。据测试,使用ViewHolder将提高50%以上的效率
设置有颜色和有厚度的分割线
设置无分割线
自然的滑动到第几项
瞬间的滑动到第几项
当数据发生变化时,可以使用notifyDataSetChanged()来刷新ListView,但是必须保证使用这个方法传进Adapter的数据List是同一个List而不能是其他对象
在开发中,会遇到ListView为空的时候,比如:购物车在没有添加物品时,需要显示该购物车没有任何物品的View,这个时候也就是ListView数据为空的时候,ListView为我们提供好了方法
在存在ListView的FrameLayout中,添加一个ImageView,作为空ListView时显示:
在Activity中实现ListView空数据时显示布局
onTouchListener:
- MotionEvent.ACTION_DOWN:触摸时操作
- MotionEvent.ACTION_MOVE:移动时操作
- MotionEvent.ACTION_UP:离开时操作
onScrollListener和onScroll:
- OnScrollListener.SCROLL_STATE_IDLE:滑动停止时
- OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:正在滚动
- OnScrollListener.SCROLL_STATE_FLING:手指抛动时
onScroll参数:
- firstVisibleItem:当前能看见的第一个Item的ID
- visibleItemCount:当前能看见的Item总数
- totalItemCount:整个ListView的Item总数
利用onScroll方法的参数可以判断滚动到最后一行:
判断上滑和下滑:
ListView也给我们提供封装好的方法获得当前可视的Item位置等信息雅思报名时间:
- 弹性的ListView……见经典代码回顾案例一
- 自动显示、隐藏布局的ListView……见经典代码回顾案例二
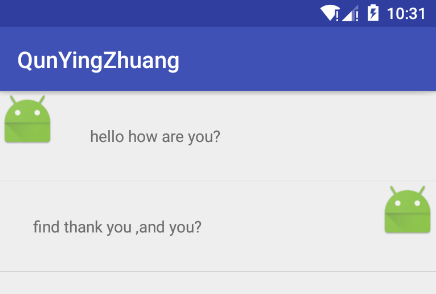
- 聊天ListView……见经典代码回顾案例三
- 动态改变ListView布局……见经典代码回顾案例四
这个案例测试了好久,跟书本源码一样效果还是没出来,具体原因还不清楚
由于书本上的案例比较模糊,实现了很久才做出效果,可能与作者的实现方法大同小异,不过条条道路通罗马
布局文件的编写,记得将theme设置为NoActionBar
实现这个效果比较重要的步骤就是左右布局的填充
左布局:
右布局:
聊天的实体类
比较关键的就是Adapter的getItemViewType()方法和getViewTypeCount()方法
在主Activity中实现我们的效果
经典回顾源码下载
github:https://github.com/CSDNHensen/QunYingZhuang