第09组 Alpha冲刺(6/6)
队名:观光队
组员实践情况
王耀鑫
- **过去两天完成了哪些任务 **
- 文字/口头描述
博客撰写,文档,答辩材料整理。 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
QA。 - **还剩下哪些任务 **
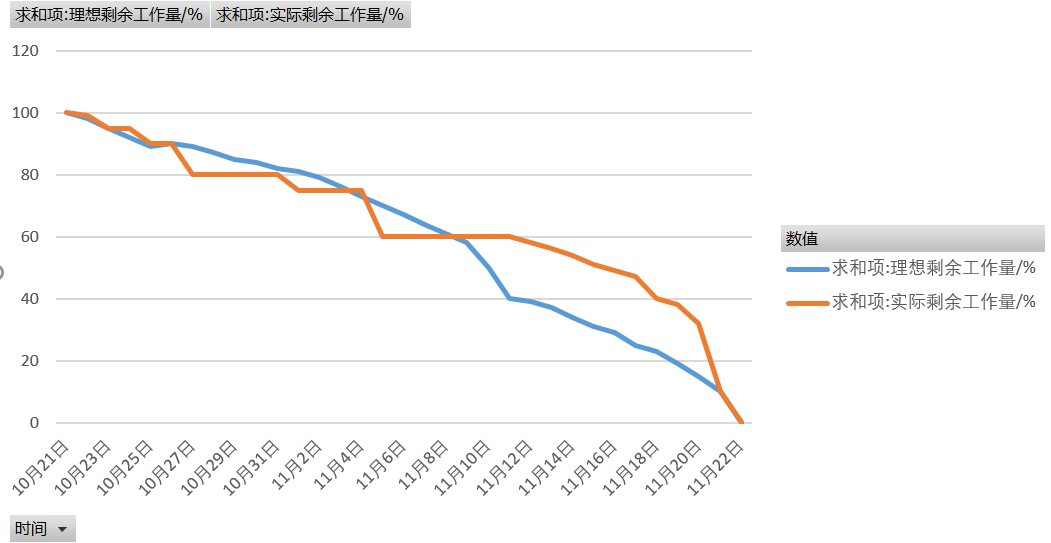
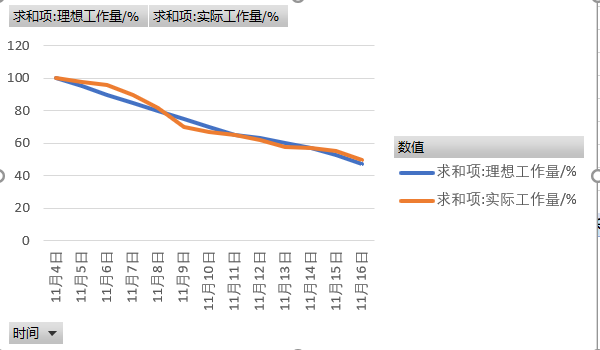
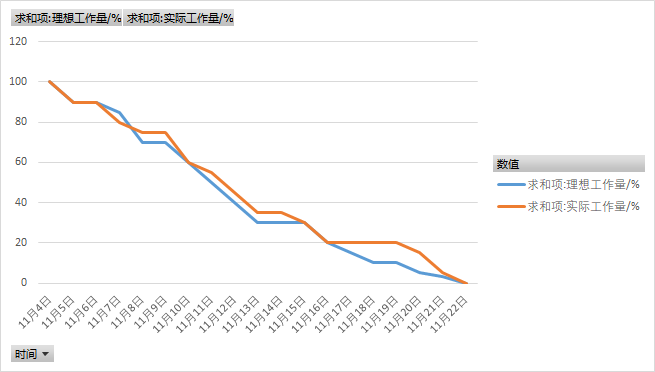
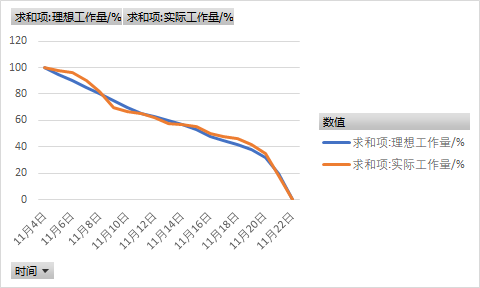
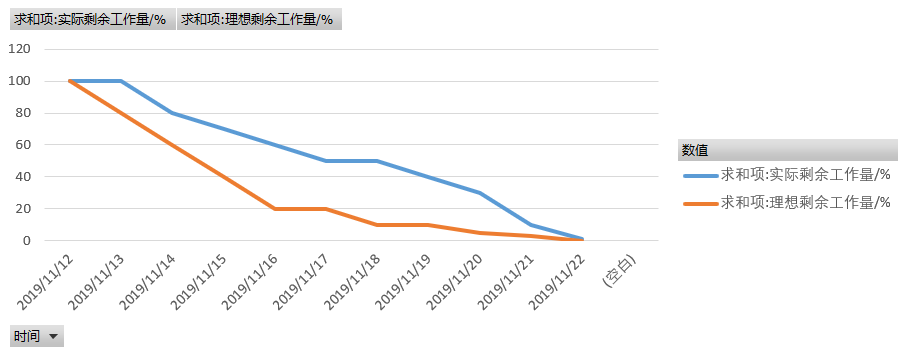
QA。 - 燃尽图

- 遇到了哪些困难
无。 - 有哪些收获和疑问
1、收获:冲刺阶段,我们组遇到各种各样的问题,大部分是没有预料到的,但是每个人都能认真完成自己负责的部分,并通过组内协作帮助队友解决问题,我们项目才能沿着既定路线推进,总之,非常感谢队友们的支持!希望我们下次版本能做得比现在好一点,美一点,快一点,还有就是不要再熬夜了。
2、疑问:无。
陈超颖
-
**过去两天完成了哪些任务 **
- 文字/口头描述
API文档撰写、博客撰写 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
-
接下来的计划
准备答辩 -
**还剩下哪些任务 **
准备答辩 -
燃尽图

-
遇到了哪些困难
暂时无 -
有哪些收获和疑问
1、收获:转眼间alpha转眼就结束了,超级感谢培荣大佬教我写接口,让我对后端接口有了更深了解。我也大致懂得如何撰写API文档,以及它的作用。最后,真的好喜欢我们团队阿,大家经常一起开会就是很欢乐,和和睦睦滴,耀鑫大哥还请大家喝奶茶了!!
2、疑问:无
许培荣
- **过去两天完成了哪些任务 **
- 文字/口头描述
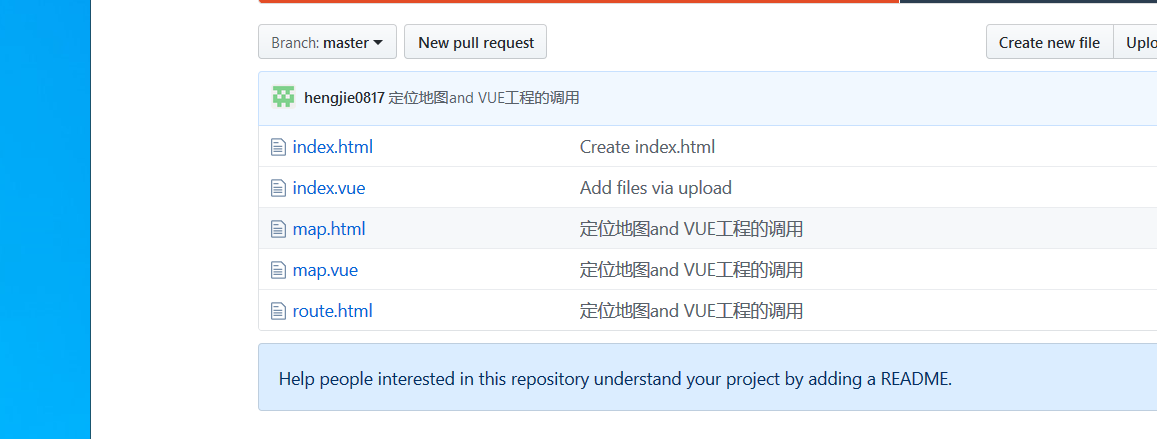
前后端代码连接基本完成,前端功能基本完善,等待云打包。 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
测试各个部分,希望赶出扩展功能 - **还剩下哪些任务 **
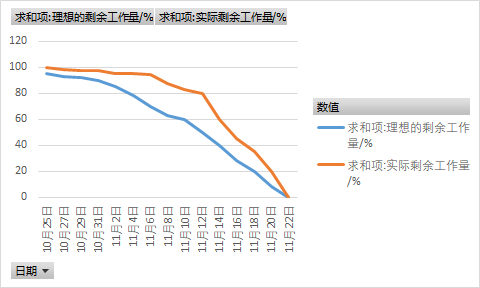
扩展功能的适当完成,打包到其他平台的移植性 - 燃尽图

- 遇到了哪些困难
一些功能没时间实现,也不知道可不可以实现。
对于uni里的web-view心存怀疑。
前后端考虑不都完善,到最后发现大部分前端需要完善。
需求分析不够全面,实现起来不准确。 - 有哪些收获和疑问
收获:
更加熟悉到js,感觉js真好用。原来福大4点的早晨是黑漆漆的(;´д`)ゞ。隔壁宿舍白嫖的咖啡真香。
疑问:
一些功能没时间实现,也不知道可不可以实现。对于uni里的web-view心存怀疑。前后端考虑不都完善,到最后发现大部分前端需要完善。需求分析不够全面,实现起来不准确。感觉功能只完成了基础的,都没什么比较高级的功能,不知道在html的限制下有些动能能否实现。
沈梓耀
- **过去两天完成了哪些任务 **
- 文字/口头描述
开始准备答辩ppt - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
把ppt做完 - **还剩下哪些任务 **
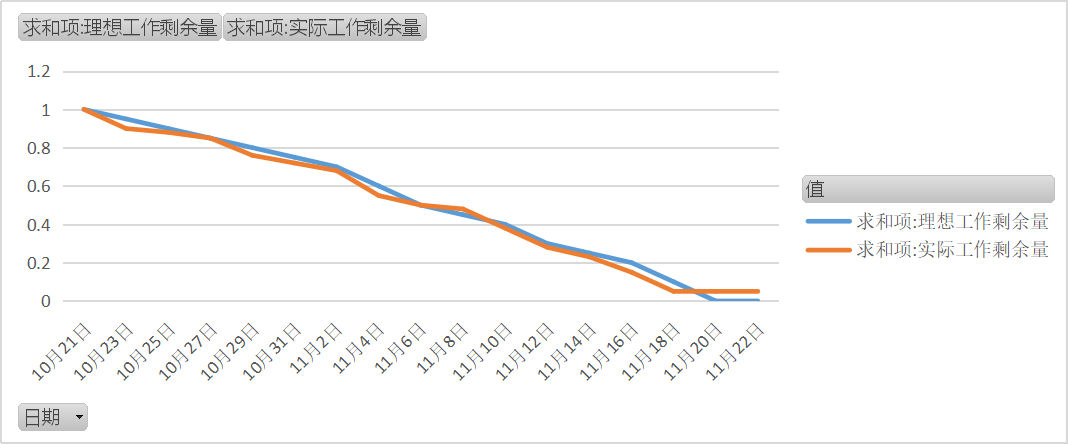
整合文件 - 燃尽图

- 遇到了哪些困难
接口的学习 - 有哪些收获和疑问
第一次有这么一个团队一起去做一件事情,大家齐心协力,跨过了一个又一个的困难。队友们真的很强大,我还需要学习更多,身为这个团队中的一员感觉真的很棒。
黄恒杰
- **过去两天完成了哪些任务 **
- 文字/口头描述
地图部分的补充 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
拼接东西 - **还剩下哪些任务 **
最后的冲刺 - 燃尽图

- 遇到了哪些困难
1、对JS还是不太熟悉
2、有东西,但还需要拼接 - 有哪些收获和疑问
1、收获:临近实践末尾,感觉自己的参与度不高,可能是因为能力不足,抑或是实践的经验的短缺,开发中许多方向都不是很明确。在实践中,几乎一半的时间都用于查阅模板来修改套用成为自己的东西。但是就开发的工具语言,都很不熟练,也不是很了解,甚至都用得不是很好。还好队伍中有像培荣这样经验足有能力的来领导团队,在这样的团队中,我收获甚多。
2、疑问:我们真的能做出来吗
滕佳
- **过去两天完成了哪些任务 **
- 文字/口头描述
把html的格式改成vue,放在uni-app里。 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
与后端对接 - **还剩下哪些任务 **
与后端对接 - 燃尽图

- 遇到了哪些困难
1.时间紧任务重
2.网页缩放比例不一致,要细改 - 有哪些收获和疑问
1、收获:这次的团队项目让我学习了很多前端的知识,体会了在紧迫的时间里学习全新的知识的压力,然后再把压力变成写代码时的动力。和团队的小伙伴在一起打代码也非常的欢乐,感谢组长的奶茶慰问,感谢许大佬的辛苦讲解,感谢每个参与到这个项目里的同伴,大家一起努力做一件事的成就感就是最大的收获。
2、疑问:无
林明镇
-
**过去两天完成了哪些任务 **
- 文字/口头描述
实现客户端请求,实现前后端交互 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
-
接下来的计划
实现客户端请求,实现前后端交互 -
**还剩下哪些任务 **
实现客户端请求,实现前后端交互 -
燃尽图

-
遇到了哪些困难
1.js不熟悉
2.冲刺和考试冲突
3.前后端交互出现了一些问题 -
有哪些收获和疑问
1、收获:学习了js,实现了用ajax完成客户端请求
2、疑问:前后端交互不太顺利
3、体会:这次冲刺让我学到了很多,既有知识上的收获,也有团队合作上的收获。冲刺中我们也遇到了很多问题(比如由于各种原因,我的代码推翻重写了3次),但是团队的每一个人都在努力的把项目做好。最深的体会还是不会的东西太多,接下来还得努力学习。
陈志荣
- **过去两天完成了哪些任务 **
- 文字/口头描述
根据接口需求,改善前端使之兼容。 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
修改前端界面的代码,使之与接口相适应。 - **还剩下哪些任务 **
修改前端界面,使之与网络接口和数据兼容。 - 燃尽图

- 遇到了哪些困难
1、前端调整为vue时布局比较麻烦,改为百分比比较难以控制。
2、和后端接口有些不兼容,要随时修改代码。
3、时间紧迫,头发保不住了。 - 有哪些收获和疑问
1、收获:通过这次做前端的实践,我开始对前端的概念有了更深的理解和体会,初步感受到了计算机专业的魅力,对自己做出来的前端界面,在一步步的优化和改善中,有了一点成就感。同时我也明白了一个团队应该相互合作,互帮互助,在前后端接口问题上由于没有经验,导致一些不必要的更改。以后的学习或者工作中,我会吸取经验,在前后端互相沟通完善后,在开始着手,这样能提高效率,让团队运营得更好。
2、疑问:今天是冲刺之夜,万事具备,只要能成功兼容,前后端对接顺利,就算完成啦!所以我到底能不能通宵就看今天了!
林银河
- **过去两天完成了哪些任务 **
- 文字/口头描述
完成了一部分前端和后端接口的连接,更新了服务器 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
完成短租车后端以数据库的连接,继续完成前端和后端的连接 - **还剩下哪些任务 **
完成短租车后端以数据库的连接,继续完成前端和后端的连接 - 燃尽图

- 遇到了哪些困难
1、由于与前端的配合不足,接口对接十分困难,需要经常修改代码。
2、不经常熬夜,撑不住啊!
3、还有很多其他事情,时间困难啊! - 有哪些收获和疑问
1、收获:冲刺阶段感觉好累,尤其是最后几天,体会到了熬夜敲代码的快感,即学习了如何做后端,也了解了如何写前端,感觉到了代码的魅力,看到所开发软件一天天的逐步完善,很有成就感,感觉与前端的配合不足,导致后期前后端进行对接十分的累,希望以后在继续进行团队开发时,可以更加注重团队协作,尽量避免在出现类似的错误。
2、疑问:为什么我感觉我好累,感觉头顶有点凉呢?
何佳琳
- 界面调整
- 文字/口头描述
改变界面样式,使界面在不同手机可以自适应 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
项目做差不多了,就是开始用之后再看看需要优化的地方再进行修改,还有美观之类的,亿点点改进 - **还剩下哪些任务 **
功能实现,未知的问题修改 - 燃尽图

- 遇到了哪些困难
修改尺寸的时候。感觉手机真的小 - 有哪些收获和疑问
收获:首先这是一个团队的项目。大家都有自己的分工,都有要学习的技能和要攻克的问题。我们团队在整个过程中都配合的很好,我觉得这要归功于我们的组长的合理的安排(我就是我们组长的无脑吹)还有大家之间默契的配合!
其次是学会了前端设计,终于对软件的开发不是停留在用PS设计一些好看的图了,而是可以用代码实现图片的功能,也算是找到了自己本专业的一些适合自己的任务。
疑问:网页开发和APP开发虽然说有了一点点的认知,但是还是有很多东西要学,就是其实如果不是大佬带我,我可能还是一个憨憨划水军(感谢许老板!)
陈湘怡
-
**过去两天完成了哪些任务 **
- 文字/口头描述
修改html文件并把它能在vue文件中加载出且显示出正常页面 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
-
接下来的计划
完善再完善。 -
**还剩下哪些任务 **
完善修改页面。 -
燃尽图

-
遇到了哪些困难
在这次的冲刺阶段里,一开始时间感觉还挺充裕,因为我们组提前开始做页面,所以基本页面在第二天alpha冲刺的时候基本完成,后面遇上图形学和搜索考试,基本没怎么做,结果大腿培荣说我们要弄成APP所以不能仅仅只是HTML文件,于是学习uni-app的相关知识,想着要全部改代码真滴太难了叭,最后大腿找到了不用改代码的方法就可以在vue里加载html的页面,最后我们只要修改CSS就好啦。 -
有哪些收获和疑问
1、收获:软工实践让我真正有感受到我学到了很多,也激起了我对前端的兴趣,虽然目前实现的页面没有特别美观,都是十分简单粗暴简洁清楚的框框,但还是挺有成就感的啦。软工真是太快乐了,我以后一定要让学弟学妹们也选柯老板的软工嘻嘻TAT。
2、疑问:真让我想有点想不到,但到我不会了,它自然就出来了(微笑面对.jpg)。
组内最新成果
后端:
完成了登录,注册,交押金,发布订单,接单,顺风车,快车短租车数据接口等
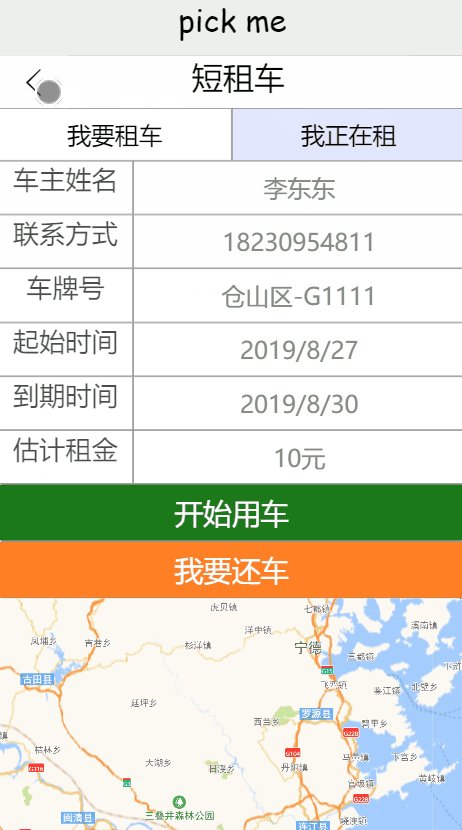
前端:


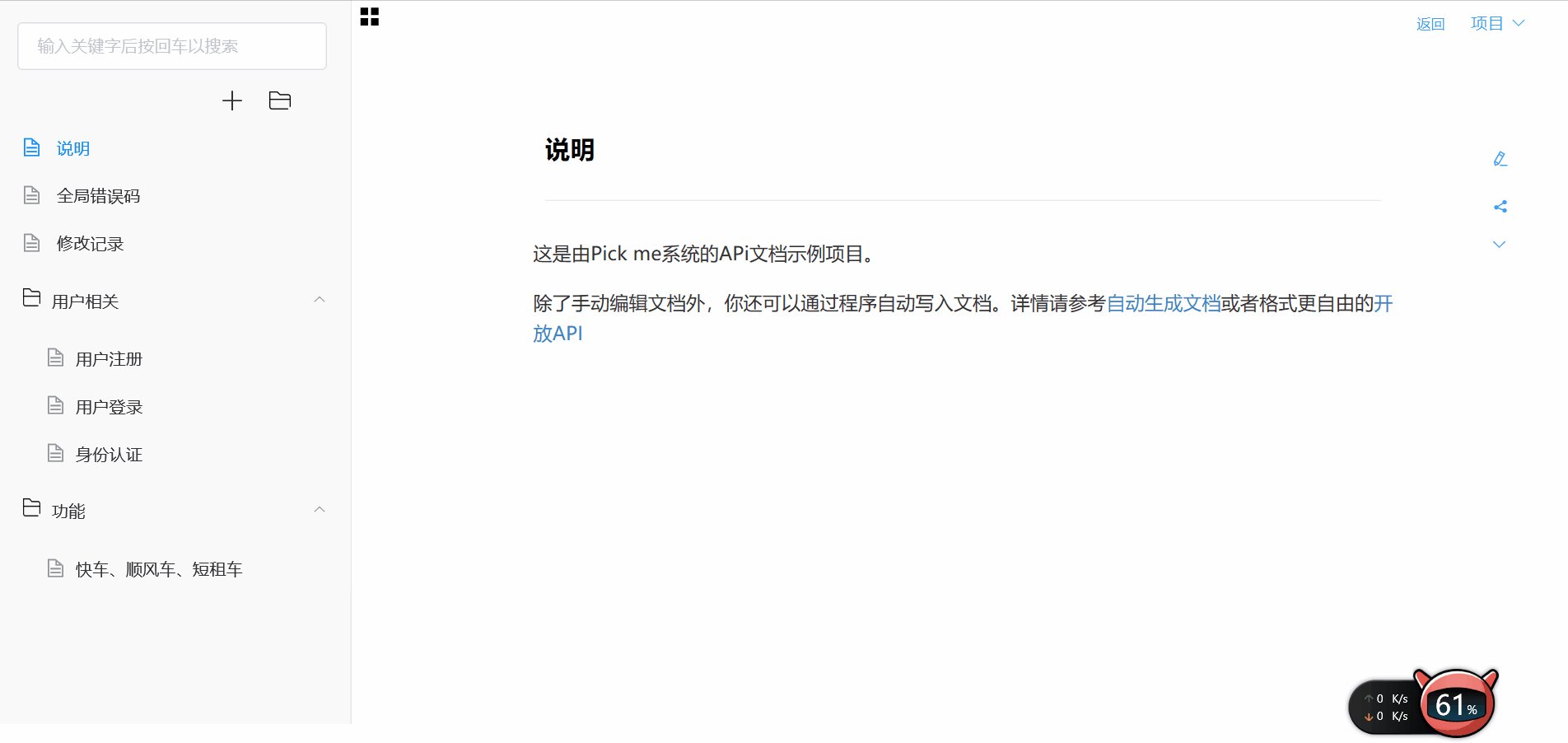
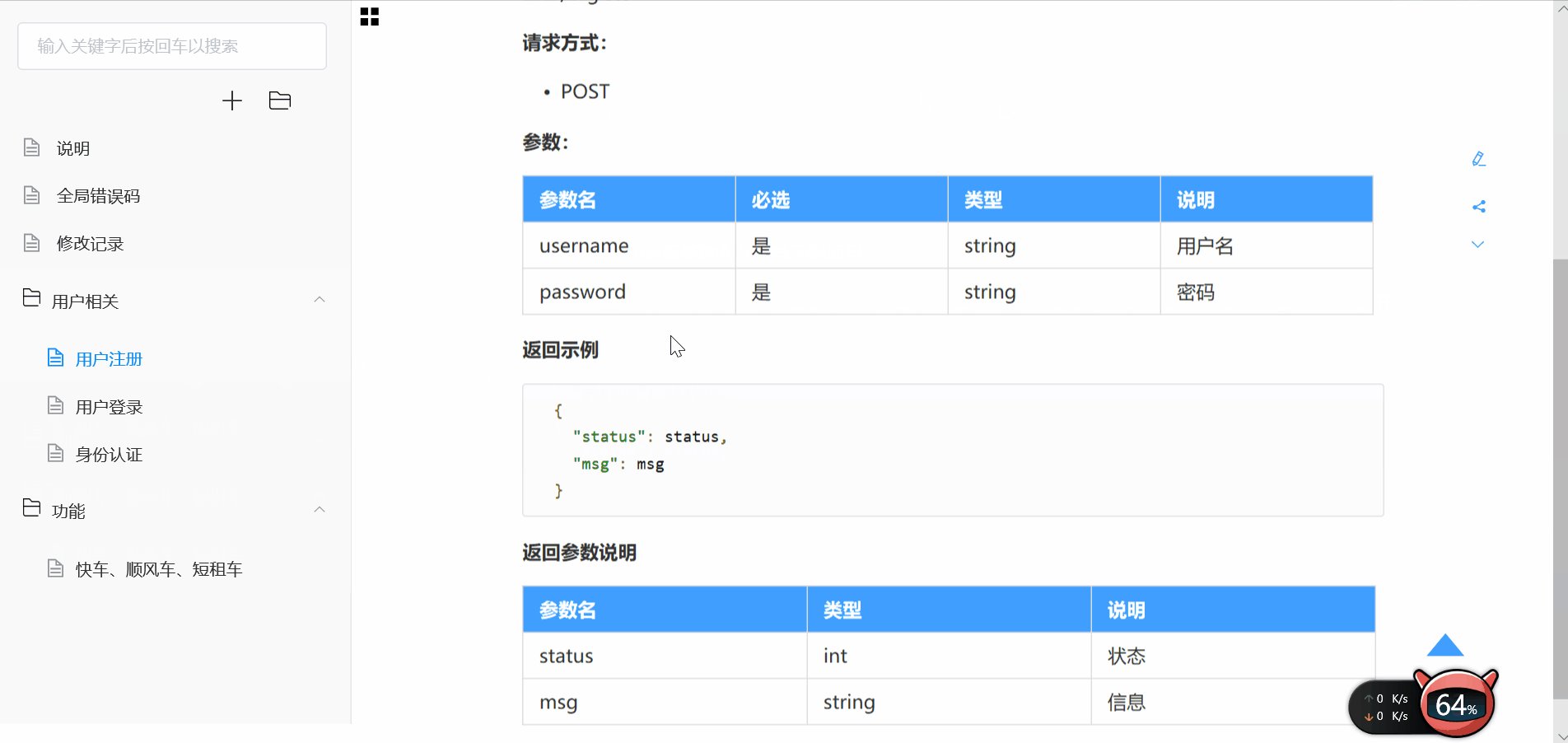
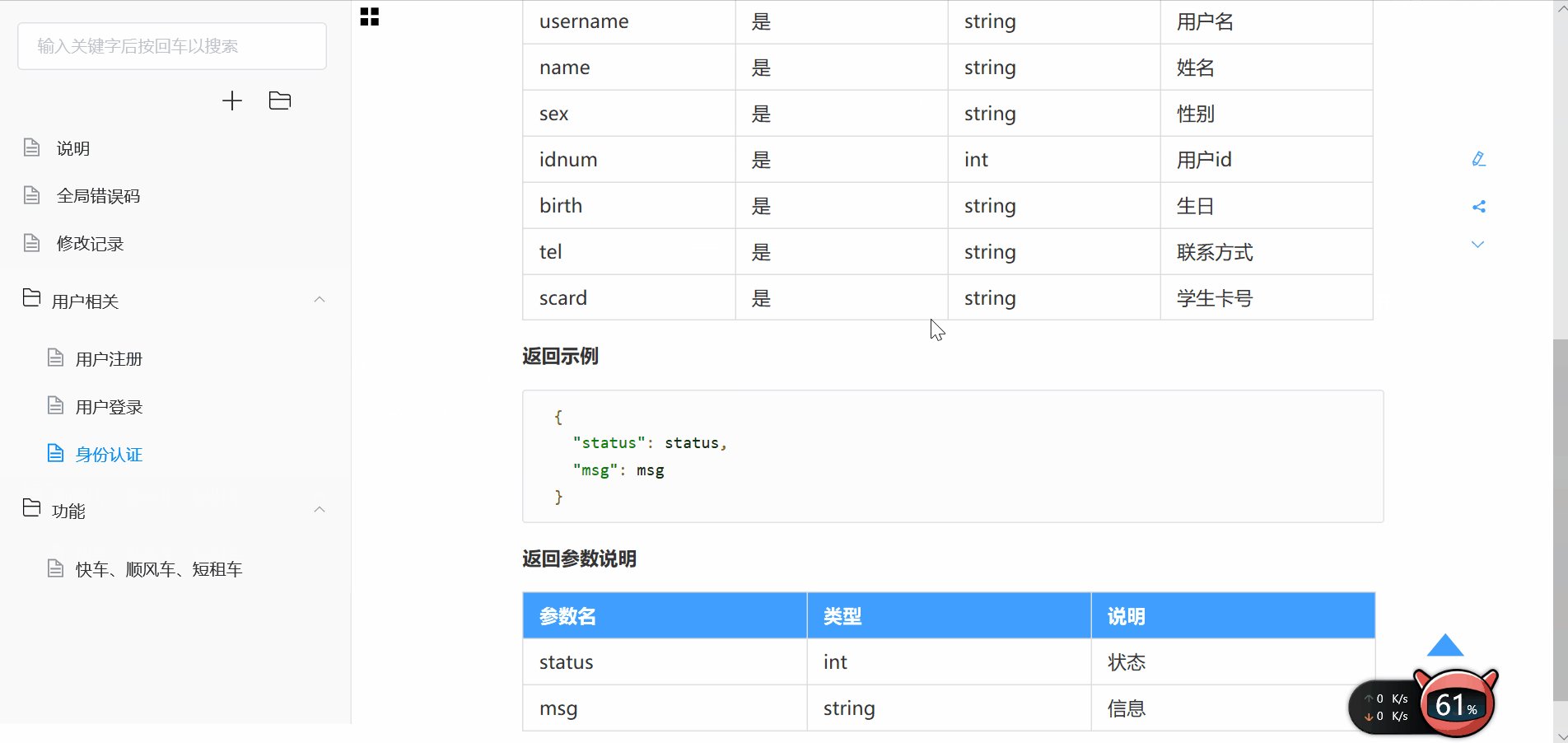
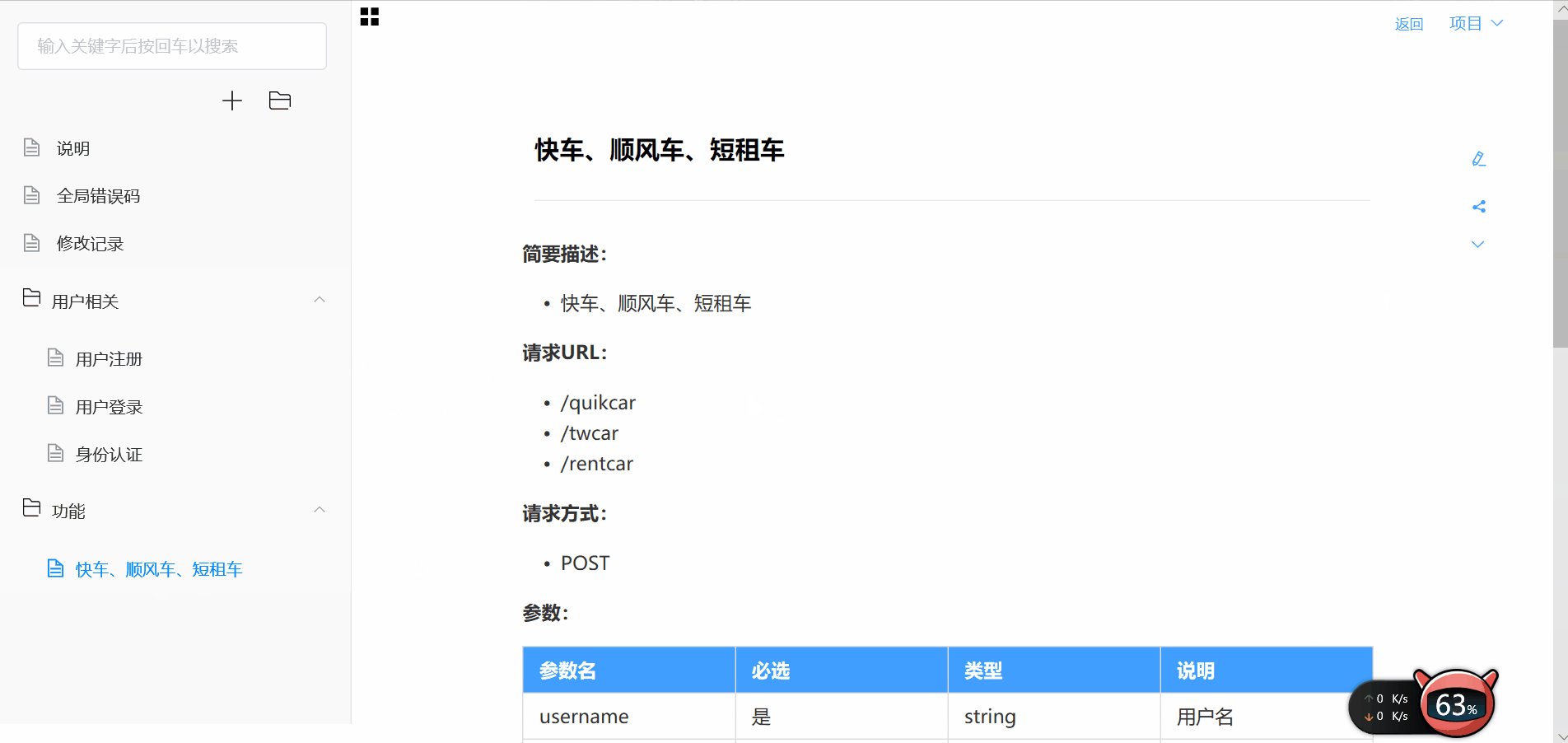
API文档:

站立会议合照

会议耗时记录
| 第N次耗时 | 预时(分钟) |
|---|---|
| 1 | 150 |
| 2 | 35 |
| 3 | 120 |
| 4 | 60 |
| 5 | 30 |
| 6 | 150 |
个人部分
- 个人PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| ·Estimate | ·估计这个任务需要多少时间 | 620 | 1100 |
| Development | 开发 | 130 | 110 |
| ·Analysis | ·需求分析 (包括学习新技术) | 50 | 190 |
| ·Design Spec | ·生成设计文档 | 30 | 60 |
| ·Design Review | ·设计复审 | 30 | 20 |
| ·Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| ·Coding | ·具体编码 | 220 | 270 |
| ·Code Review | ·代码复审 | 30 | 30 |
| ·Test | ·测试(自我测试,修改代码,提交修改) | -- | -- |
| Reporting | 报告 | 10 | 30 |
| ·Test Repor | ·测试报告 | -- | -- |
| ·Size Measurement | · 计算工作量 | 10 | 10 |
| ·Postmortem & Process Improvement Plan | ·事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 580 | 800 |
- 个人学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 300 | 300 | 10 | 10 | 学会了java和墨刀的使用 |
| 2 | 50 | 350 | 10 | 15 | 学习python的使用 |
| 3 | 200 | 550 | 12 | 27 | 学习QT5 |
| 4 | 150 | 700 | 8 | 35 | 学习QT5 |
| 5 | 0 | 700 | 1 | 36 | 答辩battle |
| 6 | 200 | 900 | 3 | 39 | js |
| 7 | 300 | 1200 | 5 | 44 | 数据库使用及与服务器连接,网络请求 |
| 8 | 100 | 1300 | 2 | 2 | vue开发,博客撰写 |

