小程序里的页面跳转
1. wx.navigateTo()跳转 左上角有返回按钮
wx.navigateTo({ url: '../register/success/registersuccess', })
2.wx.redirectTo()跳转 左上角没有返回按钮
wx.redirectTo({ url: 'personal_orderinfor', })
3.直接使用<navigate > 标签跳转
<navigator url='personal_orderinfor'>点击跳转</navigator>
4.wx.switchTab()跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面(这个我只写过demo)
wx.switchTab({ url: '../personal' });
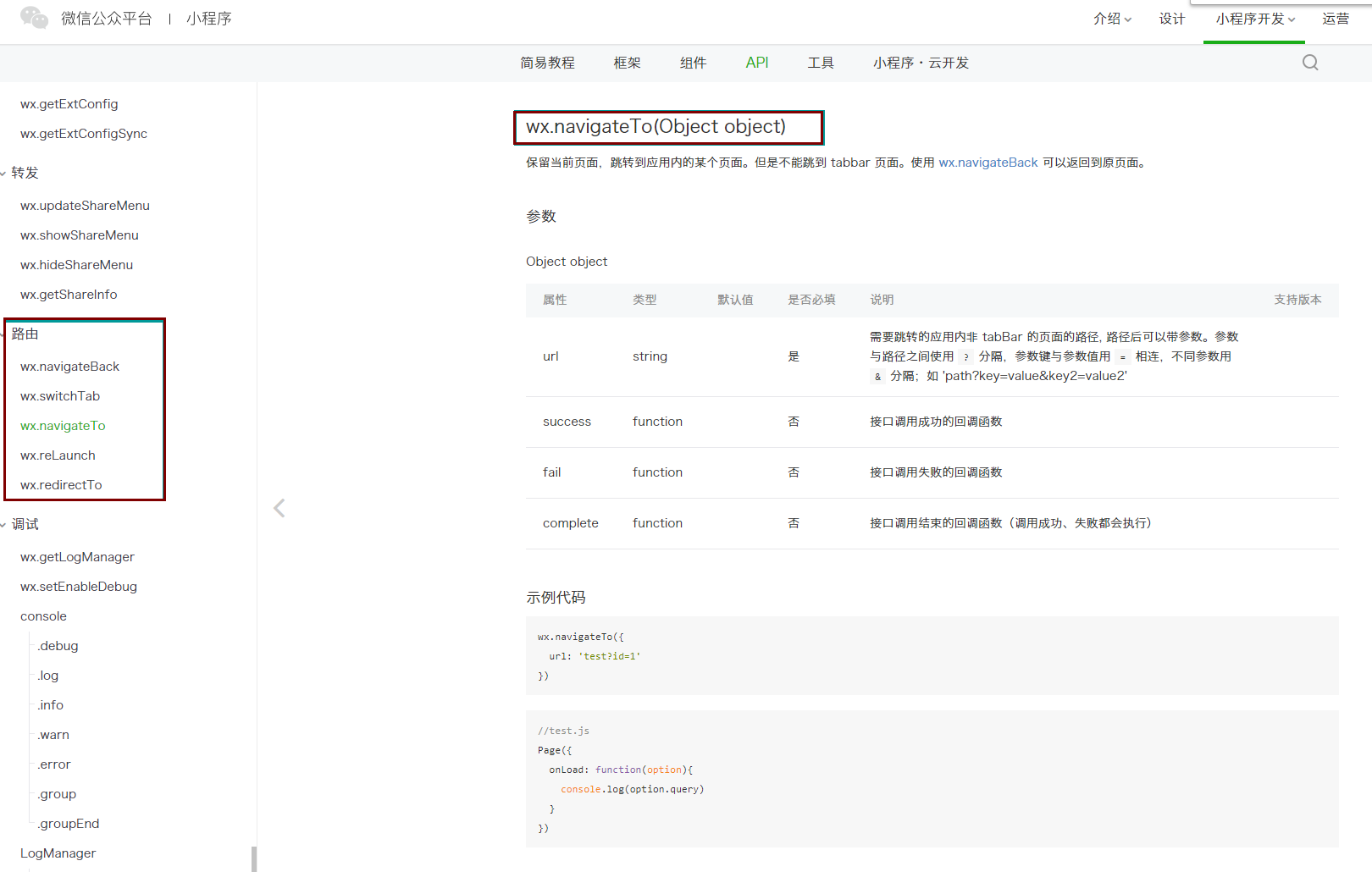
附:官网地址和截图
在API-路由找 https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通