js计算器---转
至今见过的一个还没问题的计算器,收藏在此.
转自javascript写的简单的计算器原文链接,谢分享!

js部分

1 ar num=0,result=0,numshow="0"; 2 var operate=0; //判断输入状态的标志 3 var calcul=0; //判断计算状态的标志 4 var quit=0; //防止重复按键的标志 5 function command(num){ 6 var str=String(document.calculator.numScreen.value); //获得当前显示数据 7 str=(str!="0") ? ((operate==0) ? str : "") : ""; //如果当前值不是"0",且状态为0,则返回当前值,否则返回空值; 8 str=str + String(num); //给当前值追加字符 9 document.calculator.numScreen.value=str; //刷新显示 10 operate=0; //重置输入状态 11 quit=0; //重置防止重复按键的标志 12 } 13 function dzero(){ 14 var str=String(document.calculator.numScreen.value); 15 str=(str!="0") ? ((operate==0) ? str + "00" : "0") : "0"; //如果当前值不是"0",且状态为0,则返回当str+"00",否则返回"0"; 16 document.calculator.numScreen.value=str; 17 operate=0; 18 } 19 function dot(){ 20 var str=String(document.calculator.numScreen.value); 21 str=(str!="0") ? ((operate==0) ? str : "0") : "0"; //如果当前值不是"0",且状态为0,则返回当前值,否则返回"0"; 22 for(i=0; i<=str.length;i++){ //判断是否已经有一个点号 23 if(str.substr(i,1)==".") return false; //如果有则不再插入 24 } 25 str=str + "."; 26 document.calculator.numScreen.value=str; 27 operate=0; 28 } 29 function del(){ //退格 30 var str=String(document.calculator.numScreen.value); 31 str=(str!="0") ? str : ""; 32 str=str.substr(0,str.length-1); 33 str=(str!="") ? str : "0"; 34 document.calculator.numScreen.value=str; 35 } 36 function clearscreen(){ //清除数据 37 num=0; 38 result=0; 39 numshow="0"; 40 document.calculator.numScreen.value="0"; 41 } 42 function plus(){ //加法 43 calculate(); //调用计算函数 44 operate=1; //更改输入状态 45 calcul=1; //更改计算状态为加 46 } 47 function minus(){ //减法 48 calculate(); 49 operate=1; 50 calcul=2; 51 } 52 function times(){ //乘法 53 calculate(); 54 operate=1; 55 calcul=3; 56 } 57 function divide(){ //除法 58 calculate(); 59 operate=1; 60 calcul=4; 61 } 62 function persent(){ //求余 63 calculate(); 64 operate=1; 65 calcul=5; 66 } 67 function equal(){ 68 calculate(); //等于 69 operate=1; 70 num=0; 71 result=0; 72 numshow="0"; 73 } 74 // 75 function calculate(){ 76 numshow=Number(document.calculator.numScreen.value); 77 if(num!=0 && quit!=1){ //判断前一个运算数是否为零以及防重复按键的状态 78 switch(calcul){ //判断要输入状态 79 case 1:result=num+numshow;break; //计算"+" 80 case 2:result=num-numshow;break; //计算"-" 81 case 3:result=num*numshow;break; 82 case 4:if(numshow!=0){result=num/numshow;}else{document.getElementById("note").innerHTML="被除数不能为零!"; setTimeout(clearnote,4000)} break; 83 case 5:result=num%numshow;break; 84 } 85 quit=1; //避免重复按键 86 } 87 else{ 88 result=numshow; 89 } 90 numshow=String(result); 91 document.calculator.numScreen.value=numshow; 92 num=result; //存储当前值 93 } 94 function clearnote(){ //清空提示 95 document.getElementById("note").innerHTML=""; 96 }
html部分

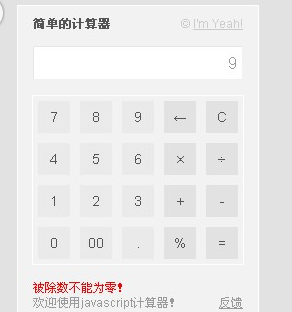
1 <body> 2 <div id="calculator"> 3 <div id="calcu-head"><span class="imyeah">© <a href="http://www.cnblogs.com/imyeah/" target="_blank">I'm Yeah!</a></span><h6>简单的计算器</h6></div> 4 <form name="calculator" action="" method="get"> 5 <div id="calcu-screen"> 6 <!--配置显示窗口,使用onfocus="this.blur();"避免键盘输入--> 7 <input type="text" name="numScreen" class="screen" value="0" onfocus="this.blur();" /> 8 </div> 9 <div id="calcu-btn"> 10 <ul> <!--配置按钮--> 11 <li onclick="command(7)">7</li> 12 <li onclick="command(8)">8</li> 13 <li onclick="command(9)">9</li> 14 <li class="tool" onclick="del()">←</li> 15 <li class="tool" onclick="clearscreen()">C</li> 16 <li onclick="command(4)">4</li> 17 <li onclick="command(5)">5</li> 18 <li onclick="command(6)">6</li> 19 <li class="tool" onclick="times()">×</li> 20 <li class="tool" onclick="divide()">÷</li> 21 <li onclick="command(1)">1</li> 22 <li onclick="command(2)">2</li> 23 <li onclick="command(3)">3</li> 24 <li class="tool" onclick="plus()">+</li> 25 <li class="tool" onclick="minus()">-</li> 26 <li onclick="command(0)">0</li> 27 <li onclick="dzero()">00</li> 28 <li onclick="dot()">.</li> 29 <li class="tool" onclick="persent()">%</li> 30 <li class="tool" onclick="equal()">=</li> 31 </ul> 32 </div> 33 <div id="calcu-foot"> 34 <span id="note"></span> 35 <span class="welcome">欢迎使用javascript计算器!<a href="http://www.cnblogs.com/imyeah" target="_blank">反馈</a></span> 36 </div> 37 </form> 38 </div> 39 </body>
css部分

1 body { 2 font-size:12px; 3 font-family:Arial, Georgia, "Times New Roman", Times, serif; 4 color:#555; 5 text-align:center; 6 background-color:#e2e2e2; 7 } 8 h6{ 9 margin:0; 10 font-size:12px; 11 } 12 #calculator { 13 width:240px; 14 height:auto; 15 overflow:hidden; 16 margin:10px auto; 17 border:#fff 1px solid; 18 padding-bottom:10px; 19 background-color:#f2f2f2; 20 } 21 #calculator div { 22 clear:both; 23 } 24 #calculator ul{ 25 padding:0; 26 margin:5px 14px; 27 border:#fff 1px solid; 28 height:auto; 29 overflow:hidden 30 } 31 #calculator li{ 32 list-style:none; 33 float:left; 34 width:32px; 35 height:32px; 36 margin:5px; 37 display:inline; 38 line-height:32px; 39 font-size:14px; 40 background-color:#eaeaea; 41 } 42 #calculator li.tool{ 43 background-color:#e2e2e2; 44 } 45 #calculator li:hover{ 46 background-color:#f9f9f9; 47 cursor:pointer; 48 } 49 #calculator li:active{ 50 background-color:#fc0; 51 cursor:pointer; 52 } 53 #calculator li.tool:active{ 54 background-color:#d8e8ff; 55 cursor:pointer; 56 } 57 #calcu-head { 58 text-align:left; 59 padding:10px 15px 5px; 60 } 61 span.imyeah { 62 float:right; 63 color:#ccc; 64 } 65 span.imyeah a{ 66 color:#ccc; 67 } 68 .screen{ 69 width:200px; 70 height:24px; 71 line-height:24px; 72 padding:4px; 73 border:#e6e6e6 1px solid; 74 border-bottom:#f2f2f2 1px solid; 75 border-right:#f2f2f2 1px solid; 76 margin:10px auto; 77 direction:ltr; 78 text-align:right; 79 font-size:16px; 80 color:#999; 81 } 82 #calcu-foot{ 83 text-align:left; 84 padding:10px 15px 5px; 85 height:auto; 86 overflow:hidden; 87 } 88 span#note{ 89 float:left; 90 width:210px; 91 height:auto; 92 overflow:hidden; 93 color:red; 94 } 95 span.welcome{ 96 clear:both; 97 color:#999; 98 } 99 span.welcome a{ 100 float:right; 101 color:#999; 102 }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通