vue-element-admin左侧目录的三级展示
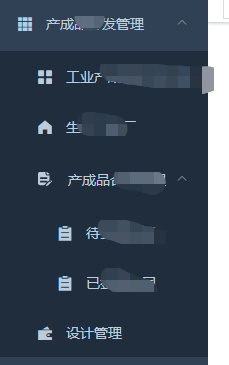
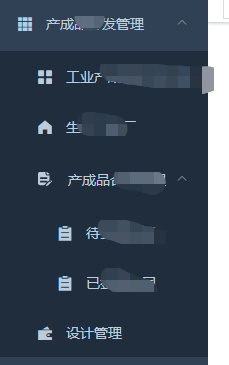
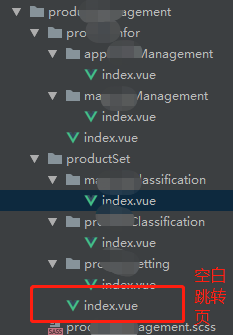
目的:总是忘记, 实际上demo项目说的也很明白 想要结果如下

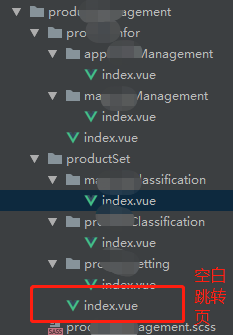
解决办法: 需要有一个空白跳转页即可
最外层的index.html
// 空白跳转页 <template> <div> <router-view /> </div> </template>
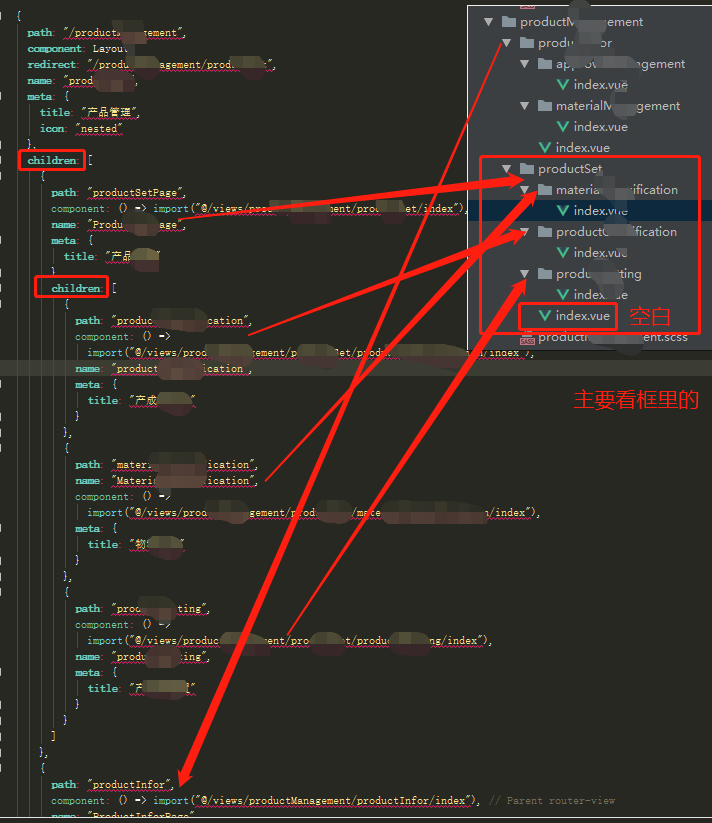
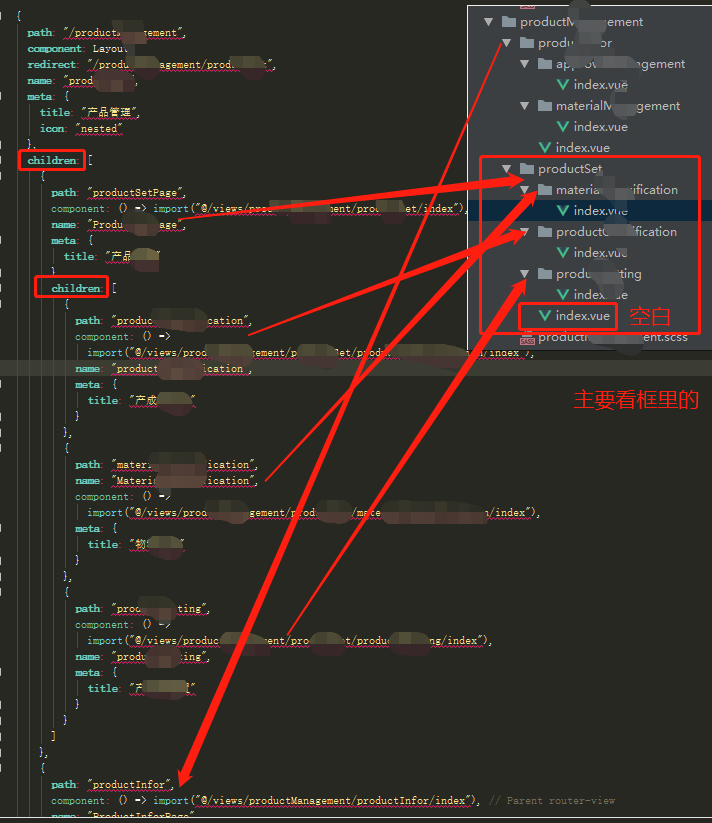
注意router里的二级目录(第二个children的)指向应该是
component: () => import("@/views/productXXXXX/index"),



这里是我的记事本
有用
注意这块需要改下 不然每个月少了一天
太棒了,非常感谢
目的:总是忘记, 实际上demo项目说的也很明白 想要结果如下

解决办法: 需要有一个空白跳转页即可
最外层的index.html
// 空白跳转页 <template> <div> <router-view /> </div> </template>
注意router里的二级目录(第二个children的)指向应该是
component: () => import("@/views/productXXXXX/index"),


Powered by:
博客园
Copyright © 2025 王多静
Powered by .NET 9.0 on Kubernetes

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通