vue获取某个标签的高度,渲染后的高度
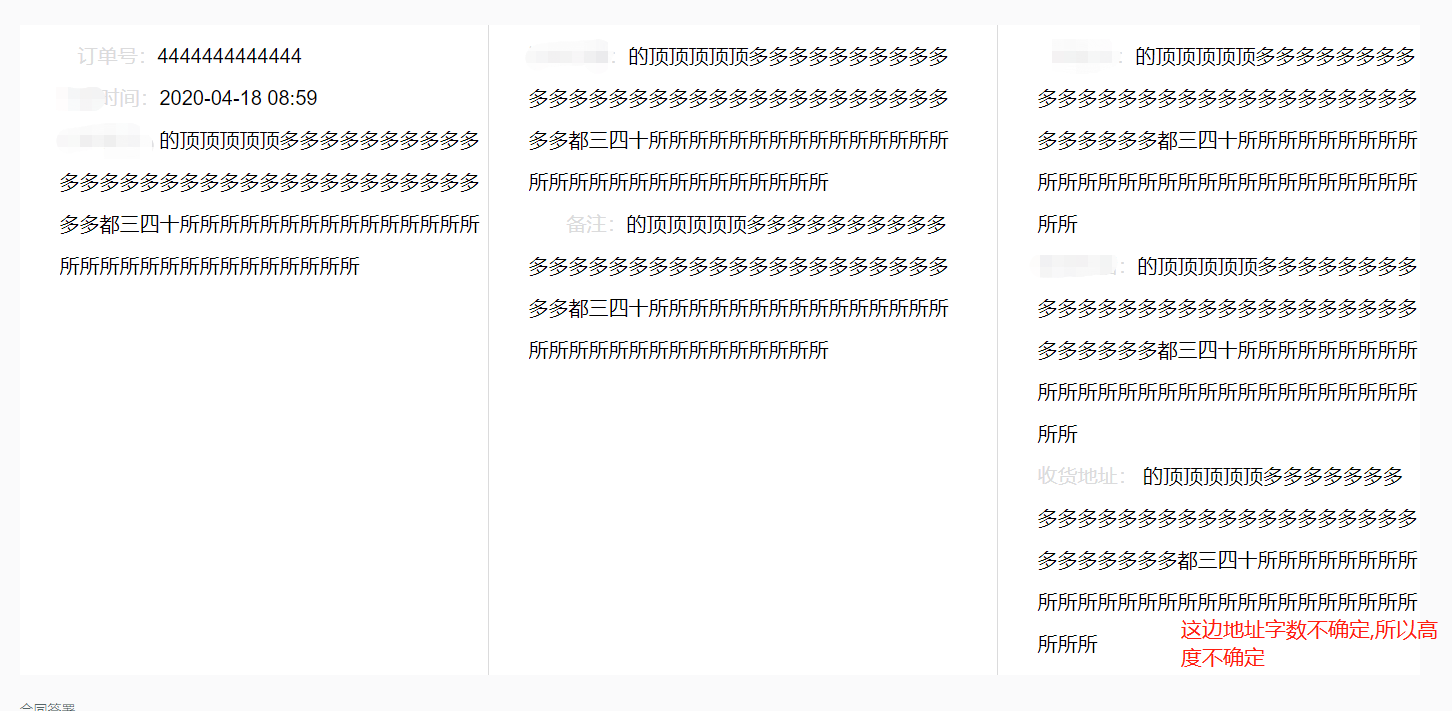
需求: 想三边高度一致, 主要看截图

代码
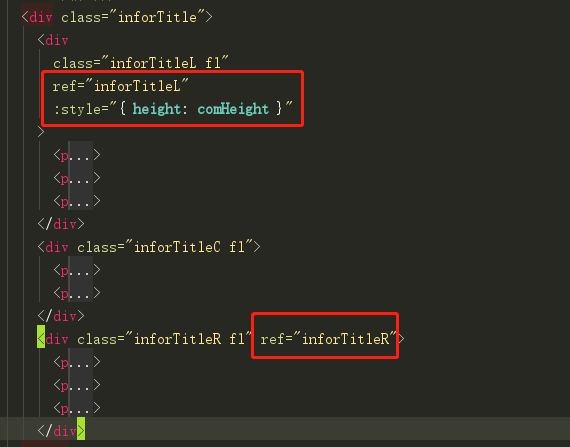
html:使用 this.$refs.inforTitleR.clientHeight 获取该元素的高度

js部分
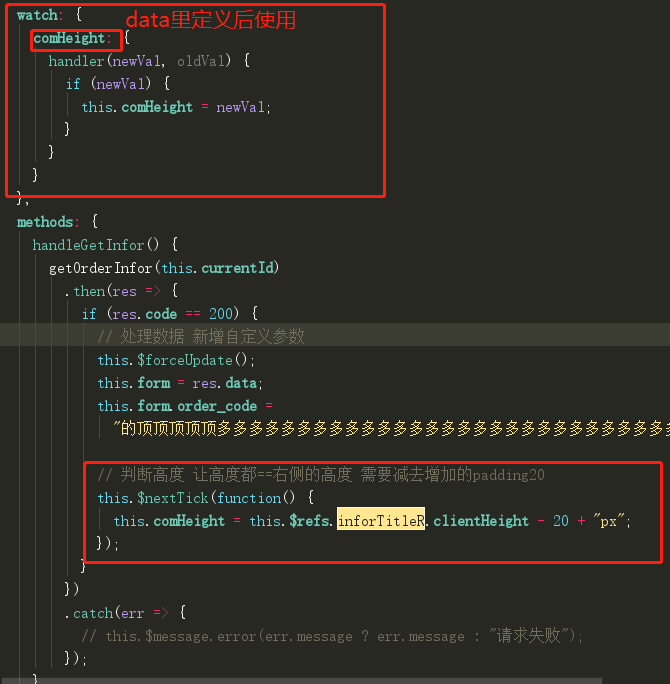
// 先data里定义
comHeight: "126px",
// 数据赋值函数里 判断高度 让高度都==右侧的高度 注意减去增加的padding20 this.$nextTick(function() { this.comHeight = this.$refs.inforTitleR.clientHeight - 20 + "px"; });
watch: { comHeight: { handler(newVal, oldVal) { if (newVal) { this.comHeight = newVal; } } } },

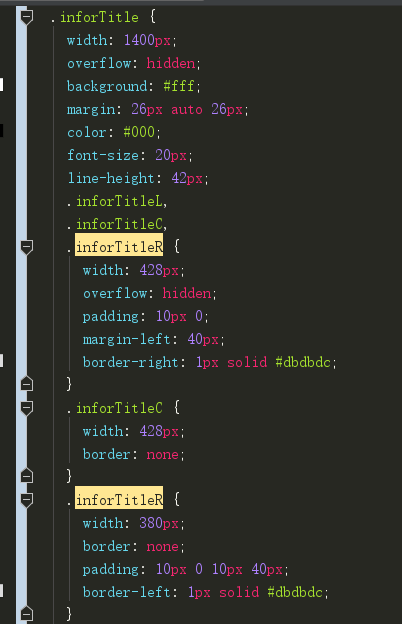
css随便都可以,根据UI图等







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2017-05-19 怎么让挨着的两input之间没有空隙?