el-table数据多页面卡, 改用展开行(自用)
原因:页面是20条数据, 而且是合并单元格(里面两次循环). 接口返回的很快, 但是items数据比较庞大300-2000条,.
合并单元格之前需要循环处理数据, 导致页面除了table外的其他地方也比较卡.
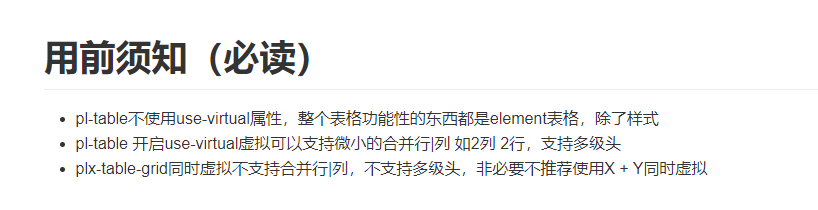
尝试:试过网上其他的但是都不凑效, <pl-table>是很流畅, 但是只适合没有合并的表格.
不得已的解决办法:
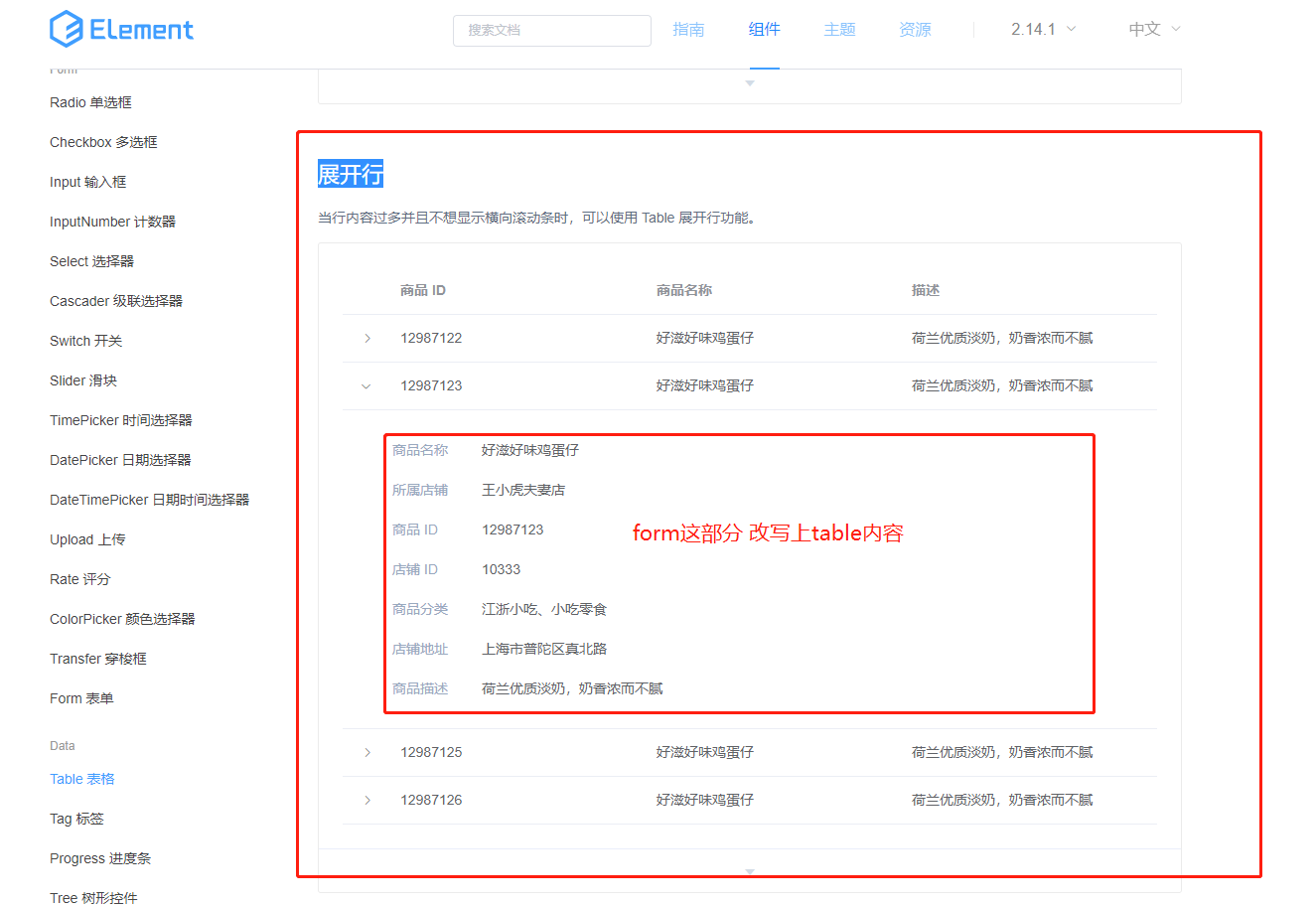
①最后只能改为展开行显示(数量大且合并单元格的, 需要跟产品商量样式, 以后遇到也要有印象!!!!!)
②每个页面渲染10条数据

代码结构:
column1和column2 在数据那里定义
<el-row> <el-table v-loading="loading" size="small" :data="tableData" ref="tableData" tooltip-effect="dark" style="width: 100%" max-height="600" > <el-table-column type="expand"> <template slot-scope="props"> <!-- 子table --> <el-table size="small" :data="props.row.items" tooltip-effect="dark" style="width: 100%" border stripe max-height="600" > <el-table-column v-for="(item, index) in column2" :key="index" :label="item.title" :prop="item.key" align="center" :fixed="item.fixed" :min-width="item.width ? item.width : 120" > </el-table-column> </el-table> </template> </el-table-column> <el-table-column v-for="(item, index) in column1" :key="index" :label="item.title" :prop="item.key" align="center" :fixed="item.fixed" :min-width="item.width ? item.width : 120" > </el-table-column> </el-table> </el-row>

其他参考
①pl-table地址,他们推广的比较多: https://developer.aliyun.com/mirror/npm/package/pl-table

②其他参考https://forum.vuejs.org/t/element-ui-table/32859/32






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通