vue-element-admin的导出excel
前提: 参考 潘大佬 的代码, 别忘了下载中文分支的, 运行找到该页面
父传子 传值
理解: 方法等写在子组件, 父组件使用封装的组件时候, 把表格数据传给子组件. 使用的直接全贴了, 方便自己以后看
father代码

// 导出excel表格 父组件 -- 主要看组件使用 和 组件传值 <template> <div class="contentWrap purchaseMange"> <el-row class="handlePart"> <ul class="handleCont blod"> <!-- 导出按钮组件使用 --> <exportExcel :exceltitle="excelTitle" :exceldata="excelData" :filterval="filterVal" :filename="fileName" /> <el-row> <el-table :data="tableData"> <el-table-column type="index" label="序号"></el-table-column> <!--循环渲染出来真的好用 如果这里面有操作项 可以if-else使用<template slot-scope="scope">{{ scope.row.}}</template>--> <el-table-column v-for="(item, index) in column" :label="item.title" :prop="item.key" :fixed="item.fixed" :minWidth="item.width ? item.width : 120" :key="index"></el-table-column> </el-table> </el-row> </ul> </div> </template> <script> // 引入子组件 import ExportExcel from "@/components/excel/exportExcel.vue"; export default { components: { ExportExcel // 注册组件 }, data() { return { // 导出数据标题 excelTitle: [], // 导出数据内容 excelData: null, // 导出数据的参数值 为了filterVal filterVal: [], // 导出数据名称 fileName: "", // 页面表格数据 // 列数据 column: [ { title: "订单编号", key: "cityNum", width: 120, fixed: "left"}, { title: "业务日期", key: "createTime", width: 120 }, ............ ] }; }, created() { // 初始化渲染数据 根据需要改动 this.handleGetlist(); }, methods: { // 获取数据 handleGetlist (param) { // 走个ajax 成功开始 // 获取到数据 this.excelData = res.data ; // 标题需要做循环处理 表格上面这样写更方便获取标题和内容 this.column.forEach((element, index) => { // 导出数据内容 this.excelTitle.push(element.title); // 导出数据的参数值 为了filterVal this.filterVal.push(element.key); // 导出excel的表名 this.fileName = "根据需求自定义一个表"; }); // 走个ajax 成功结束 } }, }; </script>
child代码

// 子组件 导出excel功能 <template> <li @click="hanleExport">导出</li> </template> <script> export default { props: [ // 导出数据标题 "exceltitle", // 导出数据内容 "exceldata", // 导出数据的参数值 为了filterVal "filterval", // 导出数据名称 "filename" ], methods: { // 导出 hanleExport(data) { // 导出文件是 ‘业务日期起-业务日期止’采购订单.xlsx” this.downloadLoading = true; import("@/vendor/Export2Excel").then(excel => { const excelData = this.exceldata; const filterVal = this.filterval; // 格式化数据 过滤并转换所需要的数据 const data = this.formatJson(filterVal, excelData); excel.export_json_to_excel({ header: this.exceltitle, data, filename: this.filename }); this.downloadLoading = false; }); }, // 格式化数据 过滤并转换 formatJson(filterVal, jsonData) { return jsonData.map(v => filterVal.map(j => { if (j === "timestamp") { return parseTime(v[j]); } else { return v[j]; } }) ); } } }; </script> <style></style>
注意:在引入这一个Export2Excel.js文件 会报错 当时提示忘了截图了, 大概意思是"npm install Export2Excel -g -find" ,让你安装, 给你啥命令提示, 就敲啥
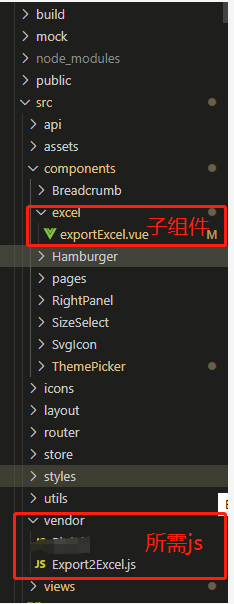
按照vue-element-admin源码引用excel的时候 vendor文件放置位置





 浙公网安备 33010602011771号
浙公网安备 33010602011771号