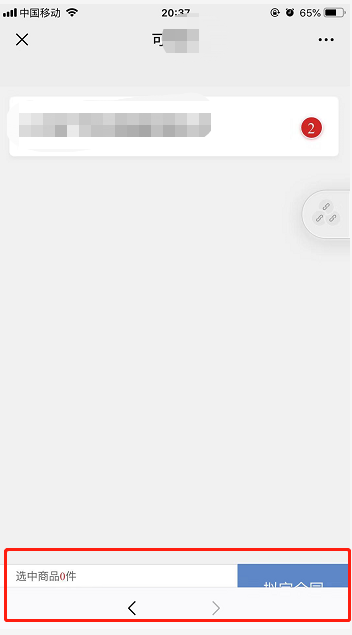
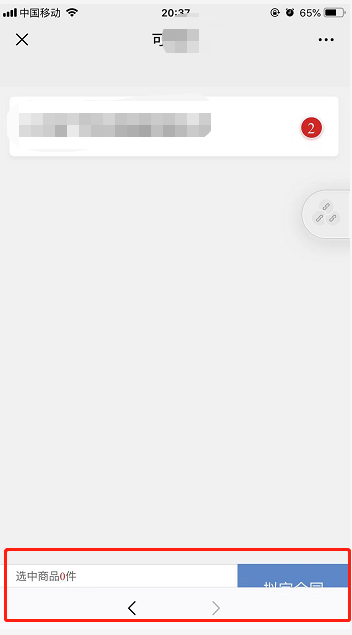
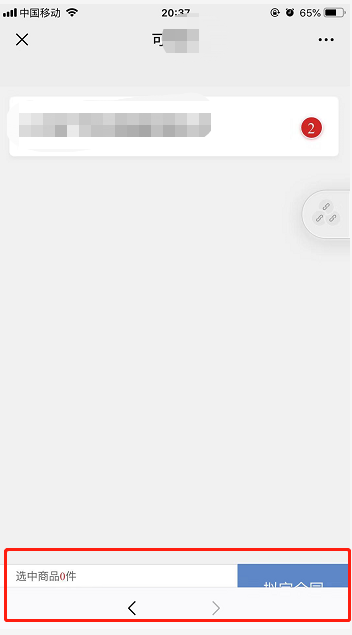
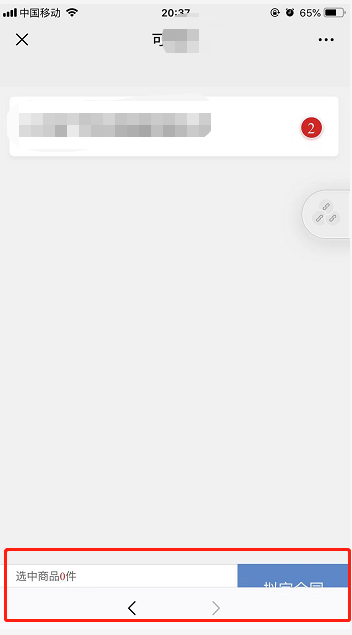
微信浏览器下方固定栏被遮盖住

如图 遇到这样下面固定栏被遮挡的
原因: css可能是fixed定位的
解决: 改为absolut即可,(注意该页面没有折叠那样的效果,如果有还是用fixed吧)
.footer { height: 1.1rem; width: 100%; position: absolute; /*别用fixed*/ bottom: 0; left: 0; background: #fff; z-index: 13; }


这里是我的记事本
有用
注意这块需要改下 不然每个月少了一天
太棒了,非常感谢

如图 遇到这样下面固定栏被遮挡的
原因: css可能是fixed定位的
解决: 改为absolut即可,(注意该页面没有折叠那样的效果,如果有还是用fixed吧)
.footer { height: 1.1rem; width: 100%; position: absolute; /*别用fixed*/ bottom: 0; left: 0; background: #fff; z-index: 13; }

Powered by:
博客园
Copyright © 2025 王多静
Powered by .NET 9.0 on Kubernetes

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通