遇到的浏览器问题总结
1. 如想用<a>标签作为跳转,<a>里不要包含<input tyep= "button"或<button>!
问题: 链接跳转在ie中失效?
解决: 不知道为什么脑抽筋这样写,还不如用<div>代替改样式呢.
<a> <div>跳转按钮</div> </a>
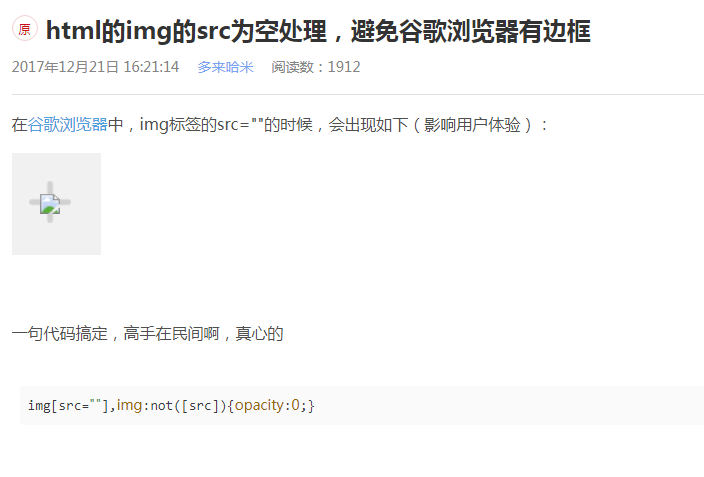
2.在谷歌浏览器,当<img>的src="0",在img宽高给出的情况下, 会有一个边框.如下图

解决方法:
a.我是用的一个带边框的图片替换掉只有中间
b.另一个引用大神的

3. <a>标签包含<input>标签, IE8中<a>标签无法点击,
解决办法:
a. <input>改为<span>等其他标签仿真按钮, <a>标签里的href平常写;
b. 给<input>加上onclick事件 onclick="this.parentNode.click();"
4.IE8报错trim()方法错误;

兼容IE浏览器解决办法,在全局js文件写上,出自这里
// 解决IE下string类型没有trim函数bug if(typeof String.prototype.trim=='undefined'){ String.prototype.trim = function () { return this .replace(/^\s\s*/, '' ).replace(/\s\s*$/, '' ); } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通