jquery autocomplete 在IE11中出现打开网页输入框有默认值时下拉列表是已经打开的状态解决
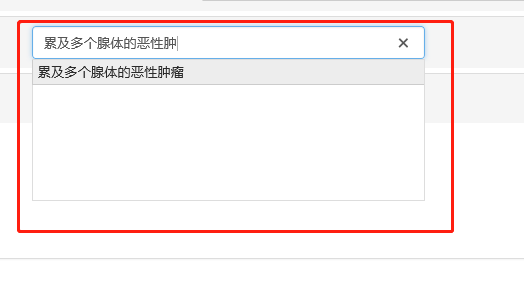
页面input标签使用jq插件实现自动完成功能的时候发现,在IE11浏览器环境下页面input标签有绑定的默认值时,autocomplete 下拉框是直接显示出来的。
网上说的设置autocomplete 为false,貌似不能解决问题。。。。

经过排查发现,在谷歌浏览器环境下给输入框绑定默认值不会出现该情况,猜测应该是IE是input输入框值有变化时就会直接出发自动完成功能,尝试在js代码中添加
判断当前input是否已经获取焦点,只有获取了焦点才执行请求。
1 $(function () { 2 //自动完成 3 $("#Diag").autocomplete({ 4 source: function (request, response) { 5 $("#Diag")[0].title = ""; 6 //IE11下input填充完数据就会触发,过滤掉没获取焦点的触发 8 var focusid = document.activeElement.id; 9 if (focusid != 'Diag') { 10 return; 11 } 12 $.ajax({ 13 type: "POST", 14 url: "/DataMap/GetHos_Diagnosis", 15 dataType: "json", 16 data: { queryStr: request.term, HospFlag: $("#setHospFlag option:selected").val() }, 17 success: function (data) { 18 this.title = ""; 19 response($.map(data, function (item) { 20 return { 21 value: item.Name, id: item.Code 22 } 23 })); 24 if (data.length > 0) { 25 autoFlag = true; 26 } else { 27 autoFlag = false; 28 } 29 30 }, 31 error: function (xhr) { 32 if (xhr.status === 401) { 33 window.location.href = xhr.statusText; 34 return; 35 } 36 } 37 }); 38 }, 39 select: function (event, ui) { 40 setDiagnosis(ui.item.id, ui.item.value); 41 //event.preventDefault();//取消选择填充 42 //$('#QueryKeywords').val('');//清空输入框 43 }, 44 minLength: 2, 45 autoFocus: true, 46 close: function (event, ui) {//菜单关闭事件 47 autoFlag = false; 48 } 49 } 50 ); 51 });
测试发现,ie11下已正常。
标签:
前端





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?