博客园界面美化修改
前言
我在浏览博客园的时候突发奇想,想修改一下博客园的页面,于是有了这篇博客
学习网址
首先,附上博客模板及其教程地址:cute-cnblogs 自定义博客园样式美化二期来啦~ - 麋鹿鲁哟 - 博客园
博主非常强也非常细心,我在她的博客教程的基础上进行了修改删除,于是就有了我现在的博客界面
在此,总结一下修改及学习经历
申请js权限
1.你需要在博客园的设置中申请js权限


自定义代码
2.在设置底部添加你喜欢的css以及html代码

本人实例代码
3.代码部分你可以去文章开头的博客中复制学习,也可以参考一下我的,博客皮肤选择Custom

(1)页面定制CSS代码
需要点击禁用模板默认CSS

#cnblogs_post_body ul li{font:14px/2 Noto Sans SC !important}html,body,h1,h2,h3,h4,h5,h6,div,dl,dt,dd,ul,ol,li,p,blockquote,pre,hr,figure,table,caption,th,td,form,fieldset,legend,input,button,textarea,menu{margin:0;padding:0}header,footer,section,article,aside,nav,hgroup,address,figure,figcaption,menu,details{display:block}table{border-collapse:collapse;border-spacing:0}caption,th{text-align:left;font-weight:normal}html,body,fieldset,img,iframe,abbr{border:0}i,cite,em,var,address,dfn{font-style:normal}[hidefocus],summary{outline:0}li{list-style:none}h1,h2,h3,h4,h5,h6,small{font-size:100%}sup,sub{font-size:83%}pre,code,kbd,samp{font-family:inherit}q:before,q:after{content:none}textarea{overflow:auto;resize:none}label,summary{cursor:default}a,button{cursor:pointer}h1,h2,h3,h4,h5,h6,em,strong,b{font-weight:bold}del,ins,u,s,a,a:hover{text-decoration:none}body,textarea,input,button,select,keygen,legend{font:10px/1.14 Noto Sans SC,\5b8b\4f53;color:#333;outline:0}body{background:#fff}a,a:hover{color:#7396a7}.bg_black{background:rgba(0,0,0,0.6);position:fixed;width:100%;height:100%;z-index:99999}body{cursor:url(),auto}*{font-family:"Noto Sans SC";font-weight:100}a:visited,a:link{color:#2daebf;text-decoration:none}a:hover{color:#f60;text-transform:none;cursor:pointer!important}a:hover u{cursor:pointer!important}#cnblogs_post_body p{font-size:1rem}body,textarea,input,button,select,keygen,legend{color:#7f8c93}*::-webkit-scrollbar-thumb{height:40px;background-color:#ccc;border-radius:16px}*::-webkit-scrollbar{width:8px;height:8px;border-radius:2px}#blogTitle{background:url(https://images.cnblogs.com/cnblogs_com/miluluyo/1764887/o_20051406473719.jpg) center center / cover no-repeat #222;overflow:hidden;width:100%;height:40vh;max-height:40vh;box-shadow:0 1px 2px rgba(150,150,150,.7);text-align:center;display:table}.vertical{display:table-cell;vertical-align:middle;width:100%;position:relative;z-index:2}#Header1_HeaderTitle{font-family:'Playball',cursive;color:#fff;font-size:3rem;text-shadow:0 3px 6px rgba(0,0,0,0.3);margin:10px 0 10px 0;letter-spacing:-1px;font-weight:700;animation:fade-in-down 1s both;animation-delay:.5s}.vertical h2{margin:0;font-size:1rem;line-height:1.5em;font-weight:400;letter-spacing:.01rem;color:rgba(255,255,255,0.8);-webkit-animation:fade-in-down .9s;animation:fade-in-down .9s both;-webkit-animation-delay:.1s;animation-delay:.3s;text-shadow:0 3px 6px rgba(0,0,0,0.5);-webkit-box-orient:vertical;-webkit-line-clamp:10;overflow:hidden;font-family:'Playball',cursive}#navList{text-align:center}#navList li{font-family:'Josefin Sans Light',-apple-system,BlinkMacSystemFont,"Helvetica Neue","PingFang SC","'Hiragino Sans GB",STHeiti,"Microsoft Yahei","Source Han Sans SC","Noto Sans CJK SC","WenQuanYi Micro Hei",Arial,Verdana,sans-serif;color:#95a5a6;display:inline-block;padding:1rem;font-size:1rem;text-align:center}#navList li a{text-shadow:0 3px 6px rgba(0,0,0,0.3)}#navList li a:hover{color:#f60;font-weight:500}.blogStats{display:none}#navigator{width:100%;box-shadow:0 1px 3px rgba(26,26,26,.1);background:hsla(0,0%,100%,.6);z-index:1}body::after{content:"";background-repeat:no-repeat;background-position:center;opacity:.06;-webkit-filter:grayscale(100%);-moz-filter:grayscale(100%);-ms-filter:grayscale(100%);-o-filter:grayscale(100%);filter:grayscale(100%);filter:gray;position:fixed;top:0;left:0;width:100%;height:100%;z-index:-1}body::after{background-image:url(http://img.xjh.me/random_img.php?type=bg&ctype=acg&return=302)}div#main{max-width:1200px;margin:0 auto;justify-content:center;display:-webkit-flex}div#mainContent{width:calc(100% - 250px);float:left;transition:all .5s ease-in-out 0s}div#sideBar{width:250px;float:right}div#sideBar{font-size:.8rem}div#sideBarMain{margin-top:3.5rem;padding:10px}#sideBar h3{border-left:3px solid #7396a7;padding-left:5px}.sidebar-block{margin-top:20px}div#catalogue{width:250px;float:right;visibility:hidden;clip-path:circle(30px at calc(100%) 100%);transition:all .5s ease-in-out 0s}div#catalogue{font-size:.8rem}div#catalogue .catalogueMain{margin-top:3.5rem;padding:10px}#catalogue h3{border-left:3px solid #7396a7;padding-left:5px}.catalogue-block{margin-top:20px}#blog-news{padding:10px 15px;text-align:center}#portrait{display:inline-block;width:100%;text-align:center}#portrait:hover{cursor:pointer}#portrait img{min-height:80px;max-height:80px;border:rgba(255,255,255,.4) 4px solid;border-radius:50%;-webkit-transition:.4s;-webkit-transition:-webkit-transform .4s ease-out;transition:transform .4s ease-out;-moz-transition:-moz-transform .4s ease-out;cursor:pointer}#portrait img:hover{transform:rotateZ(360deg)}#profile_block{display:none}#blog-calendar{padding:0 15px 10px 15px}#sideBar #blog-calendar #blogCalendar table,#sideBar #blog-calendar #blogCalendar tbody,#sideBar #blog-calendar #blogCalendar td,#sideBar #blog-calendar #blogCalendar tr{display:block} .CalTitle{background-color:var(--background-w);-webkit-box-shadow:0 1px 2px 0 rgba(0,0,0,.05);box-shadow:0 1px 2px 0 rgba(0,0,0,.05);border-radius:2px;margin-bottom:10px;color:var(--text-3);padding:0 15px;line-height:30px}.CalTitle tody{line-height:30px}#sideBar #blog-calendar #blogCalendar tr{text-align:center}.CalTitle td:nth-child(1){display:inline-block;float:left;vertical-align:top}.CalTitle td:nth-child(2){display:inline-block!important;vertical-align:top}.CalTitle td:nth-child(3){display:inline-block;vertical-align:top;float:right}#sideBar #blog-calendar #blogCalendar tr:not(:first-child){display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-box-pack:justify;-webkit-justify-content:space-between;-ms-flex-pack:justify;justify-content:space-between}#sideBar #blog-calendar #blogCalendar tr:not(:first-child) td,#blogCalendar th{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;width:21.6px;height:21.6px}#sideBar #blog-calendar #blogCalendar .CalTodayDay{background-color:var(--themeColor);color:#fff;border-radius:50%;font-size:.7em}#sideBar #blog-calendar #blogCalendar .CalTodayDay,#sideBar #blog-calendar #blogCalendar .CalTodayDay u{color:#fff;border-radius:50%;font-size:.7em;background:#2daebf}h3.catListTitle{margin-bottom:5px}#sideBar ul{padding:0 0 0 10px}#sideBar li{line-height:20px}#sideBar #sideBarMain ul li:hover{-webkit-transform:translateX(5px);transform:translateX(5px);-webkit-transition:all .2s;transition:all .2s}li.recent_comment_body{color:#7f8c93;font-weight:400}li.recent_comment_author{font-size:.3rem}.input_my_zzk{background-color:rgba(254,252,250,0.6);border-color:#ddd;height:35px;padding:0 10px;font-size:13px;line-height:35px;border-radius:6px;font-family:Lato,Helvetica,Arial,sans-serif;color:#7396a7;border:2px solid #bdc3c7;box-shadow:none;transition:border .25s linear,color .25s linear,background-color .25s linear;width:calc(100% - 44px)!important;padding-right:30px}.search_icon{float:right;line-height:40px;display:inline-block;margin-top:-38px;margin-right:0;padding:10px 5px;position:absolute;right:10px;z-index:3;cursor:pointer}.btn_my_zzk{display:none}.div_my_zzk{margin-top:10px;margin-bottom:5px;height:40px;position:relative}#topics .postTitle{text-align:center;padding:10px}#topics .postTitle2{font-size:2rem;font-weight:400;color:#606975;text-shadow:0 3px 6px rgba(0,0,0,0.3)}a.postTitle2:hover{color:#f60!important;transition:color .3s ease}#cnblogs_post_body{padding:10px 0}#cnblogs_post_body table{font-size:.8rem}.day{min-height:10px;_height:10px;position:relative;max-width:830px;margin:3.5rem auto;padding-bottom:3.5rem;border-bottom:#ebf2f6 1px solid;word-wrap:break-word;margin-top:0;margin-bottom:0;padding-bottom:0}.day .dayTitle{display:none;border:1px solid #21759b;background:azure;border-radius:50%;font-size:12px;height:65px;line-height:1.5;margin:15px;text-align:center;width:63px;margin-left:-100px;clear:both;position:absolute;top:-15px}.day .dayTitle a{display:inline-block;color:#21759b;margin-top:15px;width:60px}.day .postTitle{font-size:20px;float:right;width:100%;clear:both;border-bottom:1px dashed #95a5a6;box-sizing:border-box;background-size:35px 35px;margin-top:2.5rem}.day .postTitle a:link{background-color:rgba(0,0,0,0);color:#7396a7;font-family:"Open Sans","Microsoft Jhenghei","Microsoft Yahei",sans-serif;font-size:1.6rem;line-height:3rem;font-weight:bold;letter-spacing:-1px;transition:all .5s ease;word-wrap:break-word;-webkit-tap-highlight-color:rgba(0,0,0,0)}.day .postTitle a:visited,.day .postTitle a:active{color:#7396a7;transition:color .3s ease}.day .postTitle .postTitle2{display:inline-block;transition:all .5s;padding-left:10px}.day .postCon{width:100%;clear:both;padding:10px 0;color:#3a4145;font-family:Merriweather,"Open Sans","Microsoft Jhenghei","Microsoft Yahei",sans-serif;font-feature-settings:'liga' 1,'onum' 1,'kern' 1;margin:0;font-size:16px;line-height:1.7em;word-wrap:break-word;display:block;-webkit-margin-before:0;-webkit-margin-after:0;-webkit-margin-start:0;-webkit-margin-end:0}.day .c_b_p_desc{word-wrap:break-word;word-break:break-all;overflow:hidden;line-height:1.5;color:#7f8c93}.day .c_b_p_desc .c_b_p_desc_readmore{color:#7396a7}a.c_b_p_desc_readmore:hover{color:#f60!important}.day .postDesc{float:left;width:100%;clear:both;text-align:left;padding-right:5px;margin:0;font-family:"Open Sans",sans-serif;font-size:.8rem;line-height:1rem;color:#9eabb3;padding-bottom:5px}.postDesc{margin-bottom:3.5rem}.postDesc a{display:none}.postTitle{font-size:20px;float:right;width:100%;clear:both;border-bottom:1px dashed #9eabb3;box-sizing:border-box} .poem-wrap{position:relative;width:1000px;max-width:80%;border:2px solid #797979;border-top:0;text-align:center;margin:40px auto}.poem-left{left:0}.poem-right{right:0}.poem-border{position:absolute;height:2px;width:27%;background-color:#797979}.poem-wrap p{width:70%;margin:auto;line-height:30px;color:#797979}.poem-wrap h1{position:relative;margin-top:-20px;display:inline-block;letter-spacing:4px;color:#797979;font-size:2em;margin-bottom:20px}#poem_sentence{font-size:25px}#poem_info{font-size:15px;margin:15px auto}div#home::after{content:"";background-repeat:no-repeat;background-position:center;opacity:.06;-webkit-filter:grayscale(100%);-moz-filter:grayscale(100%);-ms-filter:grayscale(100%);-o-filter:grayscale(100%);filter:grayscale(100%);filter:gray;position:fixed;top:0;left:0;width:100%;height:100%;z-index:-1}div#home::after{background-image:url()}.container{width:100%;height:200px;position:fixed;z-index:-1;bottom:0;left:0}div#footer{position:relative;text-align:center;margin-top:180px;margin-bottom:100px}.topicListFooter{margin-top:20px}#homepage_bottom_pager .pager{text-align:right}#homepage_bottom_pager .pager a{border:0}.forFlow{max-width:830px;margin:3.5rem auto}#topics .postTitle{text-align:center;padding:10px}#topics .postTitle2{font-size:2rem;font-weight:400;color:#606975;text-shadow:0 3px 6px rgba(0,0,0,0.3)}#cnblogs_post_body{padding:10px 0}#topics .postTitle{padding-bottom:50px}#topics .icon{padding-right:10px}#BlogPostCategory{margin-bottom:10px;text-align:right}#BlogPostCategory a{margin-left:5px;height:20px;line-height:20px;color:#333;padding:3px 14px;border-radius:10px;margin:2px 5px 0;background:#e7e7e7;text-decoration:none}#green_channel a{text-decoration:none;color:#fff;margin:auto;width:80px;display:inline-block;line-height:30px;font-size:12px;font-weight:500;letter-spacing:2px;border-radius:3px;text-transform:uppercase;transition:all .4s;-webkit-transition:all .4s;-moz-transition:all .4s;-ms-transition:all .4s;-o-transition:all .4s;position:relative;background-image:none;margin-top:10px;box-shadow:0 15px 18px -6px rgba(95,193,206,0.65);margin-right:10px;margin-bottom:10px}#blog_post_info{border:#c0c0c0 1px dashed;border-right:0;border-left:0;margin:20px 0 20px 0}#green_channel{padding:10px 0;margin-bottom:10px;margin-top:10px;border:0;font-size:12px;width:auto;text-align:center;margin:auto;margin-bottom:10px;margin-top:10px}a#green_channel_wechat,a#green_channel_weibo{display:none}a#pink_channel_admire{background:#ff6777}#author_profile_info img.author_avatar{border-radius:100%;box-shadow:inset 1px 1px 3px rgba(0,0,0,0.3),0 1px 3px rgba(0,0,0,0.4);border:3px solid #f7f7f7;padding:0;margin-left:3px;margin-right:7px}.author_avatar:hover{transform:rotateZ(360deg)}#author_profile{margin-top:20px}#div_digg{margin-top:20px}#author_profile_detail a{color:#2daebf}#post_next_prev a{color:#2daebf}#post_next_prev{margin-bottom:10px}#commentform_title,.feedback_area_title{font:normal normal 16px/35px"Microsoft YaHei";margin:10px 0 30px;border-bottom:2px solid #ccc;background-image:none;padding:0;border-bottom:0;overflow:hidden}#commentform_title:after,.feedback_area_title:after{content:'';display:block;width:100%;text-align:center;position:relative;bottom:16px;left:110px;border-bottom:1px dashed #e9e9e9}#tbCommentAuthor{padding-left:10px;color:#555;border:1px solid #ddd;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;width:320px;height:20px;background:#fff}.commentbox_title{width:100%}div.commentform p{margin-bottom:20px}textarea#tbCommentBody{width:calc(100% - 20px);border-radius:10px;outline:0;padding:10px;height:200px;position:relative;background:url(https://images.cnblogs.com/cnblogs_com/miluluyo/1765646/o_200522074153comment-bg.png);background-size:contain;background-repeat:no-repeat;background-position:right;resize:vertical}.feedbackItem{margin-top:30px}.feedbackListSubtitle{clear:both;color:#a8a8a8;padding:8px 5px}.feedbackManage{width:200px;text-align:right;float:right}.feedbackListSubtitle a:link,.feedbackListSubtitle a:visited,.feedbackListSubtitle a:active{color:#777;font-weight:450}.louzhu{background:transparent url(/images/icoLouZhu.gif) no-repeat scroll right top;padding-right:16px}.feedbackCon{border-bottom:1px solid #EEE;padding:10px 20px 10px 5px;min-height:35px;_height:35px;margin-bottom:1em;line-height:1.5}.comment-avatar{width:48px;height:48px;border:1px solid #dcd6b3;padding:3px;border-radius:50%;-webkit-transition:all .6s ease-out;-moz-transition:all .5s ease-out;-ms-transition:all .5s ease-out;-o-transition:all .5s ease-out;transition:all .5s ease-out}.blog_comment_body{display:inline-block;width:70%;margin-left:15px;vertical-align:top!important;font-family:Lato,Helvetica,Arial,sans-serif}.comment_vote{padding-right:10px}.comment_vote a{color:#999}.blog_comment_body a{color:#2daebf}.comment-avatar:hover{transform:rotateZ(360deg)}#comment_nav{padding-top:10px} .blog_comment_body img{max-width:100px!important}.comment_btn{width:200px;height:38px;padding:8px 20px;text-align:center;font-size:14px;color:#fff;border:0;background:#7396a7!important;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;-webkit-transition:all .4s ease;-moz-transition:all .4s ease;-o-transition:all .4s ease;-ms-transition:all .4s ease;transition:all .4s ease;cursor:pointer;display:inline-block;vertical-align:middle;outline:0;text-decoration:none}.comment_btn:hover{background:#8cb7cc!important}p#commentbox_opt{text-align:center}#author_profile_follow{margin-top:5px}#ad_t2,#cnblogs_c1,#under_post_news,#cnblogs_c2,#under_post_kb{display:none}.OwO{position:relative;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;margin:0 0 5px 0}.OwO .OwO-logo{position:relative;display:inline-block;color:#888;background:#fff;border:1px solid #ddd;border-radius:4px;font-size:13px;padding:2px 5px;cursor:pointer;height:22px;box-sizing:border-box;z-index:2;line-height:16px}.OwO .OwO-body .OwO-bar{height:auto!important}.OwO .OwO-body .OwO-items-image .OwO-item img{max-width:100%!important}.icon{width:1.5rem;height:1.5rem;vertical-align:-0.15em;fill:currentColor;overflow:hidden}path{cursor:pointer!important}use{cursor:pointer!important}.search_icon{width:1rem;height:1rem}#info_table .icon{cursor:pointer}#info_table tr{height:2rem}.notice_title{font-weight:500;text-align:center;width:100%;display:inline-block;margin:50px auto}.notice_title b{font-size:14px;margin-bottom:5px;display:block}.notice_title span{display:inline-block;width:100px;font-weight:500}#info_table{width:75%;margin:0 auto;text-align:center;margin-top:10px;margin-bottom:10px}#blog-news{position:relative;overflow:inherit}.attention{height:90px;width:calc(100% - 30px);line-height:90px;position:absolute;z-index:2;cursor:pointer}.attention span{color:#fff;margin:4px;background:rgba(0,0,0,0.4);width:80px;height:80px;display:inline-block;border-radius:40px;display:none;cursor:pointer}.attention:hover span{display:inline-block}.attention:hover:hover{background:url(https://images.cnblogs.com/cnblogs_com/miluluyo/1765646/o_200519071022snow2.gif);background-size:cover;color:#999}.fly_top{display:none}#loader{width:500px;position:fixed;text-align:center;left:calc(50% - 250px);top:calc(50% - 10px)}#loader .square{display:inline-block;height:10px;width:10px;margin:10px;position:relative;box-shadow:0 0 20px rgba(0,0,0,.3);animation:bouncer cubic-bezier(.455,.03,.515,.955) .75s infinite alternate}#loader .square:nth-child(5n+1){background:#0F9;animation-delay:0}#loader .square:nth-child(5n+2){background:#0CF;animation-delay:calc(0s+(.1s * 1))}#loader .square:nth-child(5n+3){background:#93F;animation-delay:calc(0s+(.1s * 2))}#loader .square:nth-child(5n+4){background:#F66;animation-delay:calc(0s+(.1s * 3))}#loader .square:nth-child(5n+5){background:#fff35c;animation-delay:calc(0s+(.1s * 4))}@keyframes bouncer{to{transform:scale(1.75) translateY(-20px)}}#set_btn_box{z-index:999;position:fixed;right:24px;bottom:96px;width:32px}.set_btn{display:inline-block;margin-top:16px;width:32px;height:32px;-webkit-transition:all;transition:all;cursor:pointer;-webkit-transition-duration:.3s;transition-duration:.3s;-webkit-transition-timing-function:ease;transition-timing-function:ease;border-radius:100%;box-shadow:0 2px 6px rgba(0,0,0,.15);background:#fff;text-align:center;line-height:32px;box-shadow:#7f8c93 1px 1px 5px}.set_btn svg{width:20px;height:20px;margin:6px auto;cursor:pointer}.set_btn use{cursor:pointer}.tippy-box{background-color:#fff;color:#000;-moz-box-shadow:2px 2px 10px #4d4d4d;-webkit-box-shadow:2px 2px 10px #4d4d4d;box-shadow:2px 2px 10px #4d4d4d}.tippy-box[data-theme~='tomato']{background-color:#fff;color:#000;-moz-box-shadow:2px 2px 10px #4d4d4d;-webkit-box-shadow:2px 2px 10px #4d4d4d;box-shadow:2px 2px 10px #4d4d4d}.tippy-arrow{width:16px;height:16px;color:#fff!important}.popper_box{color:#595959;justify-content:center;font-size:12px;color:#8c8c8c;width:300px;min-height:158px}.popper_box p{display:block;box-sizing:border-box;width:100%;margin:5px 10px 0 5px;text-align:center}.popper_box p:nth-child(3){margin-bottom:5px}.popper_box_con{display:block;width:300px}.popper_box_con_li{text-align:center;display:inline-block;box-sizing:border-box;width:calc(50% - 5px);padding:0;vertical-align:top;padding:5px;margin:0 auto}.popper_box_con_li img{width:100%;vertical-align:middle}#info_table .popper_box{width:200px}#info_table .popper_box_con{width:200px}#info_table .popper_box_con_li{width:70%;display:block}canvas#thumsCanvas{position:absolute;margin-top:-200px;margin-left:-30px;pointer-events:none}.aplayer .aplayer-lrc p{text-shadow:none;color:#7396a7!important}@media only screen and (max-width:1300px){#sideBar{width:100%;visibility:hidden;position:fixed;top:0;bottom:0;right:0;margin:0;width:100vw;max-width:100vw;overflow-y:scroll;-webkit-clip-path:circle(30px at 100% 100%);clip-path:circle(30px at 100% 100%);background:#fff;z-index:2;box-shadow:-1px 0 3px rgba(26,26,26,.1)} div#sideBarMain{margin-top:10px}div#mainContent{float:none;margin:0 auto;width:90%}#catalogue{width:100%;visibility:hidden;position:fixed;top:0;bottom:0;right:0;margin:0;width:100vw;max-width:100vw;overflow-y:scroll;-webkit-clip-path:circle(30px at 100% 100%);clip-path:circle(30px at 100% 100%);background:#fff;z-index:2;box-shadow:-1px 0 3px rgba(26,26,26,.1)}div#catalogue .catalogueMain{margin-top:10px}}@media(max-width:1000px){#live2d-widget,#player{display:none}}@media(max-width:1500px){#live2d-widget{display:none}}@media(min-width:767px) and (max-width:960px){#set_btn_box{right:5px}#mainContent{width:90%}#live2d-widget,#player{display:none}}@media(max-width:767px){#set_btn_box{right:5px}#sideBar{width:100%!important}#sideBar #sideBarMain{width:95%!important}canvas#thumsCanvas{margin-top:-100px;margin-left:50%}#catalogue{width:100%!important}#catalogue .catalogueMain{width:calc(100% - 20px)!important}#live2d-widget,#player{display:none}}.article_icon_btn{display:none}#catalogue ul li{line-height:25px;padding-left:10px}#catalogue ul ul{padding-left:30px}#catalogue ul ul li{line-height:20px}.select_skin ul li{display:block;width:120px;text-align:center;color:#2daebf!important;cursor:pointer}.select_skin ul li:hover{color:#f60!important}.select_skin ul li{-webkit-transform:translateX(5px);transform:translateX(5px);-webkit-transition:all .2s;transition:all .2s}blockquote{padding:0 10px;color:#7e958b;border:0;border-left:4px solid #7f8c93;padding-left:20px;margin-left:0;font-size:14px;font-style:italic}hr{background-color:#7e958b;border:0;height:1px;margin:10px 0}table{margin:10px 0}#author_profile_follow{color:#7f8c93}.unionbox{margin-bottom:4rem;width:48%;box-shadow:0 2px 10px rgba(0,0,0,.2);transition:all .5s;font-size:16px;color:#7396a7}.unionbox:hover{transform:scale(1.05)}.unionbox .headimg{display:inline-block;width:100px}.unionbox .content{width:calc(100% - 120px);display:inline-block}.headimg img{width:75px;height:75px;border-radius:75px}.unionbox .avatar{width:100%}.unionbox .info{margin:2.5rem 0 1.5rem;padding:0 0 .5rem 1.5rem;display:flex;margin-bottom:0}.unionbox h3{margin:0;max-width:65%;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;height:30px}.unionbox .desc{margin:.6rem 0 1.5rem}.unionbox .btn{display:inline-block;background-color:#3eaf7c;color:#fff;border-radius:2px;padding:4px 8px;font-size:.7rem;text-decoration:none;cursor:pointer;margin:0 1.5rem 1.5rem 0rem}@media(max-width:767px){.unionbox .info{display:block;margin:1.5rem 1.5rem;padding:0}.unionbox .headimg{display:block;width:100%;text-align:center}.unionbox .content{display:block;width:100%;text-align:center}#cnblogs_post_body h3,.blog_comment_body h4{margin:0;padding:0;max-width:100%;text-align:center;margin-top:10px}.unionbox .btn{margin:0;margin-top:10px}}a,{color:#7396a7}a:hover{color:#f60}#Gallery table td a{margin-bottom:10px;display:inline-block}#Gallery table td{padding:5px;text-align:center}.gallery table td{padding:5px;text-align:center}.gallery table td a{margin-bottom:10px;display:inline-block}.gallery img{max-width:100%}body,html,#sideBar,#catalogue{overflow-y: scroll; -webkit-overflow-scrolling: touch;}div#mainContent{min-height: 1000px;}.PostList span {font: 18px/2 Noto Sans SC,\5b8b\4f53;}h1.PostListTitle {font-size: 1.6rem;}.postTitl2 {font-size: 16px;}#myposts .postDesc2 {font-size: 12px;}.postDesc2 span {font-size: 12px;}.postDesc2 a{display:none}.postText2 p {font-size: 16px;padding-left: 20px;margin: 10px;}h3#taglist_title {font-size: 1.6rem;}div#taglist {font-size: 16px;}.entrylist .entrylistTitle {font-size: 1.6rem;margin-bottom: 20px;}a.entrylistItemTitle {font: 18px/2 Noto Sans SC,\5b8b\4f53;}.c_b_p_desc {font-size: 14px;margin-bottom: 5px;padding-left: 10px;}.entrylistItemPostDesc {padding-left: 10px;margin-bottom: 10px;}.entrylistItemPostDesc a {display: none;}div#Gallery h2 {font-size: 1.6rem;}.pager a {border: none;}.pager{text-align:right}
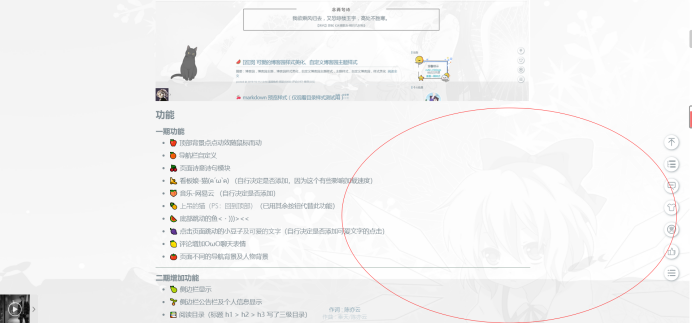
这里的代码可以设置你的博客标头的图片

以及你博客页面后的图片


你可以看出博主的背景后有图片背景,但是我比较喜欢简约,主要是感觉图片太二次元,怕别人觉得我也是二次元(bushi)
(2)博客园侧边栏公告
<link href="https://blog-static.cnblogs.com/files/miluluyo/tippy.min.css" rel="stylesheet"> <script src="https://blog-static.cnblogs.com/files/miluluyo/jquery2.min.js"></script> <script src="https://blog-static.cnblogs.com/files/miluluyo/tippy.js"></script> <script src="https://blog-static.cnblogs.com/files/miluluyo/milusidebar.js"></script> <script> milusidebar({ 'names' : '太',/*你的博客园名呐*/ 'notice' : '<b>温馨提示</b><br>今天也要加油!</b>',/*里面文字自己可以更改喔*/ 'headerUrl' : 'https://images.cnblogs.com/cnblogs_com/miluluyo/1765646/o_200519075219notice5.png',/*这个是公告栏的背景图啦,我觉得这个可爱,如果你有更好看的可以自行更改喔*/ 'follow' : '77962295-7eb5-49a8-a8e6-08d822f07921', /*还记的开始让你复制follow括号里的内容吗,对,就放到这里就好啦*/ 'sidebarInfo' : [[ {'icon':'#icon-github1','url':'https://github.com/Whao1217','title':'github'}, ]],/*这个模块是个人信息内那些小图标们,别忘记更改喔,具体参数 ,可以参考下面的表格喔*/ 'signature':'靡不有初 鲜克有终',/*来一句你自己喜欢的句子吧*/ 'portrait':'https://images.cnblogs.com/cnblogs_com/wangdayang/2064157/o_211117142344_QQ%E5%9B%BE%E7%89%8720200906171707.jpg' })/*这个是头像图片喔,你可以上传到相册里,然后F12获取,或者使用博客园的那个链接也可以的撒~*/ </script>
这里的代码主要改的是

点击头像会点击关注,这里你需要参考博主的博客修改follow,我太菜教不了,follow的值还是大佬舍友帮忙找的
头像下可以设置github、qq、微信啥的,我这里只留了github,点击会直接进入我的github
(3)页首HTML代码
<div id="set_btn_box"> <div class="set_btn fly_top fadeIn animated"> <svg class="icon" aria-hidden="true"><use xlink:href="#icon-zhiding"></use></svg> </div> <div class="set_btn article_icon_btn catalogue_btn"> <svg class="icon" aria-hidden="true" style="color:#97A1A7"><use xlink:href="#icon-dagang"></use></svg> </div> <div class="set_btn article_icon_btn comment"> <a href="#comment_form_container"><svg class="icon" aria-hidden="true" style="color:#97A1A7"><use xlink:href="#icon-linedesign-01"></use></svg></a> </div> <div class="set_btn article_icon_btn artice_recommend"> <svg class="icon" aria-hidden="true" style="color:#97A1A7"><use xlink:href="#icon-tuijian2"></use></svg> </div> <canvas id="thumsCanvas" width="200" height="400" style="width:100px;height:200px"></canvas> <div class="set_btn catalogue"> <svg class="icon" aria-hidden="true" style="color:#97A1A7"><use xlink:href="#icon-cebianlan-"></use></svg> </div> </div> <script src='https://blog-static.cnblogs.com/files/miluluyo/canvas2.js'></script> <!-- <link href="//files.cnblogs.com/files/linianhui/lnh.cnblogs.css" rel="stylesheet"/>-->
这里的代码修改的是

我把原博主的切换阅读模式和赞赏删除了
(4)页脚HTML代码
<!-- 底部加了小鱼<・)))><<~ --> <div id="jsi-flying-fish-container" class="container"></div> <script src='https://blog-static.cnblogs.com/files/elkyo/fish.js'></script> <style> @media only screen and (max-width: 767px){ #sidebar_search_box input[type=text]{width:calc(100% - 24px)} } </style> <style id="ceshicss"> @media (max-width: 767px){ #set_btn_box {width: 100vw;left: 0;right: 0;bottom: 0;background: hsla(0,0%,100%,.6);height: 49px;display: flex;justify-content: space-between;align-items: center;padding: 12px 40px;border-top: 1px solid #e8e8e8;box-sizing: border-box;} .set_btn {margin-top: 0;} .set_btn.fly_top.fadeIn.animated {position: absolute;right: 10px;bottom: 60px;} .container{bottom:50px}} #mainContent{width:90%} </style> <link href="https://blog-static.cnblogs.com/files/miluluyo/tippy.min.css" rel="stylesheet"> <script src="https://unpkg.com/@popperjs/core@2.4.2/dist/umd/popper.min.js"></script> <script src="https://blog-static.cnblogs.com/files/miluluyo/tippy.js"></script> <link rel='stylesheet' href='https://cdn.bootcss.com/animate.css/3.7.2/animate.min.css'> <script src="https://at.alicdn.com/t/font_1825850_klax1ao4o6.js"></script> <script src="https://blog-static.cnblogs.com/files/miluluyo/three.min.js"></script> <script src='https://blog-static.cnblogs.com/files/miluluyo/star.js'></script> <link rel="stylesheet" href="https://blog-static.cnblogs.com/files/miluluyo/OwO.min.css" /> <script src="https://blog-static.cnblogs.com/files/miluluyo/OwO2.min.js"></script> <script src="https://blog-static.cnblogs.com/files/miluluyo/cute-cnblogs2.js"></script> <script src="https://blog-static.cnblogs.com/files/miluluyo/monitoring2.js"></script> <!-- 点赞 --> <canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas><script src="https://blog-static.cnblogs.com/files/miluluyo/mouse-click.js"></script> <!-- 以下内容是否添加你随意 --> <script> /*在文章页面添加古诗词*/ $("#navigator").after('<div class="poem-wrap"><div class="poem-border poem-left"></div><div class="poem-border poem-right"></div><h1>念两句诗</h1><div id="poem_sentence"></div><div id="poem_info"></div></div>') </script> <script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script> <script type="text/javascript"> jinrishici.load(function(result) { var sentence = document.querySelector("#poem_sentence") var info = document.querySelector("#poem_info") sentence.innerHTML = result.data.content info.innerHTML = '【' + result.data.origin.dynasty + '】' + result.data.origin.author + '《' + result.data.origin.title + '》' }); </script> <!--音乐,只在PC端宽度>1000px时显示--> <link rel="stylesheet" href="https://blog-static.cnblogs.com/files/miluluyo/APlayer.min.css"> <div id="player" class="aplayer aplayer-withlist aplayer-fixed" data-id="3116636104" data-server="netease" data-type="playlist" data-order="random" data-fixed="true" data-listfolded="true" data-theme="#2D8CF0"></div> <script src="https://blog-static.cnblogs.com/files/miluluyo/APlayer.min.js"></script> <script src="https://blog-static.cnblogs.com/files/miluluyo/Meting.min.js"></script> <!--猫,只在PC端显示,移动端不加载了,因为会卡顿页面--> <script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script> <script> var mobile_flag = isMobile(); if(mobile_flag){ //console.info("移动端") }else{ //console.info("PC端") L2Dwidget.init({ "model": { "jsonPath": "https://unpkg.com/live2d-widget-model-hijiki/assets/hijiki.model.json", "scale": 1 }, "display": { "position": "left", "width": 100, "height": 200, "hOffset": 70, "vOffset": 0 }, "mobile": { "show": true, "scale": 0.5 }, "react": { "opacityDefault": 0.7, "opacityOnHover": 0.2 } }); window.onload = function(){ $("#live2dcanvas").attr("style","position: fixed; opacity: 0.7; left: 70px; bottom: 0px; z-index: 1; pointer-events: none;") } } </script> <script> $('#sideBarMain').append('') </script>
这些代码涉及到的是在博客底部添加动态的小鱼和左侧下方的音乐播放器,播放器我很喜欢所以没删,觉得边看博客边听歌很放松,但是我没有设置默认播放,毕竟这只是我的个人爱好
播放器里听到了很多没听过的好听的歌,就是播放器里的歌没法自己设置
博主所说的小猫,我不知道为啥没显示,但是我代码没删,以及博客开头的会自动展示两句古诗,觉得对于现在高考过后没看过诗的我也算是某种意义上的学习,
毕竟,生活不只眼前的代码,还有诗和远方。
总结
我的这篇博客只是简单的总结,你要修改还是要看原博主的博客,真的很细,保姆级教程!!!记得给博主点个赞!!!
再次附上地址:cute-cnblogs 自定义博客园样式美化二期来啦~ - 麋鹿鲁哟 - 博客园
最后
附上很喜欢的一句话:
“我会给你们两次逃课的机会,一定有什么事比上课更重要,可能是楼外的蒹葭,可能是今晚的月亮。” ——江苏大学文学院周衡老师


