vue移动端选择日期,星期,时间控件
移动端使用到了一个功能,选择时间,然后从下弹出一个选择框,可以选择日期,星期,时间,是否可约状态,
网上查找了一番,没发现相同的组件,
于是自己写了一个demo
<template>
<div>
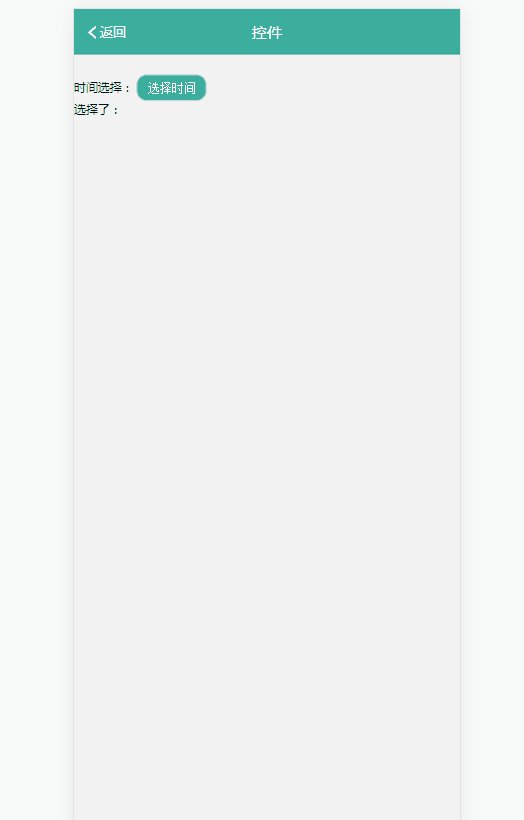
<div style="paddingTop:20px">
时间选择:
<button class="btn" @click="handleClick2">选择时间</button>
<div>
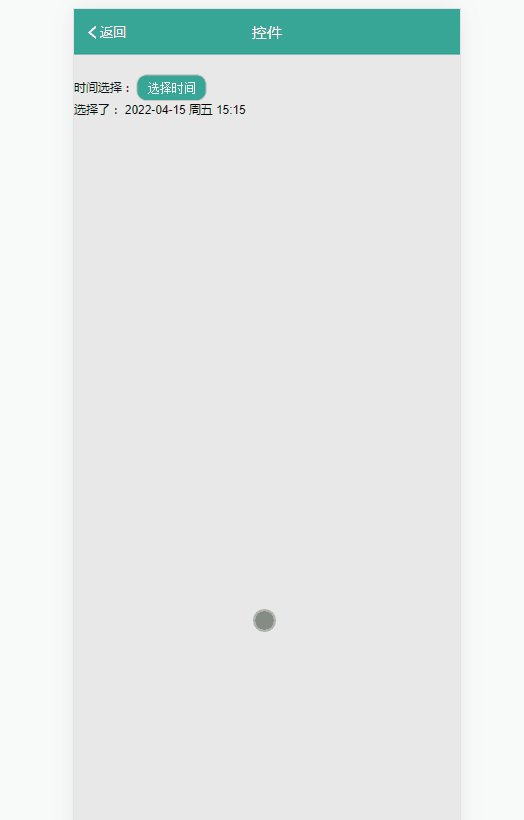
选择了:
<span>{{selectDate}}</span>
<span>{{selectWeek}}</span>
<span>{{selectTime}}</span>
</div>
</div>
<actionsheetTime :dataList="list" v-model="show" @selectmsg="selectmsg" />
</div>
</template>
<script>
import { otherData } from './otherData';
import actionsheetTime from '@/components/actionsheet-time'
export default {
name: 'other',
components: {
actionsheetTime
},
data() {
return {
list: otherData,
show: false,
selectDate: '',
selectWeek: '',
selectTime: '',
}
},
methods: {
handleClick2() {
this.show = true
},
selectmsg(data) {
this.selectDate = data.item.date
this.selectWeek = data.item.week
this.selectTime = data.ele.periodStart
}
}
}
</script>
2.actionsheetTime组件
<template>
<div>
<transition name="fade">
<div class="cover" v-if="show" @click="close"></div>
</transition>
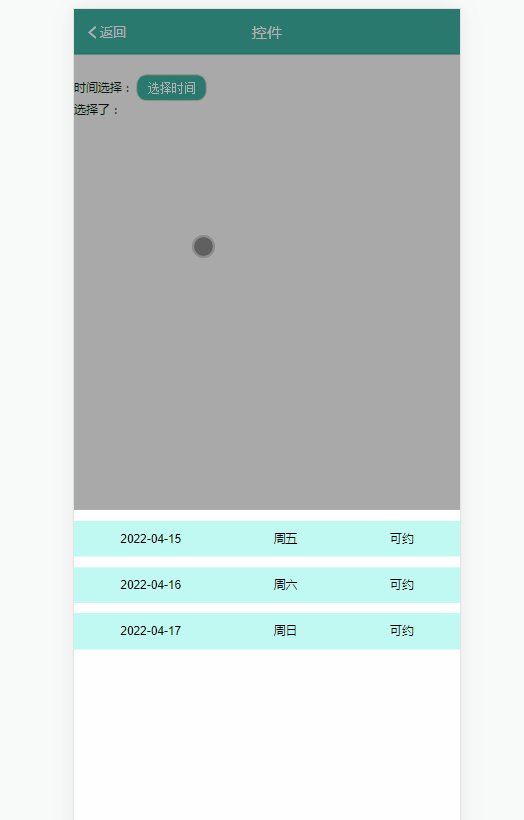
<div class='actionsheet scheduling_times' :class="show ? 'actionsheet-active' : ''">
<div class='date_li' v-for='(item,index) in list' :key='index'>
<p class="date_p" @click="handleItem(index)">
<span class='date_item'>{{item.date}}</span>
<span class='date_item'>{{item.week}}</span>
<span class='date_item' v-if='item.freeStatus==0'>可约</span>
<span class='date_item' v-if='item.freeStatus==1'>已满</span>
</p>
<template v-if="item.flag">
<ul class="times">
<li class="times_item" v-for="ele in item.times" :key="ele" @click="itemClick(ele,item)">
{{ele.periodStart}}
</li>
</ul>
</template>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'actionsheet-time',
props: {
value: {
type: Boolean,
default: false
},
dataList: {
type: Array,
required: true
}
},
data() {
return {
show: this.value,
list: this.dataList
}
},
watch: {
value(val) {
this.show = val;
}
},
methods: {
handleItem(index) {
this.list.forEach((ele,i) => {
if(index === i) {
ele.flag = !ele.flag
} else {
ele.flag = false
}
})
},
itemClick(ele,item) {
if(ele) {
this.$emit('selectmsg', {
ele,
item
});
this.close();
}
},
close() {
this.$emit('input', false);
}
},
destroyed() {
this.close();
}
}
</script>
<style lang="scss" scoped>
.scheduling_times{
overflow-y: auto;
.date_li{
line-height: .7rem;
margin-top: .2rem;
color: #000;
.date_p{
background: #bff9f1;
display: flex;
justify-content: space-around;
}
.times{
padding: 0 0.24rem;
height: 100%;
overflow: hidden;
.times_item{
height: .8rem;
line-height: .8rem;
text-align: center;
border-bottom: 1px solid #f7f7f7;
}
}
}
}
.actionsheet{
height: 40%;
text-align: center;
position: fixed;
bottom: 0;
left: 0;
width: 100%;
z-index: 1500;
transform: translate(0, 100%);
background-color: #fff;
transition: transform .2s;
&-active {
transform: translate(0, 0);
}
.actionsheet-item{
display: block;
position: relative;
font-size: .28rem;
color: #555;
height: 1rem;
line-height: 1rem;
background-color: #fff;
border-bottom: 1px solid #f7f7f7;
}
}
</style>
完整操作: