React 使用Hooks时, Form表单数据回显问题
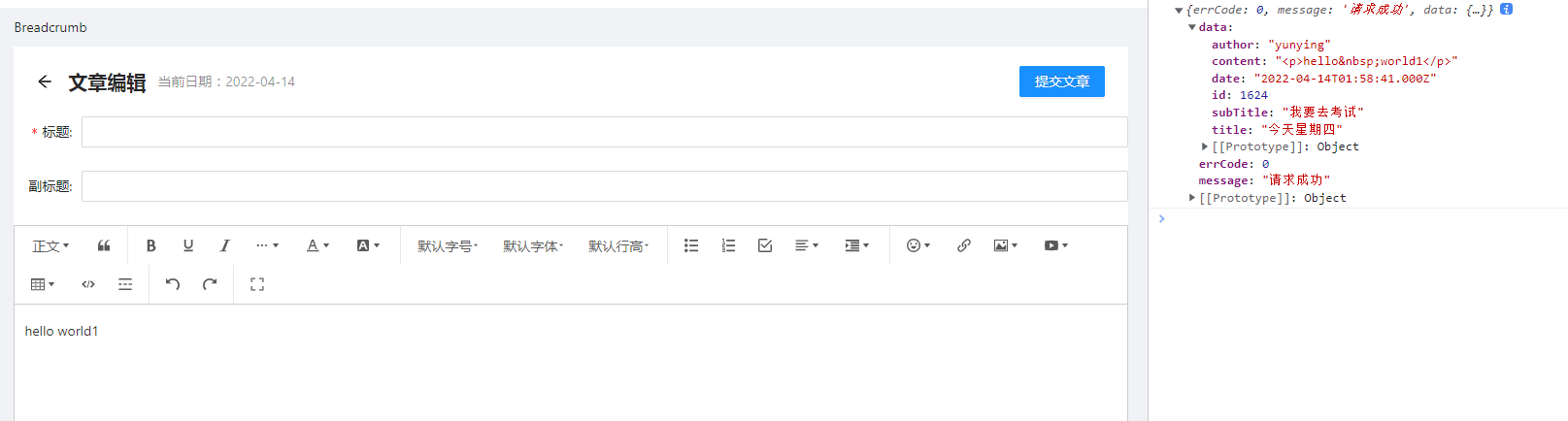
问题描述:React 项目中,使用antd 4.x版本,文章编辑时,拿到了数据,但却不回显

Form表单要回显数据一般会想到的是initialValues,但是只有初始化以及重置时生效
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <Form name="wrap" labelCol={{ flex: '70px' }} colon={false} form={form} initialValues={{ title, subTitle }} > <Form.Item label="标题:" name="title" rules={[{ required: true,message: '请输入标题!' }]}> <Input /> </Form.Item> <Form.Item label="副标题:" name="subTitle"> <Input /> </Form.Item> <Form.Item> <WangEditor content={content} setContent={setContent} /> </Form.Item> </Form> |
使用Hooks,初始化定义title,subTitle,
使用setTtitle,setSubTitle 赋值没有成功,
原因是:setTitle 和setSubTitle 是异步的

1 2 3 4 5 6 7 8 9 10 | useEffect(() => { if(params.id) { lookArticleApi({id:params.id}).then(res => { console.log(res) setContent(res.data.content) setTitle(res.data.title) setSubTitle(res.data.subTitle) }) } },[]) |
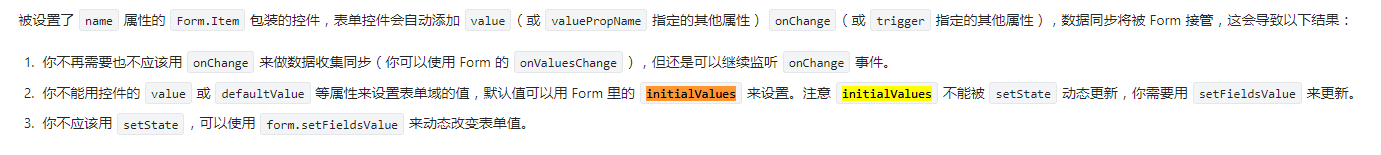
查找 antd 发现:

于是使用form.setFieldsValue来重新获取值,页面数据回显成功
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | useEffect(() => { if(params.id) { lookArticleApi({id:params.id}).then(res => { console.log(res) setContent(res.data.content) // setTitle(res.data.title) // setSubTitle(res.data.subTitle) form.setFieldsValue({ title: res.data.title, subTitle: res.data.subTitle }) }) } }, |
标签:
React





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!