20222406 2024-2025-2 《网络与系统攻防技术》实验八实验报告
20222406 2024-2025-2 《网络与系统攻防技术》实验八实验报告
1.实验内容
本次实验涵盖Web前端HTML(安装启停Apache、理解运用HTML表单及GET/POST方法)、Web前端JavaScript(理解功能与 DOM,编写验证规则及进行注入攻击)、Web后端MySQL基础(安装启动、建库建表等操作)、Web后端编写PHP网页连接数据库进行用户认证,还进行了SQL注入、XSS攻击测试以及在DVWA平台上完成SQL注入、XSS、CSRF攻击等内容。
2.实验过程
2.1 Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
理解HTML:
HTML是用于创建网页的标准标记语言。它通过一系列的标签来描述网页的结构和内容。例如,标签是整个HTML文档的根标签,所有其他标签都包含在它里面。标签用于包含文档的元数据,如文档标题、样式表链接、脚本等,而标签则包含了网页中所有可见的内容,像文本、图像、链接等。
理解表单:
表单是HTML中用于收集用户输入信息的元素。它提供了一种交互方式,让用户能够向服务器发送数据,例如登录信息、注册信息、搜索内容等。一个表单可以包含各种输入字段,如文本框、密码框、单选按钮、复选框、下拉菜单等。
理解GET方法:
GET 方法主要用于请求数据,比如获取网页内容、搜索结果等。
理解POST方法:
POST 方法用于向服务器提交数据。
2.1.1 安装并启动Apache
输入命令systemctl start apache2开启Apache:

在kali的浏览器中输入127.0.0.1:

2.1.2 编写含有表单的HTML并打开
找到/var/www/html文件夹,新建文件:

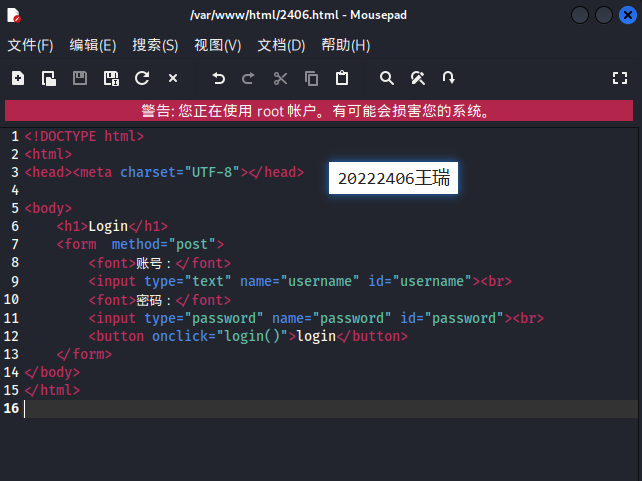
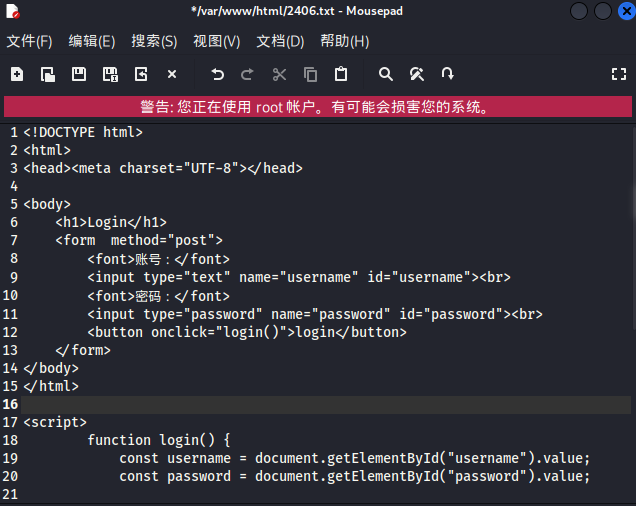
将以下代码输入:
点击查看代码
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"></head>
<body>
<h1>Login</h1>
<form method="post">
<font>账号:</font>
<input type="text" name="username" id="username"><br>
<font>密码:</font>
<input type="password" name="password" id="password"><br>
<button onclick="login()">login</button>
</form>
</body>
</html>
如图所示:

浏览器打开编辑的网页,例如我的就是127.0.0.1/2406.html:

2.1.3 关闭Apache
输入命令systemctl stop apache2即可:

2.2 Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在2.1的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
理解JavaScript的基本功能:
在 JavaScript 中,可以使用var、let或const来声明变量,可以使用函数声明或函数表达式来定义函数,可以根据条件执行不同的代码块,也可以执行循环语句等。
理解DOM:
DOM 是一种用于 HTML 和 XML 文档的编程接口。它将网页文档表示为一个树形结构,其中每个标签、文本节点等都是这个树的节点。通过 DOM,JavaScript 可以访问和操作网页的内容、结构和样式。
2.2.1 编写JavaScript验证用户名、密码的规则,在用户点击登陆按钮后回显“欢迎+输入的用户名”
对2.1中的文件进行修改,添加以下代码:
点击查看代码
<script>
function login() {
const username = document.getElementById("username").value;
const password = document.getElementById("password").value;
// 检查账号和密码是否为空
if (username === "" || password === "") {
alert("Username or password cannot be null!");
return;
}
// 检查密码是否正确
if (password !== "password") {
alert("Your password is wrong!");
return;
}
// 显示欢迎信息
document.body.innerHTML = "Welcome, " + username + "!";
}
</script>
如图所示:

2.2.2 浏览器打开编辑的网页
访问127.0.0.1/2406.html:

当输入的账号或者密码为空,会提示username or password can not be null!:

如果输入的密码错误,则会提示:Your password is wrong!:

输入密码正确,则登陆成功,提示Welcome,用户名!(其中用户名输入什么无所谓,密码对了就行):

2.2.3 尝试注入攻击
注入html,在网页的账号的文本框中输入<h1>20222406</h1>,进行HTML注入,密码不变:

可见整个字号都大了。
注入JavaScript,在网页的账号的文本框中输入<script>alert("20222406")</script>,密码不变:

2.3 Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
2.3.1 打开kali中安装并启动MySQL
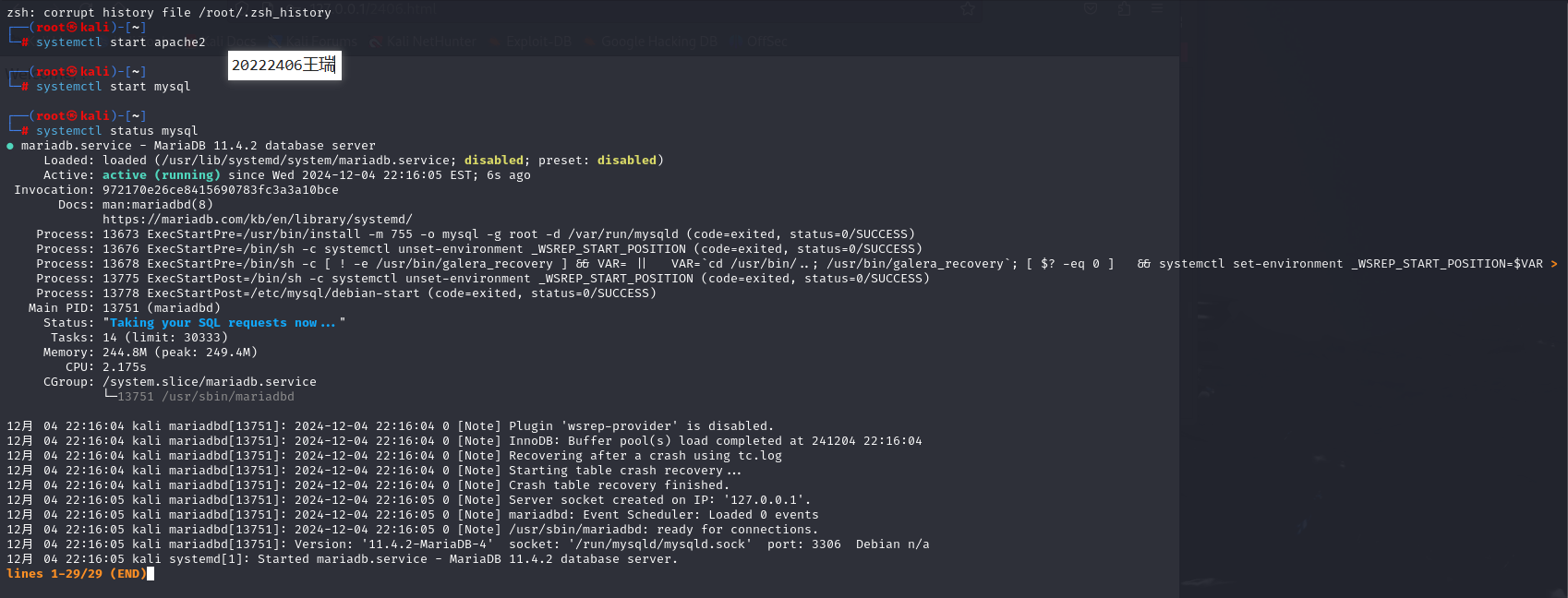
输入命令systemctl start mysql、systemctl status mysql:

再输入命令,
service mysql start,
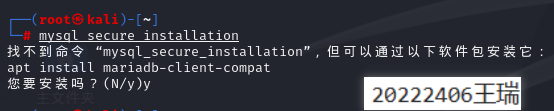
mysql_secure_installation:

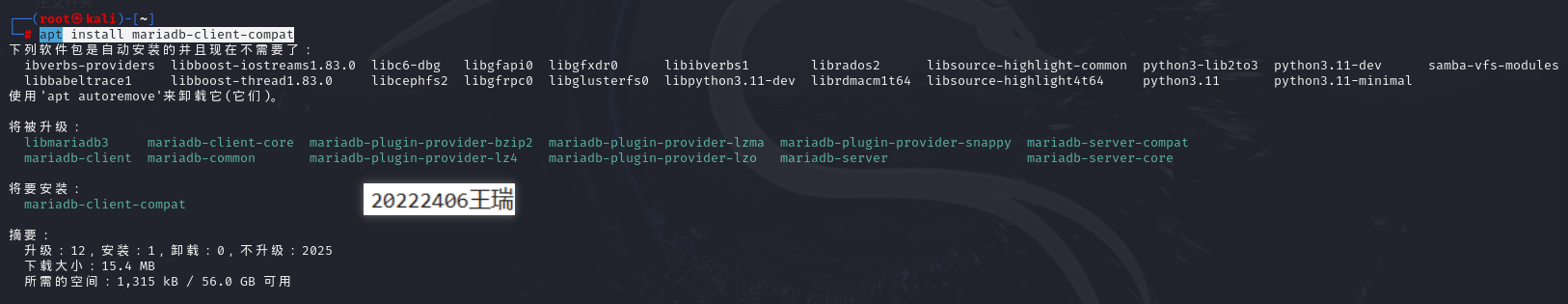
按着提示输入apt install mariadb-client-compat:

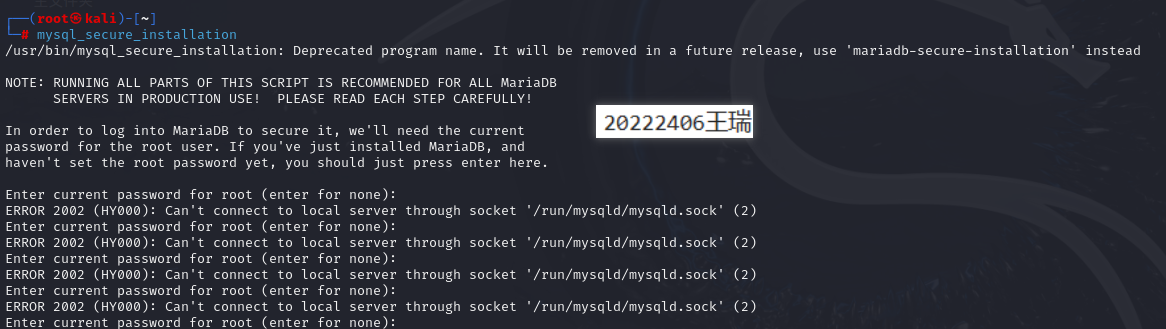
再重新输入mysql_secure_installation:

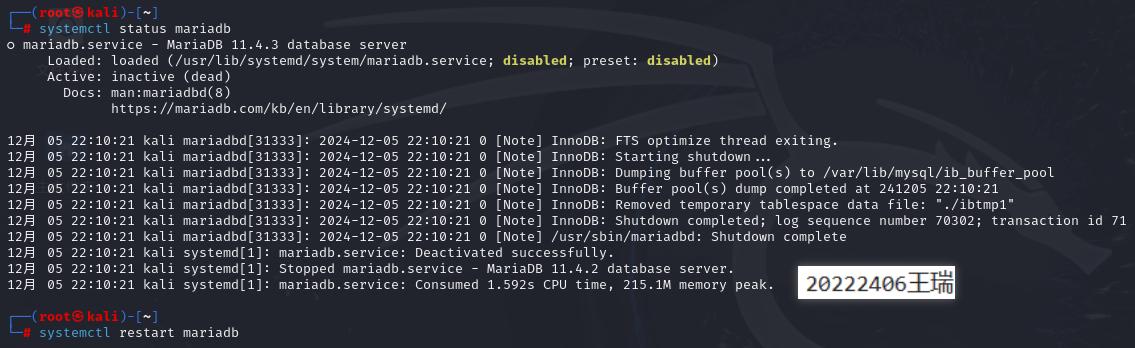
又出现了问题,此时需要输入两个命令systemctl status mariadb、systemctl restart mariadb:

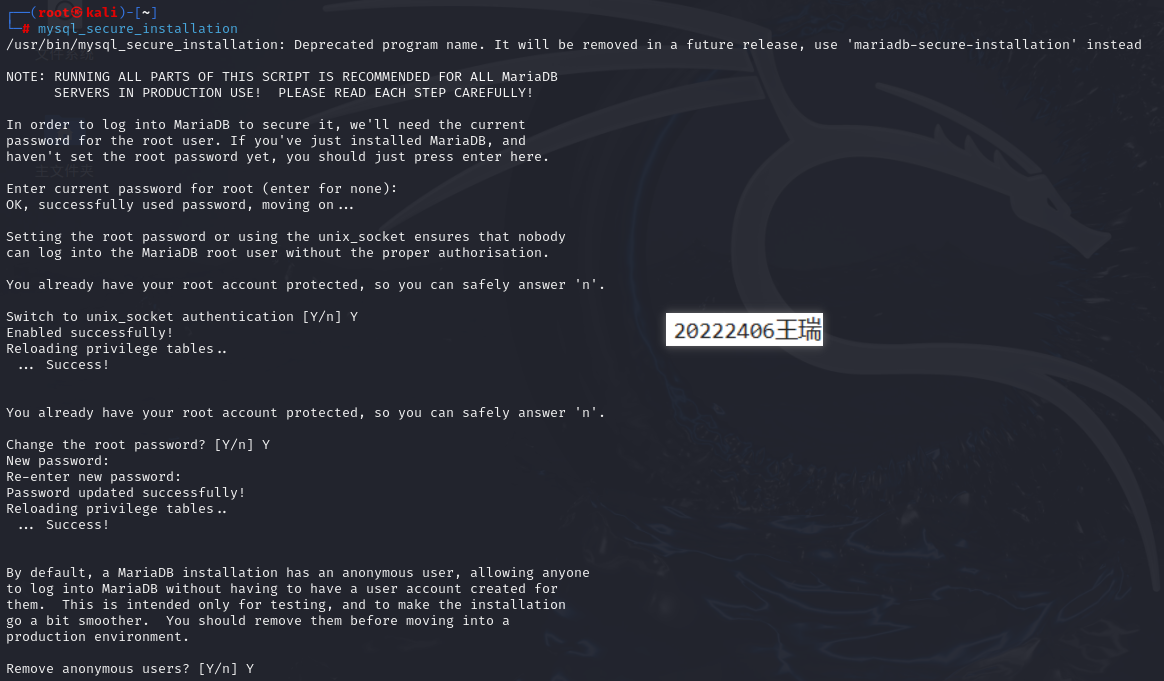
然后再次输入mysql_secure_installation,这里面涉及到一个密码,需要记住,我设置的是20222406:

继续输入命令:
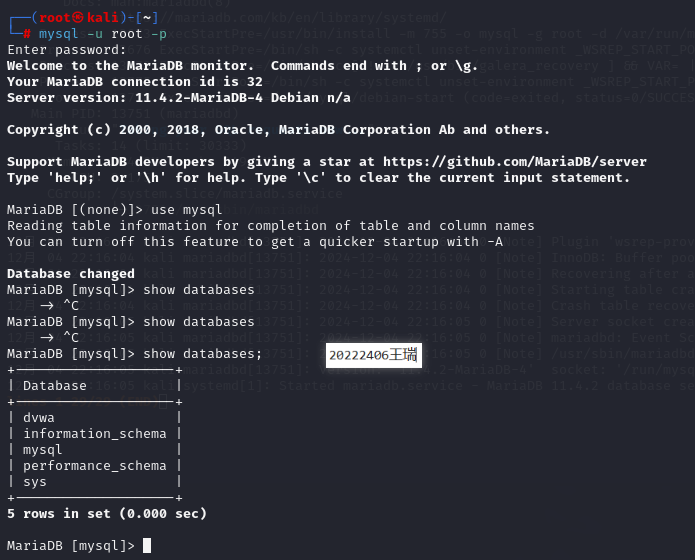
mysql -u root -p,
use mysql,
show databases;(这个英文分号一定要加):

2.3.2 创建用户、数据库、表
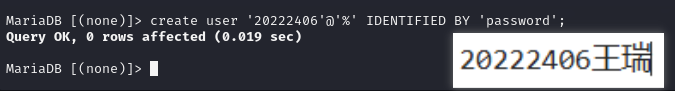
输入create user '20222406'@'%' IDENTIFIED BY 'password';创建用户,允许该用户从任何主机连接到数据库,并使用密码password进行身份验证。具体如下图所示:

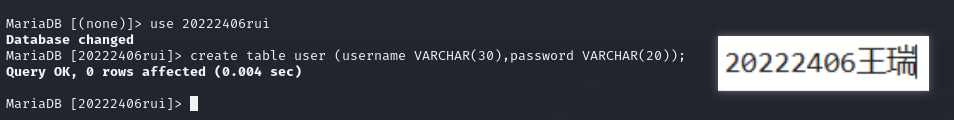
输入create database 20222406rui;命令创建数据库,再输入use 20222406rui命令使用该数据库:

输入create table user (username VARCHAR(30),password VARCHAR(20));命令创建一个名为user的表,该表包含两个字段:username和password:

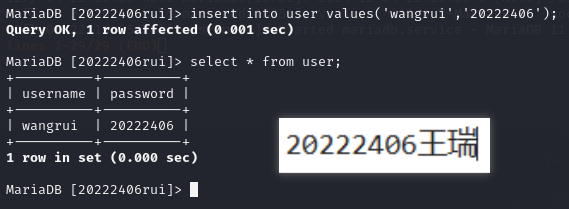
使用insert into user values('wangrui','20222406');指令实现插入数据,插入操作成功后可以输入select * from user;命令查看数据表中的内容,具体如下图所示:

2.3.3 授权
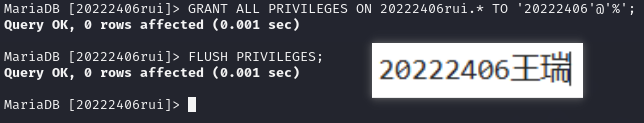
输入如下命令,允许用户从任何主机连接到数据库,并对名为2022206rui的数据库拥有所有权限,
GRANT ALL PRIVILEGES ON 20222406rui.* TO '20222406'@'%';,
FLUSH PRIVILEGES;:

2.4 Web后端:编写PHP网页,连接数据库,进行用户认证
2.4.1 编写代码
输入vi /var/www/html/2406.php命令创建一个php文件,
再将以下代码输入:
点击查看代码
<?php
// 设置数据库服务器的名称
$servername = "localhost";
// 设置连接数据库的用户名
$username = "root";
// 设置连接数据库的密码
$password = "20222406";
// 设置要连接的数据库名
$dbname = "20222406rui";
// 使用mysqli创建一个新的数据库连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接是否成功
if ($conn->connect_error) {
// 如果连接失败,输出错误信息并停止脚本执行
die("连接数据库失败: " . $conn->connect_error);
}
// 使用null合并运算符从POST请求中获取用户名,如果POST请求中没有该值,则将其设置为空字符串
$username = $_POST['username'] ?? '';
// 使用null合并运算符从POST请求中获取密码,如果POST请求中没有该值,则将其设置为空字符串
$password = $_POST['password'] ?? '';
// 创建一个SQL查询语句,用于从user表中查找与给定用户名和密码匹配的用户
$sql = "SELECT * FROM user WHERE username = '$username' AND password = '$password'";
// 执行SQL查询并获取结果
$result = $conn->query($sql);
// 检查查询结果中的行数是否大于0,即是否找到了匹配的用户
if ($result->num_rows > 0) {
// 如果找到了匹配的用户,输出登录成功的消息
echo " 欢迎 ! 登陆成功!";
} else {
// 如果没有找到匹配的用户,输出用户名或密码错误的消息
echo "用户名或密码错误!";
}
// 关闭数据库连接
$conn->close();
?>
再将2406.html进行修改,代码如下:
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>20222406</title>
<script>
function login() {
const usrname = document.getElementById("username").value;
const password = document.getElementById("password").value;
}
</script>
</head>
<body>
<h1>Login</h1>
<form name="20222406" action="2406.php" method="post">
<font>账号:</font><input type="text" name="username" id="username"><br>
<font>密码:</font><input type="password" name="password" id="password"><br>
<button onclick="login()">login</button>
</form>
</body>
</html>
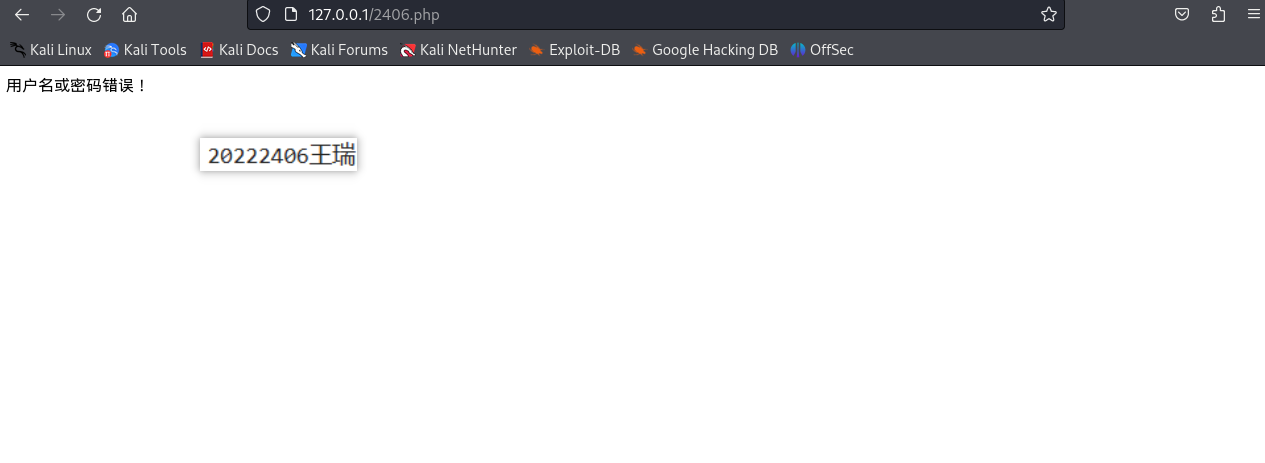
当我输入错误时会提示:

当我输入正确时会提示:

2.5 最简单的SQL注入,XSS攻击测试
2.5.1 SQL注入
在账号的文本框中输入admin' or 1=1 #,用户名何密码输入的都是错误的,但此时仍然提示正确:

这个账号数据库中并没有,但是因为1=1始终为真,并且# 后面的内容被注释掉了,所以这个查询将返回,SQL注入成功。
2.5.2 XSS攻击
在账号的文本框中输入<script>alert("20222406")</script>,密码随便输入,结果如下:

2.6 安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
我使用的是DVWA。
首先,参考《DVWA安装教程》进行安装。
然后,参考《DVWA通关教程》进行实验。
2.6.1 SQL注入
安装完成后先打开服务,输入service apache2 start、systemctl start mariadb.service:

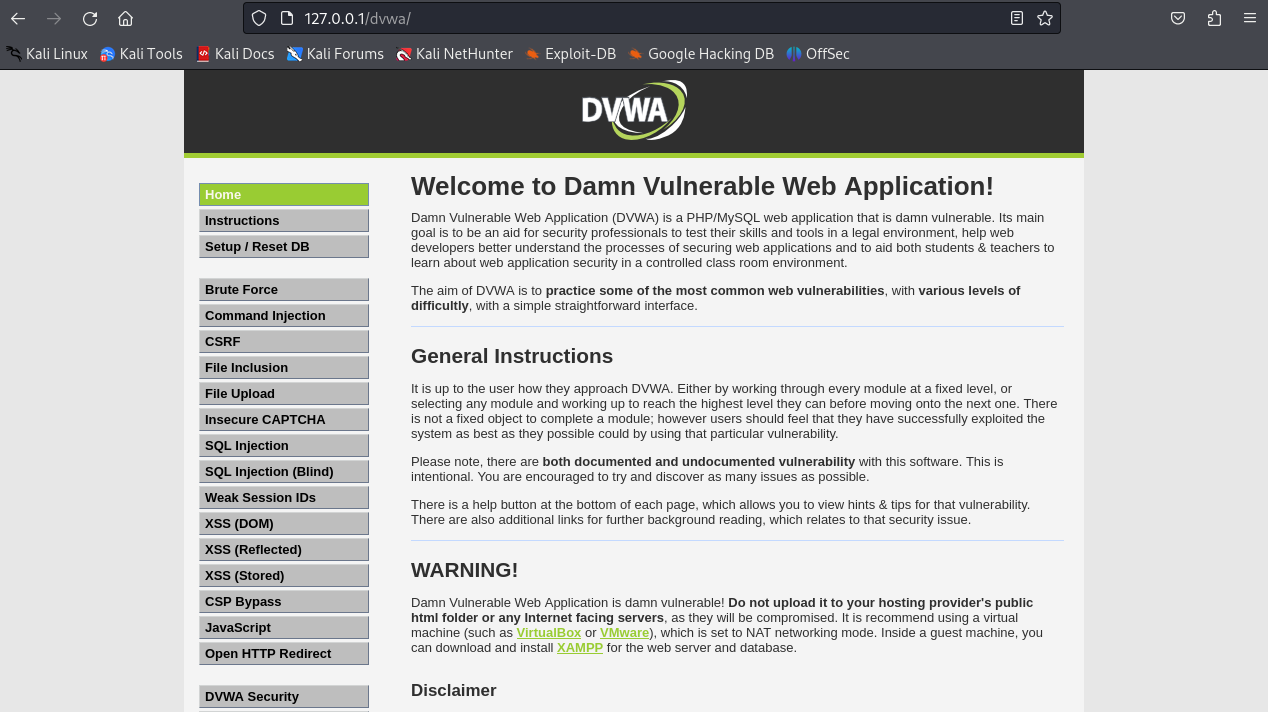
在浏览器输入127.0.0.1/dvwa/:

首先将难度调整为low:

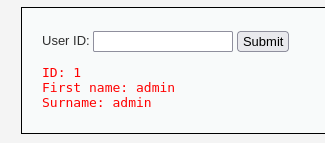
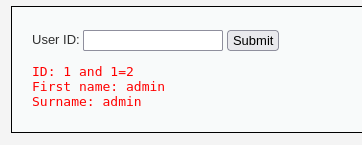
进入SQL注入页面后首先输入1:

再输入1 and 1=2:

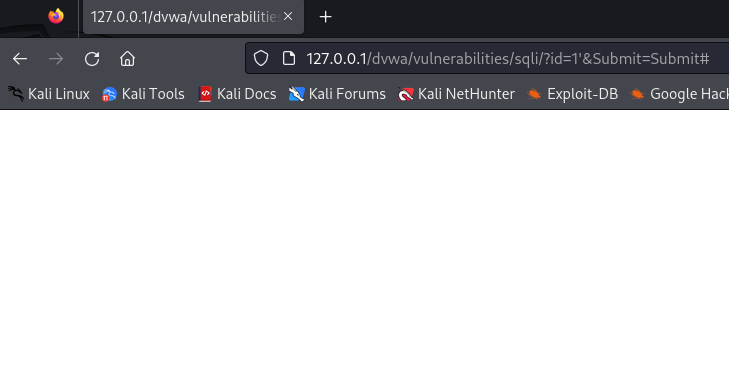
再输入1'会跳转:

除此以外,参考教程中还有许多可供尝试。
2.6.2 xss攻击
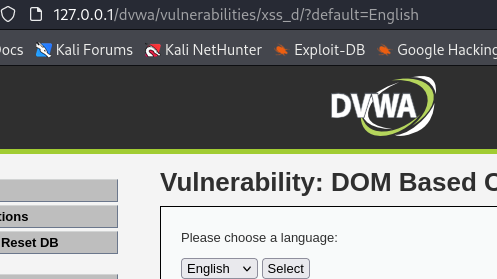
在这里我用的是xss(DOM),找到界面后根据参考教程进行。
首先提交正常表单,观察网址:

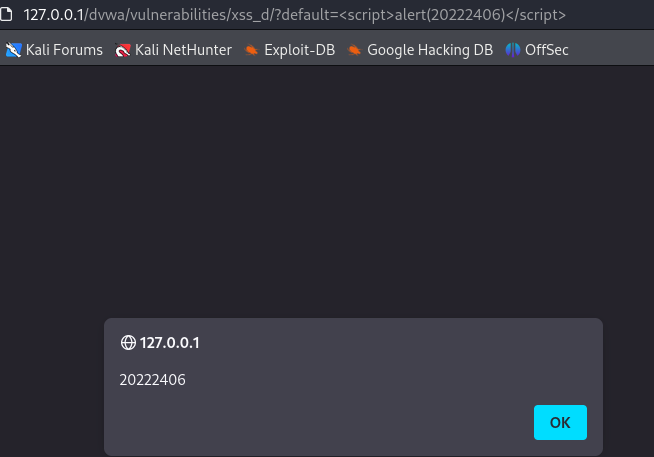
再将网址处的English替换为<script>alert(20222406)</script>:

同样,类似的有很多,可以根据不同的xss和难度来进行调整。
2.6.3 CSRF攻击
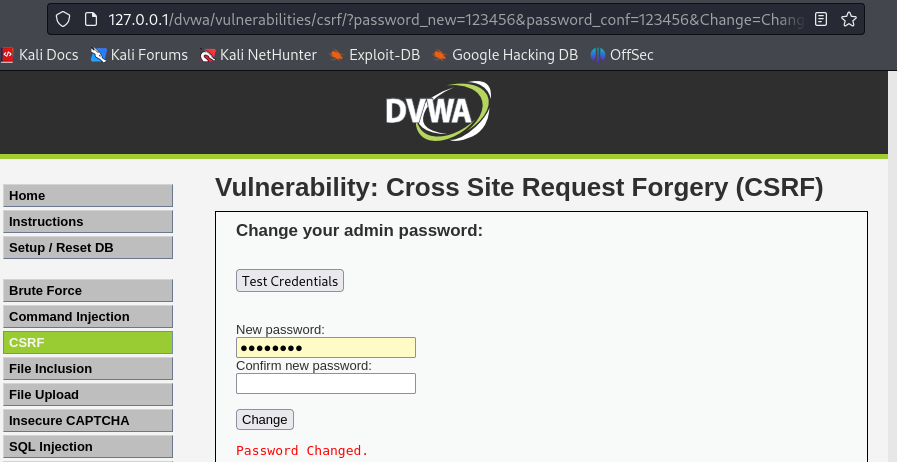
首先找到对应页面,输入和重复密码123456:

此时可以在网址处看到我的密码:http://127.0.0.1/dvwa/vulnerabilities/csrf/?password_new=123456&password_conf=123456&Change=Change#。
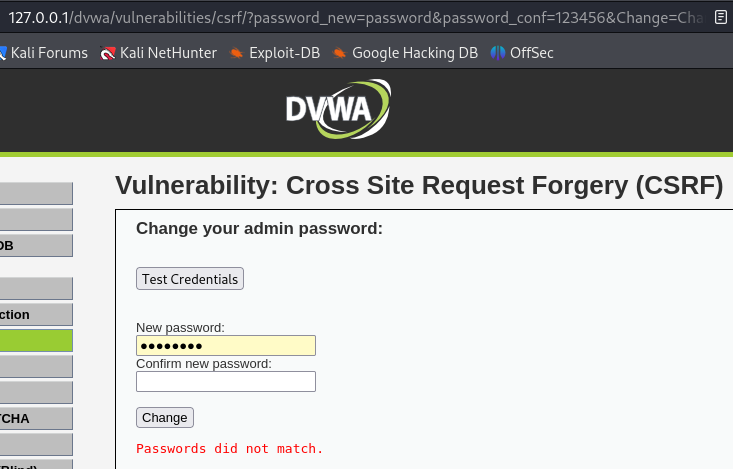
若是我两次输入的密码不同,便会显示失败:

此时将我的网址更改为http://127.0.0.1/dvwa/vulnerabilities/csrf/?password_new=20222406&password_conf=20222406&Change=Change#就可以成功了:

可见攻击成功了。
3.问题及解决方案
- 问题1:在2.3.1处接连出现了许多问题。
- 问题1解决方案:详情请到2.3.1处查看,如果是跟着该教程走的,就可以顺利做出来。
4.学习感悟、思考等
从前端的HTML和JavaScript到后端的MySQL和PHP,每一部分都有其独特的功能与挑战。例如,在编写表单时,理解GET和POST方法的差异让我明白数据传输方式对安全性和功能实现的影响。而JavaScript虽强大,却也因可被恶意注入HTML和JavaScript代码,凸显出前端安全防护的重要性。在后端,MySQL的数据库操作涉及用户权限管理、数据存储等关键任务,任何一点疏忽都可能导致严重的安全漏洞,如简单的SQL注入攻击就可能使攻击者获取或篡改数据库中的敏感信息。这使我意识到在实际的Web开发中,必须严谨对待每一行代码,遵循安全规范,绝不能抱有侥幸心理。
从攻击与防御的角度来看,实验中的SQL注入、XSS和CSRF攻击让我对网络安全攻防有了更直观的感受。这些攻击手段看似简单却极具破坏力,攻击者只需巧妙利用输入框或网址等用户交互界面的漏洞,就能突破系统防线。这让我明白,作为开发者,不能仅仅满足于功能的实现,更要站在攻击者的角度审视自己的代码,提前做好防御措施,如对用户输入进行严格的过滤和验证、采用安全的编程框架和加密技术等。同时,安全防护并非一劳永逸,随着技术的发展和攻击者手段的不断升级,我们需要持续学习和更新安全知识,及时修补系统漏洞。
此次实验也让我对网络安全的重要性有了更深层次的理解。在当今数字化时代,Web应用广泛涉及个人隐私、企业机密和社会公共利益等重要信息。一次安全事故可能导致用户信息泄露、企业声誉受损甚至社会秩序混乱。因此,网络安全不仅是技术问题,更是涉及法律、道德和社会责任的综合性问题。我们作为网络技术的学习者和未来的从业者,肩负着保障网络安全的重要使命,应时刻保持警惕,为构建安全可靠的网络环境贡献自己的力量。



