原生小程序的单向双向绑定--简易双向绑定
1、在wxml中,普通属性的数据绑定是单向的
<input value="{{value}}" />
上面这串代码,可以通过this.setData({value:xxx})去更新值和输入框中显示的值也会更新为xxx,但是如果不使用this.setData(),则无法同时改变this.data.value的值。
因此可以借助简易双向绑定机制,在对应属性前面加上model:前缀,如:
<input model:value="{{value}}" />
这样就可以实现简单的双向绑定,不过简易的双向绑定是有条件限制的。
2、简易双向绑定
(1)只能是单个字段的属性绑定:
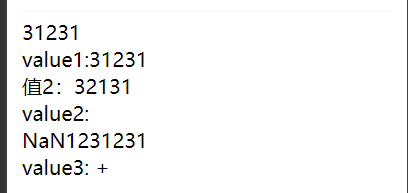
<input model:value="{{value1}}" />value1:{{value1}} <input model:value="值2:{{value2}}" />value2:{{value2}} <input model:value="{{value3+value4}}" />value3:{{value3}} + {{value4}}
输出的结果如下:

(2)暂不支持data路径的属性,即对象.属性名,如:
<input type="text" value="{{addForm.name}}" />
这样的写法,无法双向绑定的。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗