伪元素 before 和 after 各种妙用
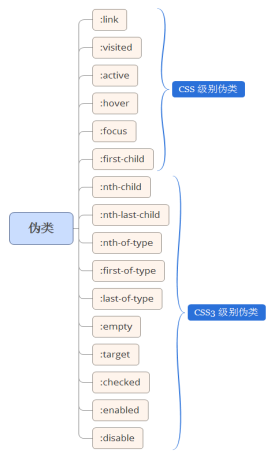
大家可能对伪类和伪元素有点迷糊,在介绍具体用法之前,简单介绍下伪类和伪元素。伪类大家听的多了,伪元素可能听到的不是那么频繁,其实 CSS 对这两个是有区分的。
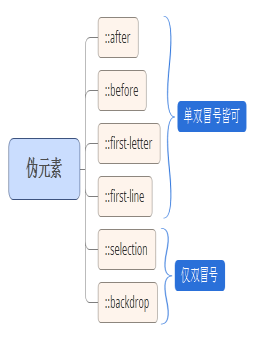
这里整理总结下:


有时你会发现伪类元素使用了两个冒号 (::) 而不是一个冒号 (:),这是 CSS3 规范中的一部分要求,目的是为了区分伪类和伪元素,大多数浏览器都支持这两种表示方式。
#id:after{
}
#id::after{
}
单冒号(:)用于 CSS3 伪类,双冒号(::)用于 CSS3 伪元素。对于 CSS2 中已经有的伪元素,例如 :before,单冒号和双冒号的写法 ::before 作用是一样的。
所以,如果你的网站只需要兼容 webkit、firefox、opera 等浏览器,建议对于伪元素采用双冒号的写法,如果不得不兼容 IE 浏览器,还是用 CSS2 的单冒号写法比较安全。
更加具体的信息,可以看看 MDN 对伪类和伪元素的理解。
本文的主角就是伪元素 before 和 after ,下面将具体讲讲这两个伪元素的魅力。
1、利用 after 清除浮动
这个估计是前端都知道,运用 after 伪元素清除页面浮动,不做过多解释。
.clearfix:after {content:"."; display:block; height:0; visibility:hidden; clear:both; }
.clearfix { *zoom:1; }
2、伪元素与 css sprites 雪碧图
这个也是老姿势了。雪碧图大家应该也不陌生,通过将多个图片 icon 合为一张图,从而为了减少 http 请求,很多网站对雪碧图的需求还是很大的。
但是在制作雪碧图的过程中,或者现在很多的打包工具自动生成的雪碧图,都存在着需要为每个 icon 需要预留多少边距的问题。看看下图:
–>
譬如上面这种情况(假设按钮中的图标是采用了雪碧图),产品某天突然要求按钮从状态左变为状态右,那么雪碧图原先预留的位置边距肯定就不够了,导致其他图形出现在按钮中。
而我们通常不会为了一个小 icon 多添加一个标签(不符合语义化)。
所以通常这种情况需要用到雪碧图的话,都是在按钮中设置一个伪元素,将伪元素的高宽设置为原本 icon 的大小,再利用绝对定位定位到需要的地方,这样无论雪碧图每个 icon 的边距是多少,都能够完美适应。
3、作为列表序号
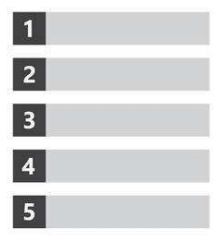
怎样作为列表序号呢?我先举个栗子~

像这样的1,2,3的序号一般大家是怎样做的呢?用span?用图片?是不是用了span后还要进行定位?是不是很麻烦呢?
现在我们可以用伪元素来做列表序号,而且列表的一项删除了以后,其他的列表序号会自动改变,成为一个有顺序的列表是不是很方便!
ul{ width:1000px; margin: 0 auto; counter-reset:li; } li{ list-style: none; } ul>li{ margin-top: 10px; } ul>li:before{ content: counter(li); counter-increment:li; padding: 0 5px; color: #fff; margin-right: 10px; }
超链接特效
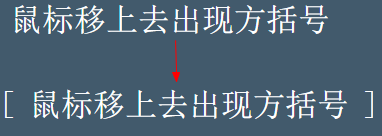
举例:配合 CSS定位实现一个鼠标移上去,超链接出现方括号的效果
a { position: relative; display: inline-block; outline: none; color: #fff; text-decoration: none; font-size: 32px; padding: 5px 20px; } a:hover::before, a:hover::after { position: absolute; } a:hover::before { content: "\5B"; left: -10px; } a:hover::after { content: "\5D"; right: -10px; }</style><a>鼠标移上去出现方括号</a>

制作图案
用这两个伪类,可以实现需要简单的图标,例如搜索的放大镜,叉叉,箭头等等
请欣赏:http://chokcoco.github.io/magicCss/html/index.html
扩大可点区域
当主元素实在没办法扩大自身的时候,可以利用:before, :after来实现可点区域的扩大,伪元素属于主元素,点伪元素就是点击主元素。
//利用这个样式可以把可点区域扩大为40px宽,高度原理一样
&:before { content: ""; display: block; position: absolute; width: 40px; left: 50%; margin-left: -20px; top: 0; height: 50px; //随便 }
伪元素实现换行,替代<br>换行标签
大家都知道,而行级元素则不会自动换行。但在项目中,有需求是需要让行级元素也自动换行的,通常这种情况,我都是用换行标签解决。而 《CSS SECRET》 中对标签的描述是,这种方法不仅在可维护性方面是一种糟糕的实践,而且污染了结构层的代码。
运用 after 伪元素,可以有一种非常优雅的解决方案:
.inline-element::after{ content: "A"; white-space: pre; }
通过给元素的 after 伪元素添加 content 为 “A” 的值。这里 A 是什么呢?
有一个 Unicode 字符是专门代表换行符的:0x000A 。 在 CSS 中,这个字符可以写作 “00A”, 或简化为 “A”。这里我们用它来作为 ::after 伪元素的内容。也就是在元素末尾添加了一个换行符的意思。
而 white-space: pre; 的作用是保留元素后面的空白符和换行符,结合两者,就可以轻松实现在行内级元素末尾实现换行。





