offsetheight 和clientheight、scrollheight、scrollTop区别
- clientHeight:元素客户区的大小,指的是元素内容及其边框所占据的空间大小(经过实践取出来的大多是视口大小)
- scrollHeight: 滚动大小,指的是包含滚动内容的元素大小(元素内容的总高度)
- offsetHeight: 偏移量,包含元素在屏幕上所用的所有可见空间(包括所有的内边距滚动条和边框大小,不包括外边距
- window.screen.height:屏幕分辨率高document.body.scrollTop:网页被卷去的高
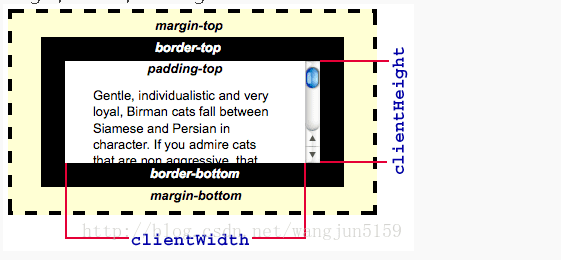
- 1、clientHeight
- clientheight=padding+height-横向滚动轴高度。如下图:

-
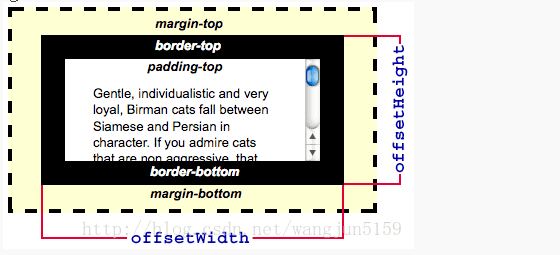
2、offsetheight
- offsetheight=padding+height+border+横向滚动轴高度

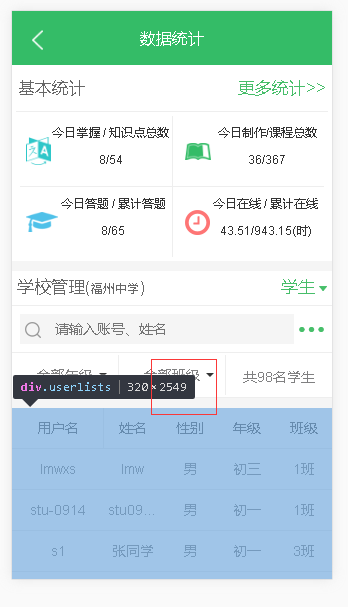
- 3、scrollheight
- scrollheight为内容高度,如下图的选中的元素userlists,可视高度为170px,但是内容高度为2549px;

4、scrollTop
- scrollTop网页卷起来的高度(网页向上移动过程中,跑上去看不见的部分)。可以理解为scroll top offset是滚动条相对于其顶部的偏移。