Spring Cloud 接收FormData、JSON传参【数组、实体、文件】
一、FormData接收参数
实体类
import lombok.Data;
import java.io.Serializable;
@Data
public class User implements Serializable {
private String username;
private Integer age;
}
1、实体接收
请求html代码
<form action="/user/formDataModel" method="post" enctype="multipart/form-data">
<input type="text" name="username" value="wh">
<input type="text" name="age" value="1">
<button type="submit">提交请求</button>
</form>
后端接收代码
/**
* FormData接收(实体)
* @param user
* @return
*/
@RequestMapping("/formDataModel")
public String formDataModel(User user){
return "OK";
}
2、接收实体加文件
实体类
import lombok.Data;
import org.springframework.web.multipart.MultipartFile;
import java.io.Serializable;
@Data
public class User implements Serializable {
private String username;
private Integer age;
private MultipartFile file;
}
请求html代码
<form action="/user/formDataModel" method="post" enctype="multipart/form-data">
<input type="text" name="username" value="wh">
<input type="text" name="age" value="1">
<input type = "file" name = "file" id = "file" />
<button type="submit">提交请求</button>
</form>
后端接收代码
/**
* FormData接收数组(实体+文件)
* @param user
* @return
*/
@RequestMapping("/formDataModelAndFile")
public String formDataModelAndFile(User user){
return "OK";
}
3、数组实体中包含文件
请求html代码
<form id="uploadForm" enctype = "multipart/form-data">
<input type = "file" name = "file" id = "file" />
<input type = "button" id = "btnSave" onclick = "uploadSubmit()" value="提交"/>
</form>
</body>
<script>
function uploadSubmit() {
// var formData = new FormData(document.getElementById('uploadForm'));
const postData = new FormData();
let checklist = [
{
username: '2221',
age: '88',
file: document.getElementById('file').files[0]
},
{
username: '1111',
age: '881111',
file: document.getElementById('file').files[0]
}
];
console.log( document.getElementById('file').files[0])
for (let i = 0; i < checklist.length; i++) {
postData.append("orders[" + i + "].username", checklist[i].username);
postData.append("orders[" + i + "].age", checklist[i].age);
postData.append("orders[" + i + "].file", checklist[i].file);
}
$.ajax({
url: "http://localhost:9090/user/FormDataUser",
type: "post",
data: postData,
dataType: "json",
processData: false,
contentType: false,
success: function (result) {
console.log("上传成功");
},
error: function (a, b, c) {
console.log("失败了");
},
complete: function () {
console.log("请求最后处理的方法");
},
})
// var request = new XMLHttpRequest();
// request.open("POST", "http://localhost:9090/user/FormDataUser")
// request.send(postData);
}
</script>
后端接收
/**
* FormData接收数组(数组中实体包含文件)
* @param request
* @param userForm
* @return
*/
@RequestMapping("/FormDataUser")
public String testFormData(HttpServletRequest request,@ModelAttribute("userForm") UserVo userForm){
System.out.println("111111=====================11111111");
return "OK";
}
实体
import lombok.Data;
import java.util.List;
@Data
public class UserVo {
private List<User> orders;
}
import lombok.Data;
import org.springframework.web.multipart.MultipartFile;
import java.io.Serializable;
@Data
public class User implements Serializable {
private String username;
private Integer age;
private MultipartFile file;
}
二、JSON数组接收参数
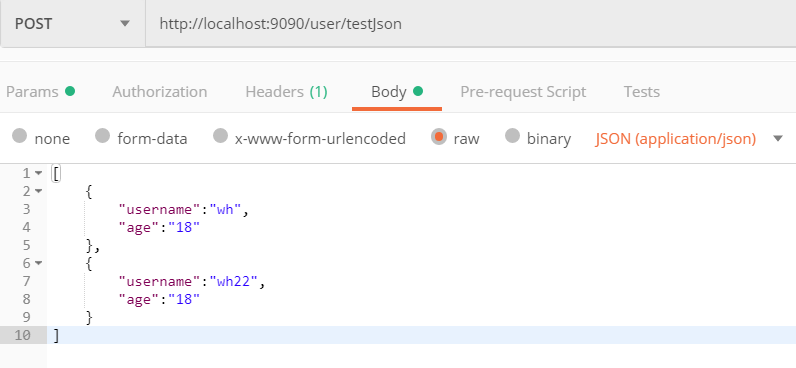
postman请求参数,注:选择raw、JSON(application/json),和json格式的规范书写

后端接收代码,注:标签@RequestBody的使用
/**
* JSON数组接收参数
* @param list
*/
@RequestMapping("testJson")
public void testFast(@RequestBody List<User> list){
System.out.println("===================");
}



