CSS 盒子模型详解(标准盒模型/怪异盒模型)
盒模型都是由四个部分组成的,分别是margin、border、padding 和 content。即外边距,边框,内边距,内容。
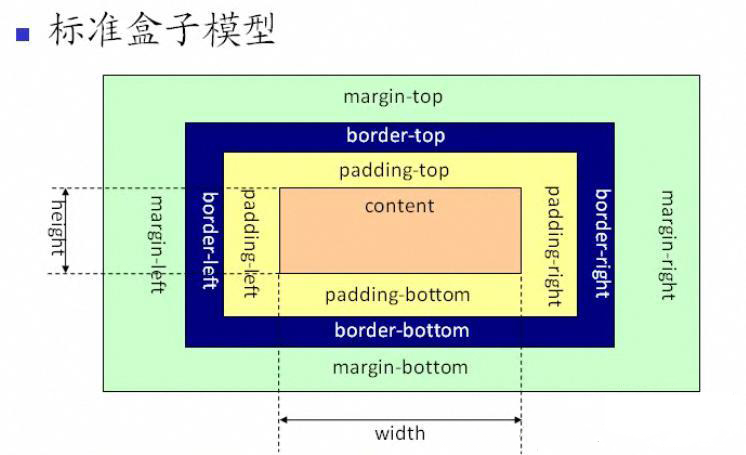
一;标准盒模型

1. box-sizing: content-box 表示标准盒模型(默认值)
2.标准盒模型在计算宽高的时候只计算 content 内容的宽高,不包含内外边距以及边框的宽高。
3.当标准盒模型的宽高确认时,增加内外边距和边框会撑大原盒子。
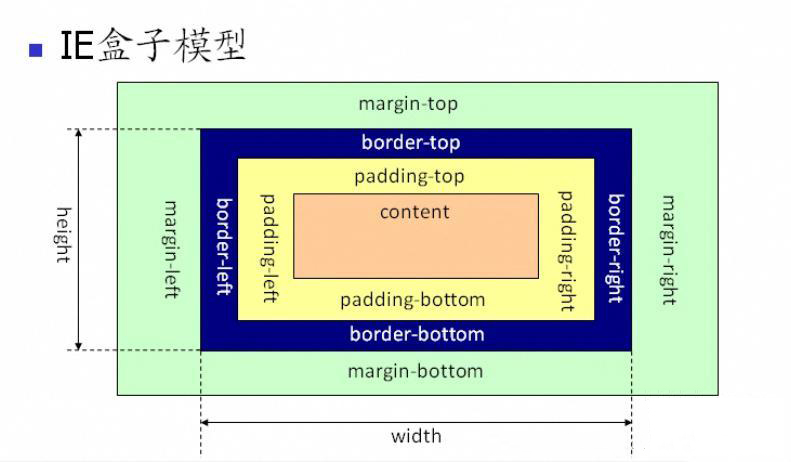
二;怪异盒模型

1.box-sizing: border-box 表示IE盒模型(怪异盒模型)
2.怪异盒模型在计算宽高时包含 conntent 内容、padding内边距、border边框的宽高。
3.当怪异盒模型的宽高确认时,给怪异盒模型添加内边距和边框,怪异盒模型的宽高不会改变,而是通过向内压缩,挤压 content 内容的宽高实现。
————————————————
原文链接:https://blog.csdn.net/qq_59181609/article/details/126332869





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现