用Python+Django在Eclipse环境下开发web网站【转】
一、创建一个项目
如果这是你第一次使用Django,那么你必须进行一些初始设置。也就是通过自动生成代码来建立一个Django项目--一个Django项目的设置集,包含了数据库配置、Django详细选项设置和应用 特性配置,具体操作步骤如下所示。
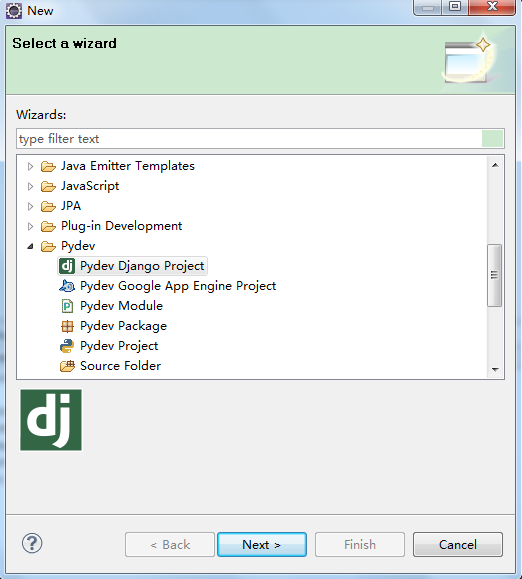
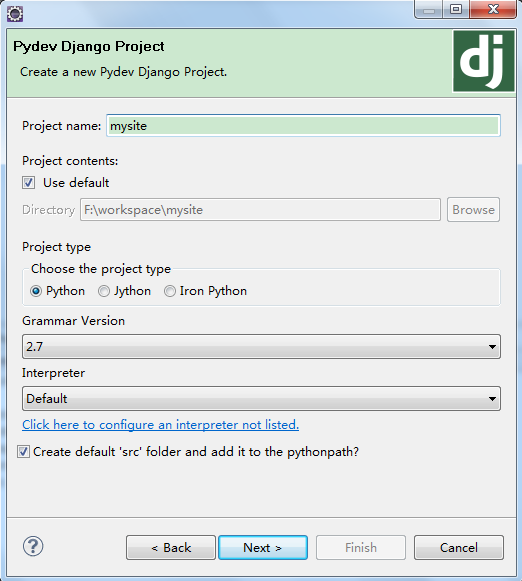
1.新建Django项目

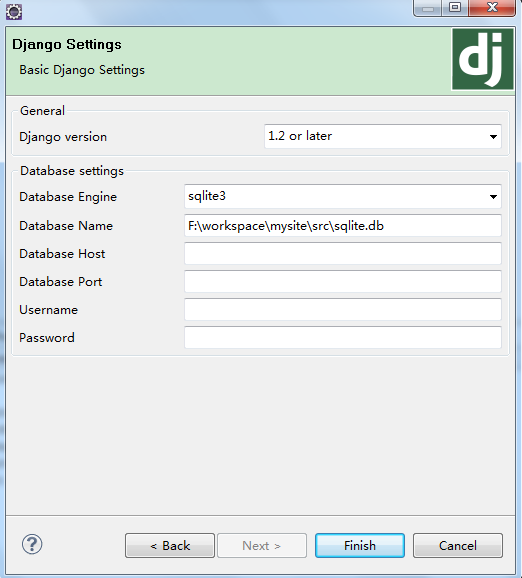
选择sqlite数据库
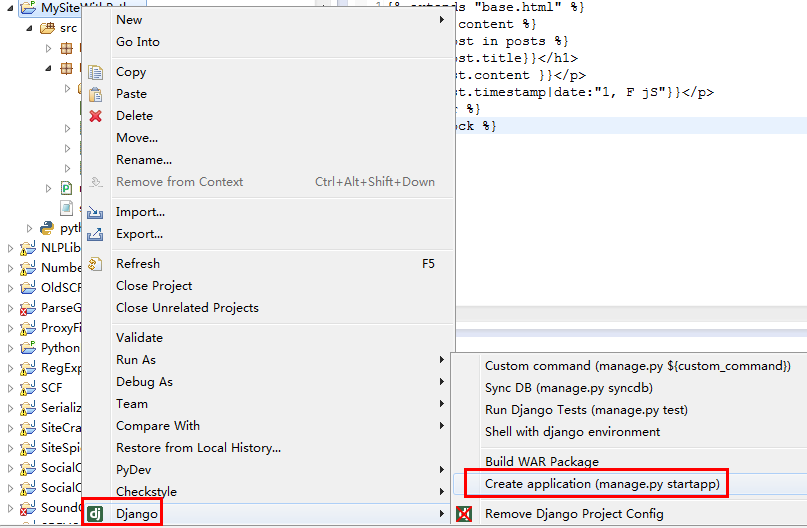
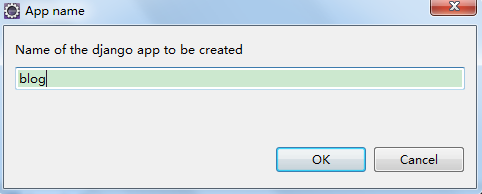
2.创建网站模块app

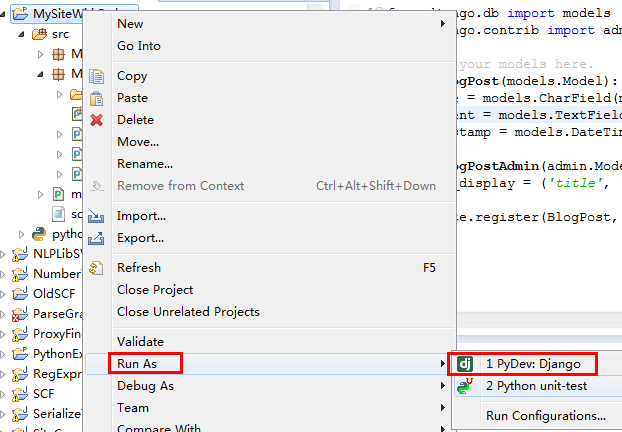
3.测试新建的模块是否正常
Validating models... 0 errors found March 12, 2014 - 10:26:53 Django version 1.6.2, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.
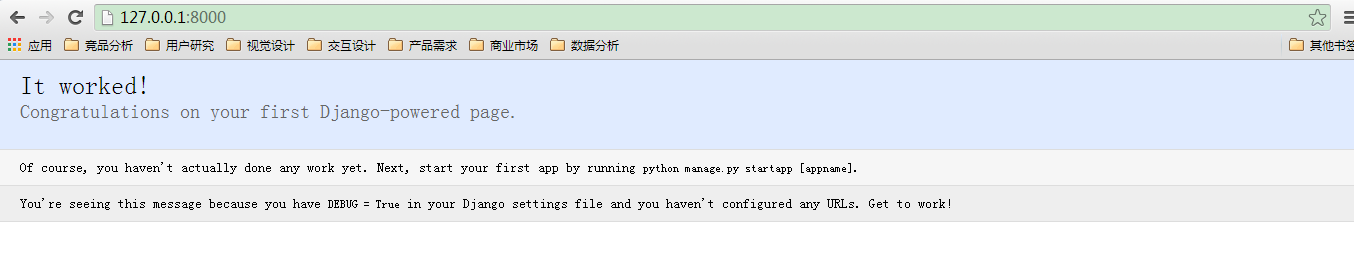
服务器启动起来后,去浏览器输入网址:http://127.0.0.1:8000,你会看到一个令人愉悦的,柔和的淡蓝色 “Welcome to Django” 页面。表示它已正常工作!
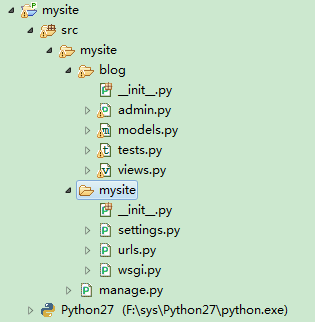
让我们来看看mysite都创建了些什么:
这些文件分别是:
a、外层mysite目录只是你项目的一个容器。对于Django来说该目录名并不重要;你可以重命名为你喜欢的。
b、manage.py: 一个实用的命令行工具,可让你以各种方式与该Django项目进行交互。
c、内层mysite目录是你项目中的实际Python包。该目录名就是Python包名,通过它你可以导入它里面的任何东西。(e.g.import mysite.settings).
d、mysite/__init__.py:一个空文件,告诉Python该目录是一个Python包。
e、mysite/settings.py:该Django项目的设置/配置。
f、mysite/urls.py:该Django项目的URL声明;一份由Django驱动的网站“目录”。
g、mysite/wsgi.py:一个WSGI兼容的Web服务器的入口,以便运行你的项目。
更改端口号
默认情况下,:djadmin:runserver 命令启动的开发服务器只监听本地IP的8000端口。
如果你想改变服务器的端口,把它作为一个命令行参数传递即可。例如以下命令启动的服务器将监听8080端口:
C:\Users\D-117>cd F:\workspace\mysite\src\mysite\ #manage.py文件所在目录,即mysite项目下 C:\Users\D-117>f: F:\workspace\mysite\src\mysite>python manage.py runserver 8080 Validating models... 0 errors found March 12, 2014 - 10:31:27 Django version 1.6.2, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8080/ Quit the server with CTRL-BREAK.
如果你想改变服务器IP,把它和端口号一起传递即可。因此,要监听所有公共IP地址(如果你想在其他电脑上炫耀你的工作),请使用:
python manage.py runserver 0.0.0.0:8000
数据库设置
现在,编辑 mysite/settings.py 。 这是一个普通的Python模块,包含了代表Django设置的模块级变量。 更改DATABASES中'default'下的以下键的值,以匹配您的数据库连接设置。
a、ENGINE – 从 'django.db.backends.postgresql_psycopg2', 'django.db.backends.mysql', 'django.db.backends.sqlite3', 'django.db.backends.oracle' 中选一个
b、NAME – 你的数据库名。如果你使用 SQLite,该数据库将是你计算机上的一个文件;在这种情况下,:setting:NAME 将是一个完整的绝对路径,而且还包含该文件的名称。如果该文件不
存在,它会在第一次同步数据库时自动创建(见下文)。当指定路径时,总是使用正斜杠,即使是在Windows下(例如:`C:/homes/user/mysite/sqlite3.db`) 。
c、USER – 你的数据库用户名 ( SQLite 下不需要) 。
d、PASSWORD – 你的数据库密码 ( SQLite 下不需要) 。
e、HOST – 你的数据库主机地址。如果和你的数据库服务器是同一台物理机器,请将此处保留为空 (或者设置为 127.0.0.1) ( SQLite 下不需要) 。
如果你是新建数据库,我们建议只使用 SQLite ,将 ENGINE 改为 'django.db.backends.sqlite3' 并且将 NAME 设置为你想存放数据库的地方。 SQLite 是内置在 Python 中的,因此你不需要安装任何东西来支持你的数据库。
注意:
如果你使用PostgreSQL或者MySQL,确保你已经创建了一个数据库。还是通过你的数据库交互接口中的“CREATE DATABASE database_name;”命令做到这一点的。
如果你使用SQLite,你不需要事先创建任何东西 - 在需要的时候,将会自动创建数据库文件。
当你编辑 settings.py 时,将 TIME_ZONE 修改为你所在的时区。默认值是美国中央时区(芝加哥)。同时,注意文件底部的 INSTALLED_APPS 设置。它保存了当前 Django 实例已激活的所
有 Django 应用。每个应用可以被多个项目使用,而且你可以打包和分发给其他人在他们的项目中使用。
默认情况下,:setting:INSTALLED_APPS 包含以下应用,这些都是由 Django 提供的:
django.contrib.auth – 身份验证系统。 django.contrib.contenttypes – 内容类型框架。 django.contrib.sessions – session 框架。 django.contrib.sites – 网站管理框架。 django.contrib.messages – 消息框架。 django.contrib.staticfiles – 静态文件管理框架。
这些应用在一般情况下是默认包含的。
所有这些应用中每个应用至少使用一个数据库表,所以在使用它们之前我们需要创建数据库中的表。要做到这一点,请运行以下命令:python manage.py syncdb,具体操作下面会阐述。
至此,项目开发环境建立好了,我们可以开工了。
二、创建模型
4.编辑代码
4.1修改blog.models.py
from django.db import models
from django.contrib import admin
# Create your models here.
class BlogPost(models.Model):
title = models.CharField(max_length = 150)
content = models.TextField()
timestamp = models.DateTimeField()
class BlogPostAdmin(admin.ModelAdmin):
list_display = ('title', 'content', 'timestamp')
admin.site.register(BlogPost, BlogPostAdmin)
我们将创建一个BlogPost模型,包含title、content、timestamp三个字段。每个模型都继承自django.db.models.Model子类的类来描述。 每个模型
都有一些类变量,每一个类变量都代表了一个数据库字段。
每个字段由一个 Field 的实例来表现 – 比如 CharField 表示字符类型的字段和 DateTimeField 表示日期时间型的字段。这会告诉 Django 每个
字段都保存了什么类型的数据。
每一个 Field 实例的名字就是字段的名字(如: title、content、timestamp),其格式属于亲和机器式的。在你的 Python 的代码中会使用这个
值,而你的数据库会将这个值作为表的列名。
4.2修改blog.views.py
# Create your views here.
from django.template import loader,Context
from django.http import HttpResponse
from blog.models import BlogPost
def archive(request):
posts = BlogPost.objects.all()
t = loader.get_template('archive.html')
c = Context({'posts': posts})
return HttpResponse(t.render(c))
4.3修改mysite.setting.py,找到下面部分进行修改
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
)
4.4修改mysite.urls.py
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
from blog.views import archive
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'mysite.views.home', name='home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
url(r'^blog/', archive),
)
5.建立样式网页模板
请在包blog下添加templates文件夹,并在templates下建立两个网页文件:archive.html和base.html
5.1编辑archive.html
{% extends "base.html" %}
{% block content %}
{% for post in posts %}
<h1>{{ post.title}}</h1>
<p>{{ post.content }}</p>
<p>{{ post.timestamp|date:"1, F jS"}}</p>
{% endfor %}
{% endblock %}
5.2编辑base.html
<html>
<style type="text/css">
body { color: #edf; background: #453; padding: 0 5em; margin:0 }
h1 { padding: 2em lem; background:#675 }
h2 { color: #bf8; border-top: 1px dotted #fff; margin-top: 2em }
p { margin: lem 0 }
</style>
<body>
<h1><center>Alexia's Blog</center></h1>
{% block content %}
{% endblock %}
</body>
</html>
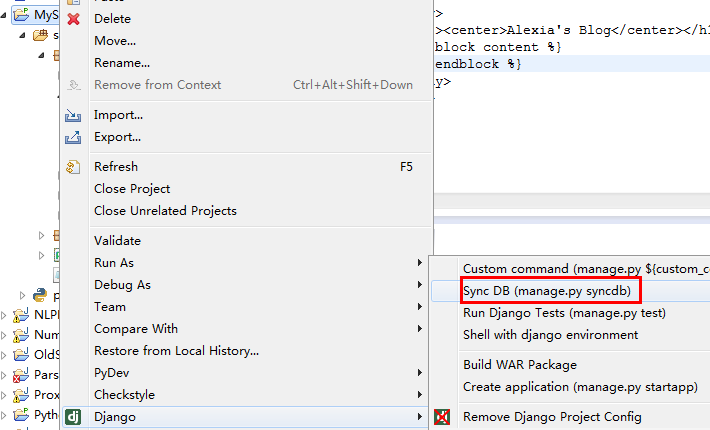
三、同步数据库
设置你的账号和密码,为登陆blog的管理后台作准备。
Creating tables ... Creating table django_admin_log Creating table auth_permission Creating table auth_group_permissions Creating table auth_group Creating table auth_user_groups Creating table auth_user_user_permissions Creating table auth_user Creating table django_content_type Creating table django_session You just installed Django's auth system, which means you don't have any superusers defined. Would you like to create one now? (yes/no): yes Username (leave blank to use 'd-117'): root Email address: root@qq.com Password: root Password (again): root Superuser created successfully. Installing custom SQL ... Installing indexes ... Installed 0 object(s) from 0 fixture(s) Finished "F:\workspace\mysite\src\mysite\manage.py syncdb" execution.
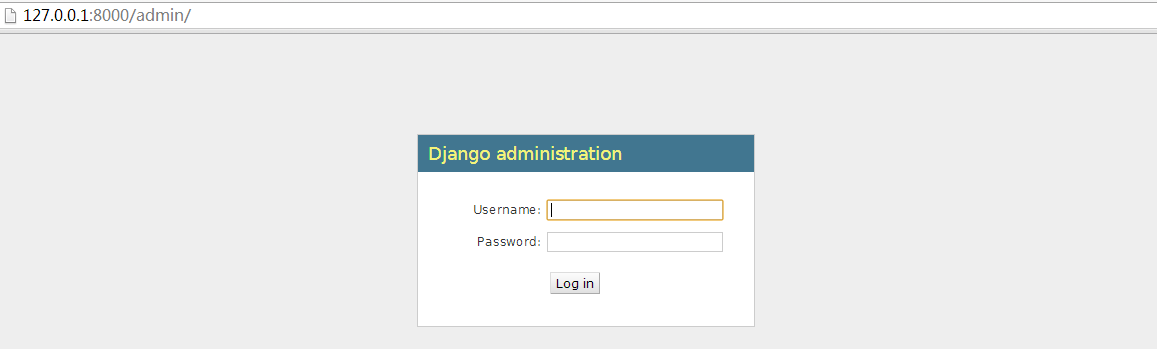
四.运行测试
登陆界面,登陆账号和密码是初始化数据库的时候设定的。
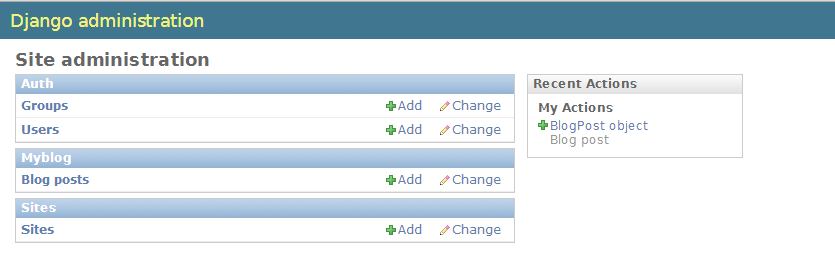
登录成功后跳转到下面页面:
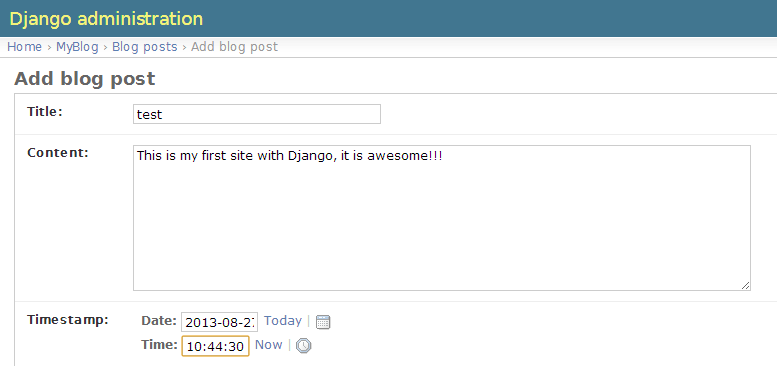
在该页面可以添加blog文章:
发布成功后,输入网址:http://127.0.0.1:8000/blog/进行查看,测试成功!