路由
1.在config.js文件中进行配置
2.在nav.html中添加目录的路由
查询
1.所谓查询,就是将查询条件打包成searchPara发给后台,再从后台获取所需数据
2.代码:
$scope.前台方法名=function(){ 接口名.接口内的方法名(searchPara,page,function(data,success){ if(!success){ alert(“操作失败:”+data); return false; } searchList=data.list; $scope.page=data.page; }) }
添加和修改
1.先在主页的js中写一段代码,打开子页面
$scope.前台方法名= function (前台打包的显示值item) { var modalInstance = $modal.open({ templateUrl: '子页面路径', controller: '子页面controller', keyboard: false,//防止ESC键关闭模态框 backdrop: 'static',//防止鼠标点击空白处关闭模态框 size: 'lg',//模态框尺寸 resolve: { model: function () { return 前台打包的显示值item; } } }); modalInstance.result.then(function (backUser) { 关闭模态框以后调用的函数(); }, function () { $log.info('Modal dismissed at: ' + new Date()); }); };
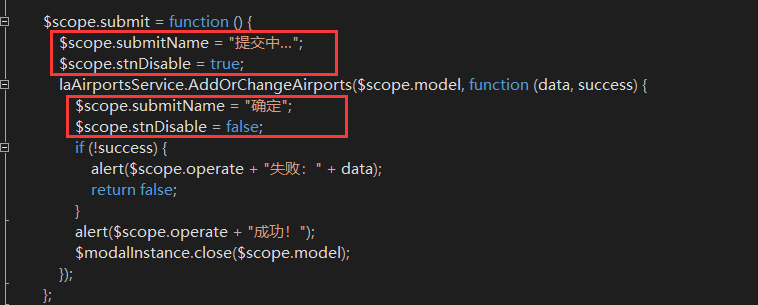
2.提交函数:
$scope.前台方法名 = function () { $scope.submitName = "提交中..."; $scope.stnDisable = true; 接口名.接口内的方法名($scope.前台打包的提交值submitPara, function (data, success) { $scope.submitName = "确定"; $scope.stnDisable = false; if (!success) { alert( "操作失败:" + data); return false; } alert( "操作成功!"); $modalInstance.close($scope.model); }); };
3.子页面要显示传过来的model值,记得先引入model路由~~
if (model.tid == 0) { $scope.operating = '新增'; } else { $scope.operating = '编辑'; $scope.前台打包的显示值model = model; }
4.一般来说,item=model=submitPara
5.但是也有复杂的情况,比如添加的时候提交的是数组[0][1][2][3][4][5],请看下一条~复杂的添加和修改
复杂的添加和修改
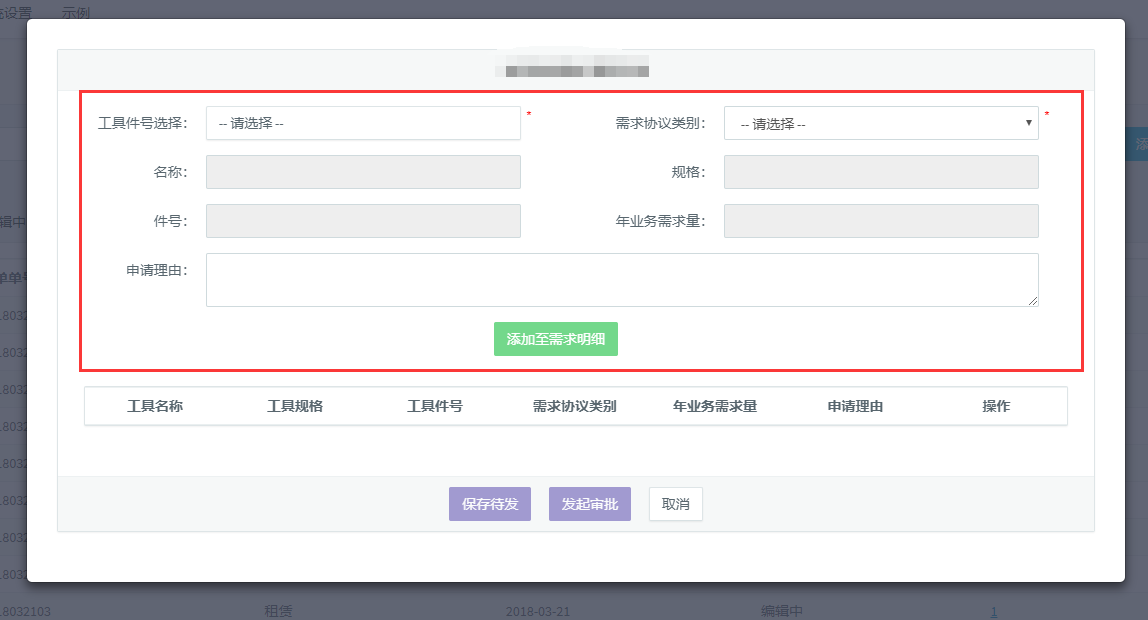
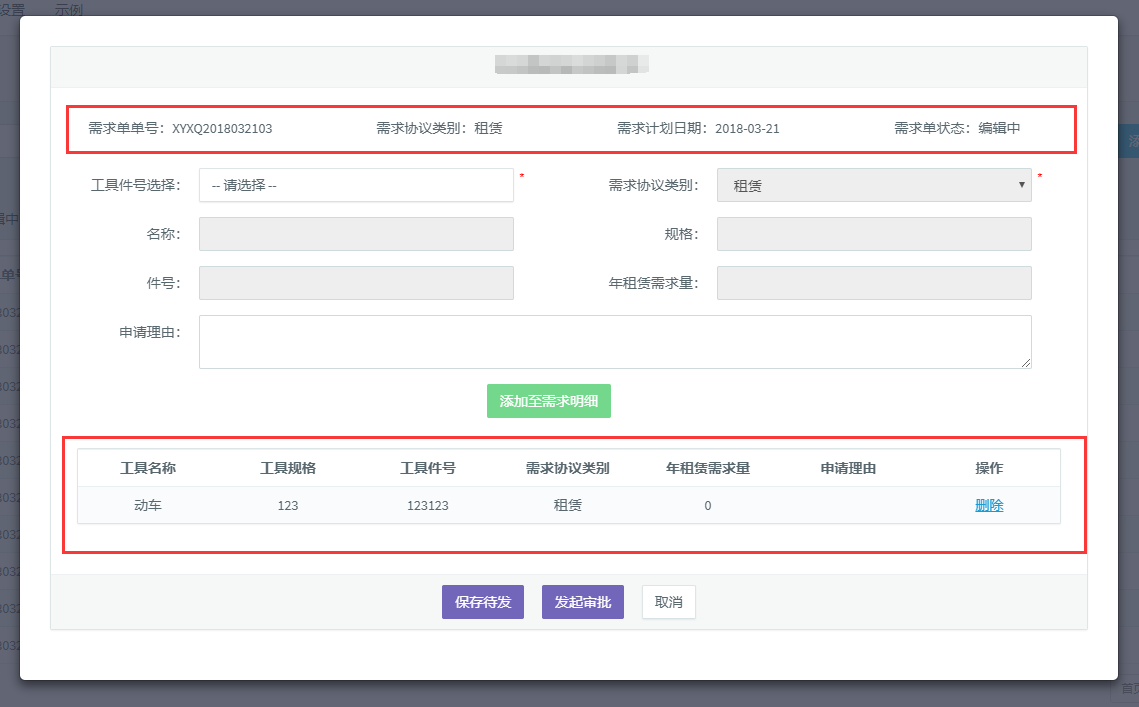
1.如图所示的页面,添加的时候不添加红框中的值,而是添加下方的数组[0][1][2][3][4][5]

2.先将红框中的一条添加到明细吧~
$scope.方法名= function () { $scope.数组名array[$scope.数组名array.length] = { 字段名1: $scope.红框打包值名.字段名1, name: $scope.detail.name; }; $scope.数组名array= {}; }
3.删除某条明细~~
$scope.deleteItems = function (item) { $scope.数组名array.splice($scope.数组名array.indexOf(item), 1); }
4.提交的时候是将数组名array提交
$scope.方法名= function () { $scope.saveName = "保存中..."; $scope.stnDisable = true; $scope.submitPara.后台要的array字段 = $scope.数组名array; 接口名.接口方法名($scope.submitPara, function (data, success) { $scope.submitName = "保存待发"; $scope.stnDisable = false; if (!success) { alert("操作失败:" + data); return false; } alert("操作成功!"); $modalInstance.close(true); }); };
5.显示的时候不要用model将所有值从前台传过来,这样数据量太大,model的作用是传item.TID
if (model == 0) { $scope.operating = '新增'; } else { $scope.operating = '编辑'; $scope.searchPara.后台要的业务TID= model; $scope.submitPara.后台要的业务TID= model; 查询方法(); }
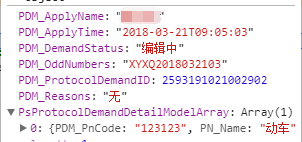
6.那么如何显示呢~答案是写一个查询明细的接口,这个查询接口返回的searchList中有页面需要显示的业务值和明细Array,如下图


7.查询函数和上文中的查询函数大同小异,只是不要page,以及将数组名改成添加时页面上显示的数组名(不然页面不会显示明细的~)
$scope.方法名=function() { 接口名.接口内的方法名($scope.searchPara, function (data, success) { if (!success) { alert(data); return false; } $scope.searchList = data; $scope.array = data.后台的数组名;//因为查询得到的数组名要 = 添加时页面上显示的数组名 }); }
submit按钮
1.子页面进行添加、提交等操作时~~
2.子页面按钮:
<button ng-click="submit()" ng-disabled='form.$invalid||stnDisable'>{{submitName||"提交"}}</button>
3.后台先声明~~
$scope.stnDisable = false;
4.提交的时候~~

弹出框确认
$scope.SubmitPsContract = function (PsPnBitID) { if (!confirm("确认发起审批吗?")) { return; } $scope.approvalPara.PsPnBitID = PsPnBitID PsContractManageService.SubmitPsContract($scope.approvalPara, function (data, success) { if (!success) { alert(data); return false; } alert("操作成功!"); $scope.Search2(); }); };

