transform:转换
对元素进行移动、缩放、转动、拉长或拉伸。
方法:translate():
元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数
有两个div,它们的css样式如下:
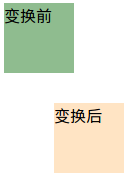
1 .before { 2 width: 70px; 3 height: 70px; 4 background-color: #8fbc8f; 5 } 6 7 .after { 8 width: 70px; 9 height: 70px; 10 background-color: #ffe4c4; 11 -webkit-transform: translate(50px, 30px); 12 -moz-transform: translate(50px, 30px); 13 -ms-transform: translate(50px, 30px); 14 -o-transform: translate(50px, 30px); 15 transform: translate(50px, 30px); 16 }
结果如下:

rotate()
元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。
有两个div,它们的css样式如下
1 .before { 2 width: 70px; 3 height: 70px; 4 background-color: #8fbc8f; 5 } 6 7 .after { 8 width: 70px; 9 height: 70px; 10 background-color: #ffe4c4; 11 -webkit-transform: rotate(20deg); 12 -moz-transform: rotate(20deg); 13 -ms-transform: rotate(20deg); 14 -o-transform: rotate(20deg); 15 transform: rotate(20deg); 16 }
结果如下:

scale()
元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数
有两个div,它们的css样式如下:
1 .before { 2 width: 70px; 3 height: 70px; 4 background-color: #8fbc8f; 5 } 6 7 .after { 8 width: 70px; 9 height: 70px; 10 background-color: #ffe4c4; 11 -webkit-transform: scale(1.5, 0.8);/*宽度变为原来的1.5倍,高度变为原来的0.8倍*/ 12 -moz-transform: scale(1.5, 0.8); 13 -ms-transform: scale(1.5, 0.8); 14 -o-transform: scale(1.5, 0.8); 15 transform: scale(1.5, 0.8); 16 }
结果如下:

skew()
元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数
1 .before { 2 width: 70px; 3 height: 70px; 4 background-color: #8fbc8f; 5 } 6 7 .after { 8 width: 70px; 9 height: 70px; 10 background-color: #ffe4c4; 11 -webkit-transform: skew(20deg, 20deg);/*围绕 X 轴把元素翻转20度,围绕 Y 轴翻转20度*/ 12 -moz-transform: skew(20deg, 20deg); 13 -ms-transform: skew(20deg, 20deg); 14 -o-transform: skew(20deg, 20deg); 15 transform: skew(20deg, 20deg); 16 }
结果如下:

transition:过渡
元素从一种样式逐渐改变为另一种的效果
有一个div,它的css样式如下:
1 div { 2 width:100px; 3 height:100px; 4 background-color: #87cefa; 5 -webkit-transition: width 2s;/*时长为2s的宽度变化效果*/ 6 -moz-transition: width 2s; 7 -o-transition: width 2s; 8 transition: width 2s; 9 } 10 div:hover{ 11 width:300px; 12 }

