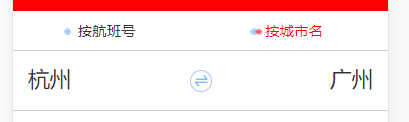
效果图:


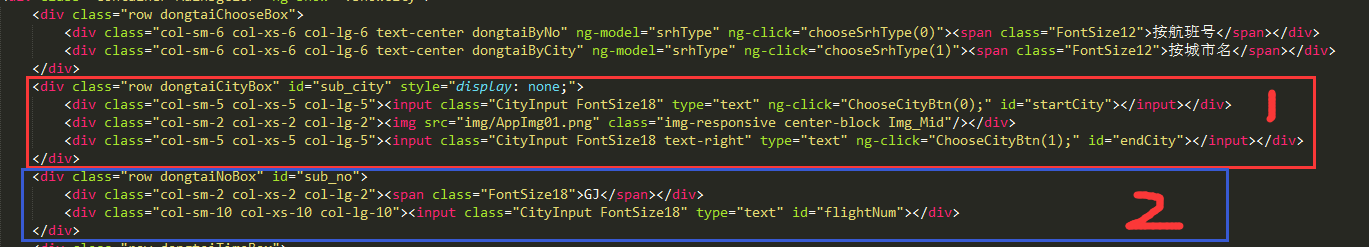
HTML结构:

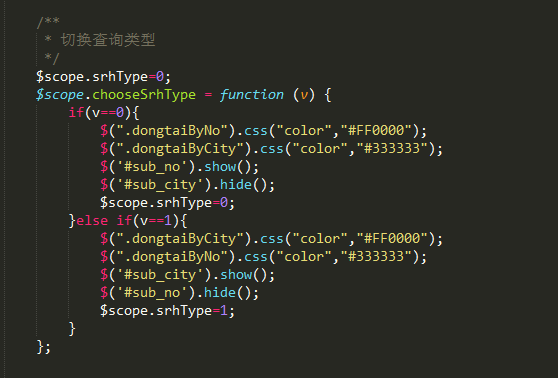
JavaScript结构:

源码:

1 <div class="row dongtaiChooseBox"> 2 <div class="col-sm-6 col-xs-6 col-lg-6 text-center dongtaiByNo" ng-model="srhType" ng-click="chooseSrhType(0)"><span class="FontSize12">按航班号</span></div> 3 <div class="col-sm-6 col-xs-6 col-lg-6 text-center dongtaiByCity" ng-model="srhType" ng-click="chooseSrhType(1)"><span class="FontSize12">按城市名</span></div> 4 </div> 5 <div class="row dongtaiCityBox" id="sub_city" style="display: none;"> 6 <div class="col-sm-5 col-xs-5 col-lg-5"><input class="CityInput FontSize18" type="text" ng-click="ChooseCityBtn(0);" id="startCity"></input></div> 7 <div class="col-sm-2 col-xs-2 col-lg-2"><img src="img/AppImg01.png" class="img-responsive center-block Img_Mid"/></div> 8 <div class="col-sm-5 col-xs-5 col-lg-5"><input class="CityInput FontSize18 text-right" type="text" ng-click="ChooseCityBtn(1);" id="endCity"></input></div> 9 </div> 10 <div class="row dongtaiNoBox" id="sub_no"> 11 <div class="col-sm-2 col-xs-2 col-lg-2"><span class="FontSize18">GJ</span></div> 12 <div class="col-sm-10 col-xs-10 col-lg-10"><input class="CityInput FontSize18" type="text" id="flightNum"></div> 13 </div>

1 /** 2 * 切换查询类型 3 */ 4 $scope.srhType=0; 5 $scope.chooseSrhType = function (v) { 6 if(v==0){ 7 $(".dongtaiByNo").css("color","#FF0000"); 8 $(".dongtaiByCity").css("color","#333333"); 9 $('#sub_no').show(); 10 $('#sub_city').hide(); 11 $scope.srhType=0; 12 }else if(v==1){ 13 $(".dongtaiByCity").css("color","#FF0000"); 14 $(".dongtaiByNo").css("color","#333333"); 15 $('#sub_city').show(); 16 $('#sub_no').hide(); 17 $scope.srhType=1; 18 } 19 };
ps:区别于ng-if可见



