React与Koa一起打造一个仿稀土掘金全栈个人博客(技术篇)
本篇文章将分为前台角度与后台角度来分析我是怎么开发的。
前台角度
主要资源
react.js
ant Design
for-editor
axios
craco-less
immutable
react-loadable
react-redux
react-router-dom
react-transition-group
redux
redux-immutable
redux-thunk
styled-components
模块页面
首页
登录注册
文章详情
文章评论
圈子
写圈子
搜索页
权限页
写文章
项目配置
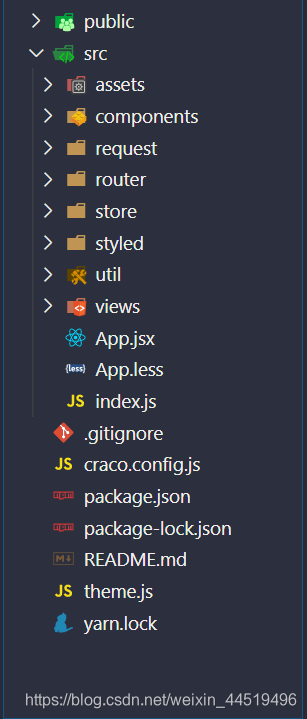
项目目录
前台搭建项目步骤
一、使用稳定依赖管理工具
推荐你使用淘宝源
npm config set registry https://registry.npm.taobao.org
还有就是搭配依赖管理工具yarn
二、使用官方React脚手架
create-react-app my-project
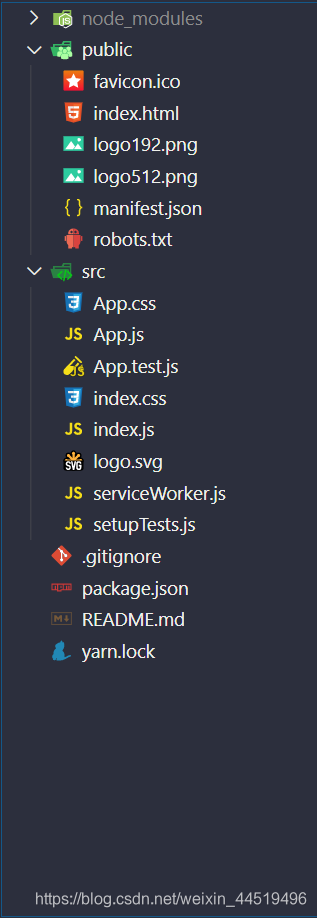
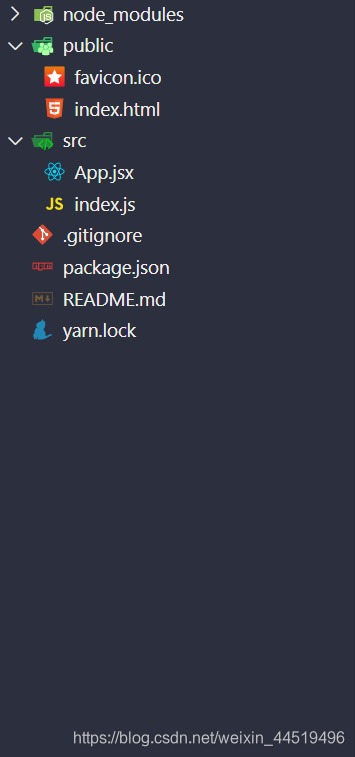
三、精简项目文件夹
使用脚手架搭建的初始文件夹是这样的。

那么我们需要精简一下。注意原来的App.js我改成App.jsx。因为 React 使用 JSX 来替代常规的 JavaScript,所以用JSX比较好。

下面我们将要编辑几个文件:
src/index.js
// index.js
import React from ‘react’;
import ReactDOM from ‘react-dom’;
import App from ‘./App.jsx’;
ReactDOM.render(
,
document.getElementById(‘root’)
);
public/index.html
You need to enable JavaScript to run this app.更多内容请见原文,原文转载自:https://blog.csdn.net/weixin_44519496/article/details/118668872




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?